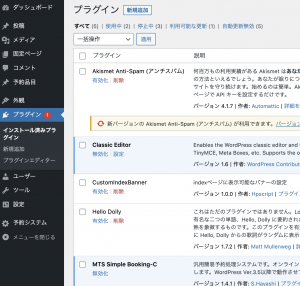
Pluginのフォルダにファイルを作成し、ライセンス情報を記載する
/*
Plugin Name: CustomIndexBanner
Plugin URI: http://hpscript.com/blog/
Description: indexページに表示可能なバナーの設定
Version: 1.0.0
Author: Hpscript
Author URI: http://hpscript.com/blog/
License: MIt
*/
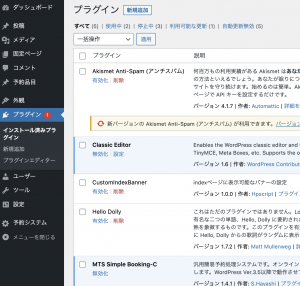
すると、プラグインとして自動で認識される

メニュー追加
add_action('init', 'CustomIndexBanner::init');
class CustomIndexBanner {
static function init(){
return new self();
}
function __construct(){
if(is_admin() && is_user_logged_in()){
add_action('admin_menu', [$this, 'set_plugin_menu']);
add_action('admin_menu', [$this, 'set_plugin_sub_menu']);
}
}
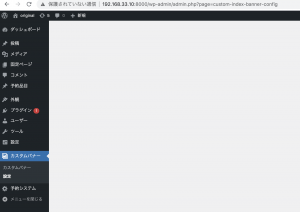
function set_plugin_menu(){
add_menu_page (
'カスタムバナー', // ページタイトル
'カスタムバナー', // メニュータイトル
'manage_options', // 権限
'custom-index-banner', // ページを開いたときのURL
[$this, 'show_about_plugin'], // メニューに紐づく画面を描画するcallback関数
'dashicons-format-gallery', // アイコン
99 // 表示位置オフセット
);
}
function set_plugin_sub_menu(){
add_submenu_page(
'custom-index-banner',
'設定',
'設定',
'manage_options',
'custom-index-banner-config',
[$this, 'show_config_form']
);
}
}

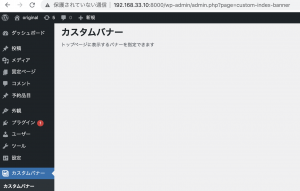
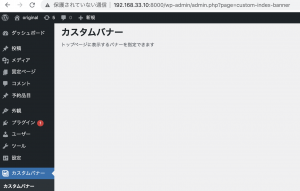
function show_about_plugin(){
$html = "<h1>カスタムバナー</h1>";
$html .= "<p>トップページに表示するバナーを指定できます</p>";
echo $html;
}
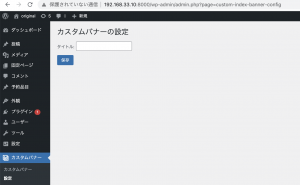
function show_config_form(){
?>
<h1>カスタムバナーの設定</h1>
<?php
}
}

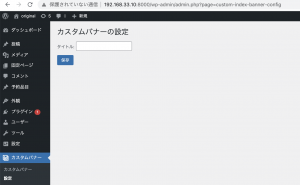
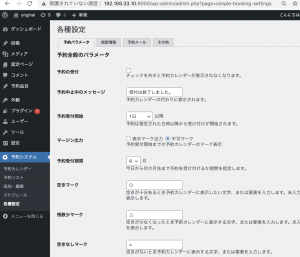
### フォームの作成
const VERSION = '1.0.0';
const PLUGIN_ID = 'custom-index-banner';
const CREDENTIAL_ACTION = self::PLUGIN_ID . '-nonce-action';
const CREDENTIAL_NAME = self::PLUGIN_ID . '-nonce-key';
const PLUGIN_DB_PREFIX = self::PLUGIN_ID . '_';
function show_config_form(){
// wp_optionsを引っ張る
$title = get_option(self::PLUGIN_DB_PREFIX . "_title");
?>
<div class="wrap">
<h1>カスタムバナーの設定</h1>
<form action="" method='post' id="my-submenu-form">
<?php wp_nonce_field(self::CREDENTIAL_ACTION, self::CREDENTIAL_NAME) ?>
<p>
<label for="title">タイトル:</label>
<input type="text" name="title" value="<?= $title ?>"/>
</p>
<p><input type="submit" value="保存" class="button button-primary button-large"></p>
</form>
</div>
<?php
}
}

const CONFIG_MENU_SLIG = self::PLUGIN_ID . '-config';
function save_config(){
if(isset($_POST[self::CREDENTIAL_NAME]) && $_POST[self::CREDENTIAL_NAME]){
if(check_admin_referer(self::CREDENTIAL_ACTION, self::CREDENTIAL_NAME)){
$key =
$title = $_POST($value['title']) ? $_POST['title'] : "";
update_option(self::PLUGIN_DB_PREFIX . $key, $title);
$completed_text = "設定の保存が完了しました。管理画面にログインした状態で、トップページにアクセスし変更が正しく反映されたか確認してください。";
set_transient(self::COMPLETE_CONFIG, $completed_text, 5);
wp_safe_redirect(menu_page_url(self::CONFIG_MENU_SLUG), false);
}
}
}
なんやこれは。。。 プラグインの実装はテーマエディタではなく、プラグインのソースコードでカスタマイズすんのか。 時間かかるな。