<style>
#drop_zone {
height:100px;
width:400px;
background-color:#EEEEEE;
display: flex;
align-items: center;
justify-content: center;
color:white;
}
</style>
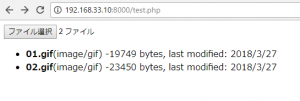
Drop files here
<div id="drop_zone">ここに添付ファイルをドロップ</div>
<output id="list"></output>
<script>
function handleFileSelect(evt){
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0, f; f = files[i]; i++) {
output.push('<li><strong>', escape(f.name), '</strong>(', f.type || 'n/a', ') -',
f.size, ' bytes, last modified: ',
f.lastModifiedDate.toLocaleDateString(), '</li>');
}
document.getElementById('list').innerHTML = '<ul>' + output.join('') + '</ul>';
}
function handleDragOver(evt){
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
var dropZone = document.getElementById('drop_zone');
dropZone.addEventListener('dragover', handleDragOver, false);
dropZone.addEventListener('drop', handleFileSelect, false);
</script>
あ、これマジ凄い

preventDefault() は、その要素のイベントをキャンセルし、stopPropagation()は、親要素への伝播をキャンセル
dataTransfer:ドラッグを開始した時に、DataTransfer オブジェクトを取得する
addEventListener(‘dragover’,”,false)ドロップ領域に入っている間連続して発生
addEventListener(‘drop’,”,false)ドロップされた時に発生