bionicからfocal(Ubuntu20.04)で作り直している手順で、mysql8にmigrationしようとすると、Access denied for user ‘root’@’localhost'”となった。
### focalにMySQL 8.20 インストール
$ sudo apt install -y mysql-server
$ mysqld –version
$ sudo service mysql start
$ sudo mysql_secure_installation
$ sudo mysql -u root -p
### Django
$ pip3 install Django==3.0.4
### library インストール
// 省略
### git clone
$ git clone https://github.com/*/${appName}.git
$ cd ${appName}
$ git branch dev
$ git checkout dev
### init.py追記
import pymysql pymysql.install_as_MySQLdb()
$ pip3 install PyMySQL
### migration
$ python3 manage.py makemigrations sales
->django.db.utils.OperationalError: (1698, “Access denied for user ‘root’@’localhost'”)
なんですと???
MySQL8はrootユーザで外部からアクセスできないらしい。
という事で、Django用のユーザを作ってあげる必要がある。
$ sudo mysql –u root -p
mysql> SHOW VARIABLES LIKE ‘validate_password%’;
mysql> set global validate_password.length=6;
mysql> set global validate_password.policy=LOW;
mysql> CREATE USER ‘django’@’%’ IDENTIFIED BY ‘hogehoge’;
mysql> GRANT ALL PRIVILEGES ON . TO ‘django’@’%’ WITH GRANT OPTION;
mysql> FLUSH PRIVILEGES;
settings.pyを修正して再度migration
$ python3 manage.py makemigrations sales
$ python3 manage.py migrate
$ python3 manage.py createsuperuser
$ python3 manage.py runserver 192.168.33.10:8000
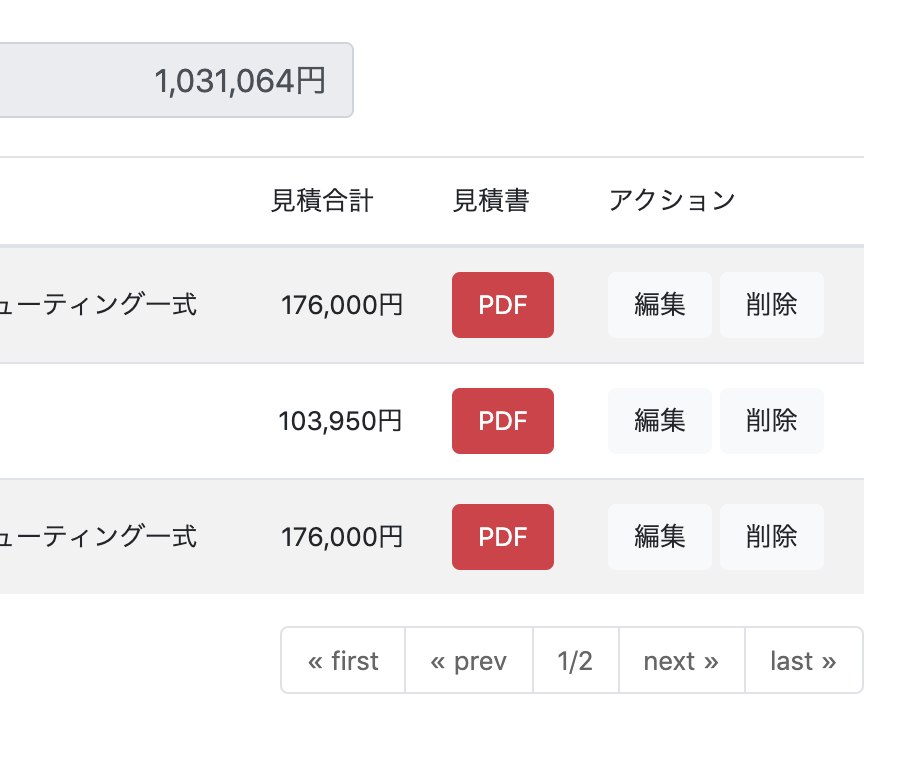
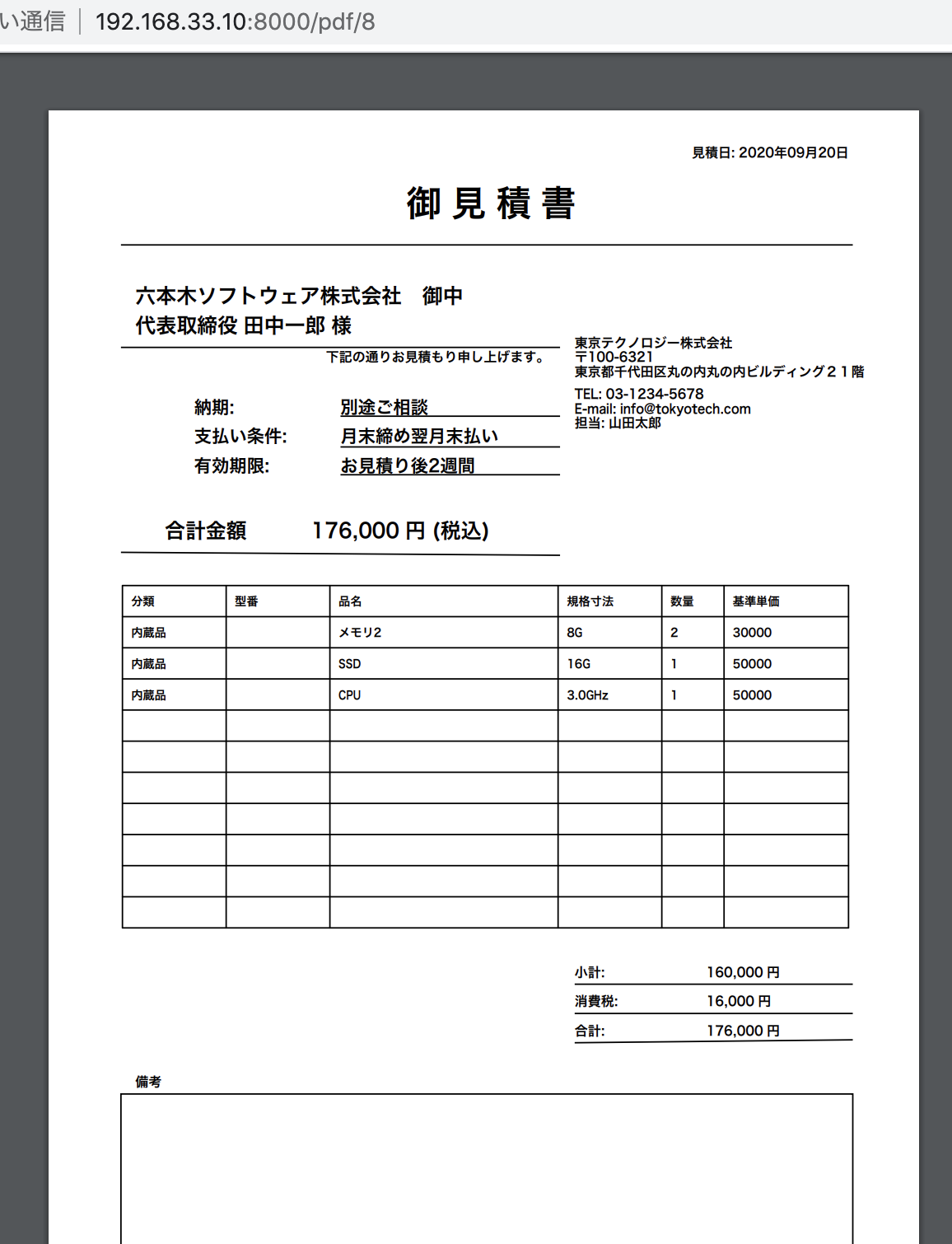
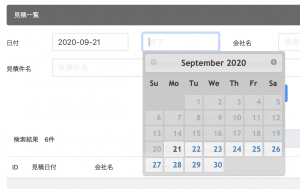
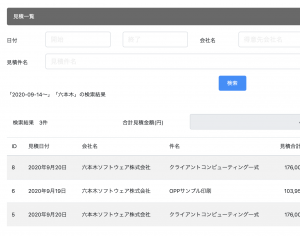
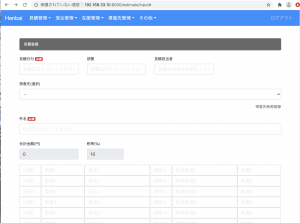
動作確認
ヒョーーーーー、とりあえず20.04、centos8を普段使いの環境にしたから一安心^^