フロント側でのバリデーションはどんなのがあるか?
最も単純なものから。
required
<form> <div> <input type="text" required> </div> <button type="submit">送信</button> </form>

ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
フロント側でのバリデーションはどんなのがあるか?
最も単純なものから。
required
<form> <div> <input type="text" required> </div> <button type="submit">送信</button> </form>

コードの中にコメントを挿入していきます。
<!-- 共通フッター -->
<footer>
hpscript
</footer>
<!-- / 共通フッター -->
実際に書いてみると、コメントがあった方がいいのは自明ですね。
共通ヘッダのパスはlaravelのルーティングに併せて設定していきます。
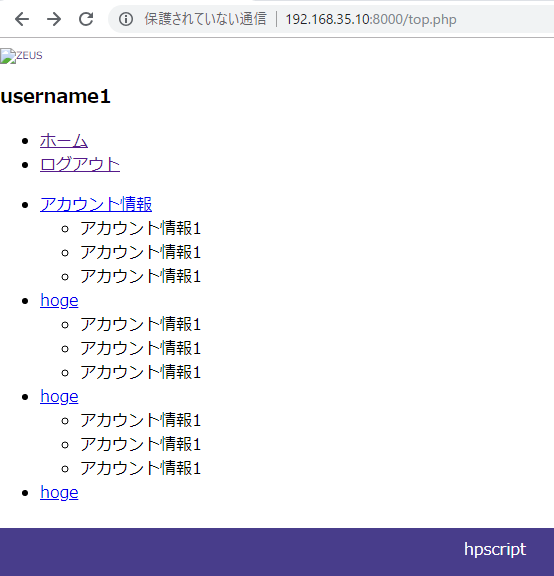
まずcssなしの状態
<div id="header">
<p class="logo"><a href="/"><img src="./src/img/logo.gif" alt="ZEUS" /></a></p>
<h3>username1</h3>
<ul id="helpNav">
<li><a href="/">ホーム</a></li>
<li><a href="/">ログアウト</a></li>
</ul>
<ul>
<li><a href="/product/">アカウント情報</a></li>
<ul>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
</ul>
<li><a href="/service/">hoge</a></li>
<ul>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
</ul>
<li><a href="/company/">hoge</a></li>
<ul>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
<li>アカウント情報1</li>
</ul>
<li><a href="/press/">hoge</a></li>
</ul>
</div>
さて、これからcssを触っていきます。

wordpressのリッチテキスト
b, i, link, b-quote, del, ins, img, ul, ol, li, code
■class:
「種別名を割り当てる」
→ 同じclass名を、1ページ中に何度でも使える。
■id:
「固有の名前を割り当てる」
→ 同じid名は、1ページ中に1度しか使えない。
<!-- .content#title --> <!-- /.content#title -->
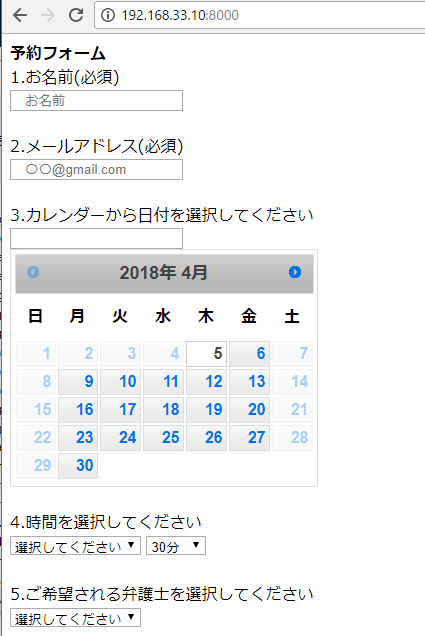
予約時間をselectできるようにします。
<b>予約フォーム</b><br> <form method="POST" action=""> 1.お名前(必須)<br> <input class="form1" type="text" name="username" placeholder=" お名前"/><br><br> 2.メールアドレス(必須)<br> <input class="form1" type="text" name="username" placeholder=" 〇〇@gmail.com"/><br><br> 3.カレンダーから日付を選択してください<br> <input type="text" id="date_val" placeholder=" 2018年〇月〇日"/><br> <div id="datepicker"></div><br> 4.時間を選択してください<br> <select name="time"> <option value=""> 選択してください</option> <option value="">9:00~</option> <option value="">10:00~</option> <option value="">11:00~</option> <option value="">13:00~</option> <option value="">14:00~</option> <option value="">15:00~</option> <option value="">16:00~</option> <option value="">17:00~</option> </select> <select name="time"> <option value="">30分</option> <option value="" selected>60分</option> <option value="">90分</option> <option value="">120分</option> </select> <br><br> 5.ご希望される弁護士を選択してください<br> <select name="lawyer"> <option value=""> 選択してください</option> <option value="">松島</option> <option value="">小野</option> <option value="">草野</option> </select> <br><br> <input type="submit" value="予約する" class="submit"> </form>
あれ、これ、もしかして、valueをminuteで変換すればいいだけじゃないですかね?
おいおいおい、結構簡単ではないですか。

今回はMFI(mobile first index)で作っていきます。
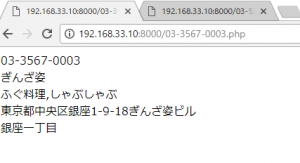
0335670003.php
<meta name="viewport" content="width=device-width,initial-scale=1">
<style>
fieldset{
border:1px #C0C0C0 solid;
}
</style>
<fieldset>
<legend>オーナー情報</legend>
・事業者名:<br>
<?php echo $owner; ?><br><br>
・住所:<br>
<?php echo $address; ?>
</fieldset>
<br><br>
<fieldset>
<legend>電話番号情報</legend>
<table width="100%" cellpadding="5">
<tr>
<td>市街局番</td><td><?php echo $num1; ?></td><td>市内局番</td><td><?php echo $num2; ?></td>
</tr>
<tr>
<td>加入者番号</td><td><?php echo $num3; ?></td><td></td><td></td>
</tr>
</table>
</fieldset>

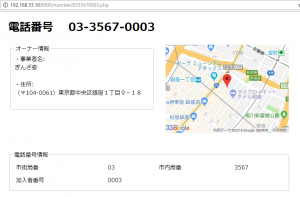
google mapを追加
<style>
#content{
width:800px;
margin:10px auto;
}
fieldset{
border:1px #C0C0C0 solid;
}
</style>
<div id="content">
<h1>電話番号 <?php echo " ".$num1."-".$num2."-".$num3;?></h1>
<table width="100%">
<tr><td width="52%" valign="top">
<fieldset>
<legend>オーナー情報</legend>
・事業者名:<br>
<?php echo $owner; ?><br><br>
・住所:<br>
<?php echo $address; ?><br><br>
</fieldset>
</td><td width="48%" align="right" valign="top">
<div id="map" style="width: 350px; height: 250px;"></div>
</td>
</tr></table>
<br><br>
<fieldset>
<legend>電話番号情報</legend>
<table width="100%" cellpadding="5">
<tr>
<td>市街局番</td><td><?php echo $num1; ?></td><td>市内局番</td><td><?php echo $num2; ?></td>
</tr>
<tr>
<td>加入者番号</td><td><?php echo $num3; ?></td><td></td><td></td>
</tr>
</table>
</fieldset>
</div>
<script type="text/javascript" src="//maps.google.com/maps/api/js?sensor=false"></script>
<script>
function drawMap(address) {
var geocoder = new google.maps.Geocoder();
geocoder.geocode(
{
'address': '(〒104-0061)東京都中央区銀座1丁目9−18',
'region': 'jp'
},
function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
google.maps.event.addDomListener(window, 'load', function () {
var map_tag = document.getElementById('map');
var map_location = new google.maps.LatLng(results[0].geometry.location.lat(),results[0].geometry.location.lng());
var map_options =
{
zoom: 16,
center: map_location,
disableDefaultUI: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(map_tag, map_options);
var marker = new google.maps.Marker({
position: map_location,
map: map
});
});
}
}
);
}
drawMap();
</script>

Nice
Speech Synthesisを応用。テキストではなく、音声で解説する。
<?php
$text = "e-POWERは日産の電気自動車「リーフ」に搭載されている大出力モーターのみで走行します。
トヨタプリウスに代表されるような、これまでのハイブリッド車は、エンジンとモーターのそれぞれを動力として、シーンごとに役割を分担。より効率のいい方を選ぶ、もしくは併用して走行しています。それに対して日産のe-POWERは、モーターのパワーのみで走行し、エンジンは発電専用となっています。したがって、エンジンは動力としては利用されません。まず、ここがハイブリッド車とe-POWERの一番の違いと言えます。";
?>
<h1>日産ノート</h1>
<img src="note.jpg" width="500px"><br>
<input type="hidden" class="text" value="<?php echo $text; ?>">
<button onclick="speak()">解説を聞く</button>
<script>
function speak(){
var text = document.querySelector('.text').value;
speechSynthesis.speak(
new SpeechSynthesisUtterance(text)
);
}
</script>

おおお、何を言ってるのか全く理解できないが、仕組みはなんとなく悪くはない気がします。
<h1>demo1</h1>
<input class="text" value="web speech apiを使ってみよう">
<button onclick="speak()">speak()</button>
<script>
function speak(){
var text = document.querySelector('.text').value;
speechSynthesis.speak(
new SpeechSynthesisUtterance(text)
);
}
</script>
下のボタンを押してみてください。
※type=”hidden”とすれば、inputは非表示にできます。
<?php
$weather = "[ 東京都の天気概況 ] 本州付近は高気圧に覆われています。 【関東甲信地方】 関東甲信地方は、甲信地方は晴れている所もありますが、関東地方はおおむね曇りとなっています。 3日は、高気圧に覆われて晴れますが、湿った空気の影響により、朝晩中心に曇る所があるでしょう。";
?>
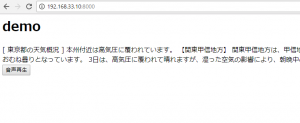
<h1>今日の天気</h1>
<?php echo $weather; ?><br>
<input type="hidden" class="text" value="<?php echo $weather; ?>">
<button onclick="speak()">音声再生</button>
<script>
function speak(){
var text = document.querySelector('.text').value;
speechSynthesis.speak(
new SpeechSynthesisUtterance(text)
);
}
</script>
ぎゃーーー 素晴らしいですね。

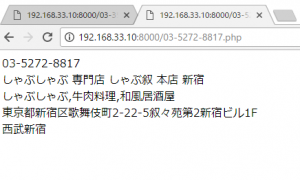
tel:を使います。
<?php $fname = $_SERVER['PHP_SELF']; $number = substr($fname, 1, 12); ?> <a href="tel:<?php echo $number; ?>"><?php echo $number; ?></a>

iphoneで試してみましたが、上手くいきました。
電話番号の情報を表示


googleで「ぎんざ姿 電話番号」を打ち込むと、
一発で出てくる。。終わった。
