ブラウザの入力欄に以下を打ち込む
data:text/html, <html contenteditable>
なるほどー意外と簡単

ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
ブラウザの入力欄に以下を打ち込む
data:text/html, <html contenteditable>
なるほどー意外と簡単

There are times when I am dealing with multiple languages at work, and when want to translate all at once to turn on pop of “このページを翻訳しますか?”.
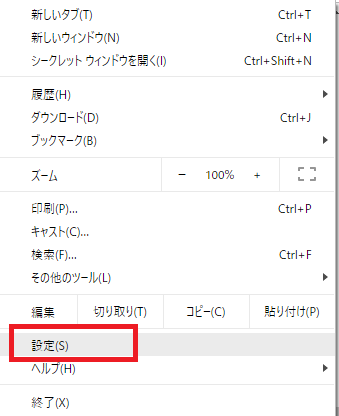
Open google chrome setting screen.

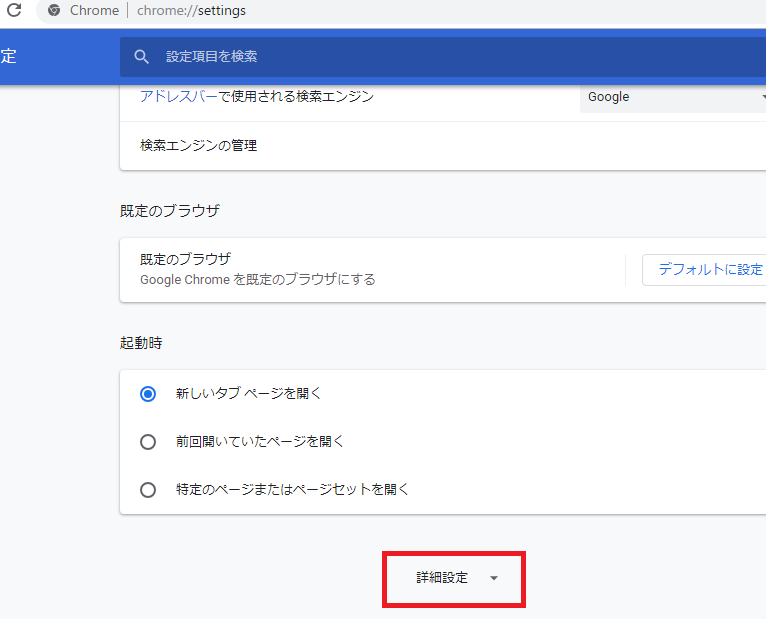
Next will look at the detailed setting.

Check the section “Use translation tools on pages other than my mother tongue”.

As offshore development increases, opportunities to use translation tools increase.
How to use PHP Google translation?
mkdir a directory and clone the repo
[vagrant@localhost translation]$ git clone https://github.com/GoogleCloudPlatform/php-docs-samples Initialized empty Git repository in /home/vagrant/app/translation/php-docs-samples/.git/ remote: Enumerating objects: 79, done. remote: Counting objects: 100% (79/79), done. remote: Compressing objects: 100% (65/65), done. remote: Total 10046 (delta 27), reused 35 (delta 9), pack-reused 9967 Receiving objects: 100% (10046/10046), 10.07 MiB | 530 KiB/s, done. Resolving deltas: 100% (6246/6246), done.
[vagrant@localhost php-docs-samples]$ ls
CONTRIBUTING.md bigtable error_reporting logging trace
LICENSE cloud_sql favicon.ico monitoring translate
README.md compute firestore pubsub video
appengine datastore iap spanner vision
asset debugger iot speech
auth dialogflow jobs storage
bigquery dlp kms testing
bigquerydatatransfer endpoints language texttospeech
translate.php
/**
* Copyright 2016 Google Inc.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputArgument;
use Symfony\Component\Console\Input\InputOption;
$application = new Application('Google Cloud Translate API');
// Add Detect Language command
$application->add(new Command('detect-language'))
->setDescription('Detect which language text was written in using Google Cloud Translate API')
->addArgument('text', InputArgument::REQUIRED, 'The text to examine.')
->setHelp(<<<EOF
The <info>%command.name%</info> command detects which language text was written in using the Google Cloud Translate API.
<info>php %command.full_name% "Your text here"</info>
EOF
)
->setCode(function ($input, $output) {
$text = $input->getArgument('text');
require __DIR__ . '/src/detect_language.php';
});
// Add List Codes command
$application->add(new Command('list-codes'))
->setDescription('List all the language codes in the Google Cloud Translate API')
->setHelp(<<<EOF
The <info>%command.name%</info> command lists all the language codes in the Google Cloud Translate API.
<info>php %command.full_name%</info>
EOF
)
->setCode(function ($input, $output) {
require __DIR__ . '/src/list_codes.php';
});
// Add List Languages command
$application->add(new Command('list-langs'))
->setDescription('List language codes and names in the Google Cloud Translate API')
->addOption('target-language', 't', InputOption::VALUE_REQUIRED,
'The ISO 639-1 code of language to use when printing names, eg. \'en\'.')
->setHelp(<<<EOF
The <info>%command.name%</info> lists language codes and names in the Google Cloud Translate API.
<info>php %command.full_name% -t en</info>
EOF
)
->setCode(function ($input, $output) {
$targetLanguage = $input->getOption('target-language');
require __DIR__ . '/src/list_languages.php';
});
// Add Translate command
$application->add(new Command('translate'))
->setDescription('Translate text using Google Cloud Translate API')
->addArgument('text', InputArgument::REQUIRED, 'The text to translate.')
->addOption('model', null, InputOption::VALUE_REQUIRED, 'The model to use, "base" for standard and "nmt" for premium.')
->addOption('target-language', 't', InputOption::VALUE_REQUIRED,
'The ISO 639-1 code of language to use when printing names, eg. \'en\'.')
->setHelp(<<<EOF
The <info>%command.name%</info> command transcribes audio using the Google Cloud Translate API.
<info>php %command.full_name% -t ja "Hello World."</info>
EOF
)
->setCode(function ($input, $output) {
$text = $input->getArgument('text');
$targetLanguage = $input->getOption('target-language');
$model = $input->getOption('model');
if ($model) {
require __DIR__ . '/src/translate_with_model.php';
} else {
require __DIR__ . '/src/translate.php';
}
});
// for testing
if (getenv('PHPUNIT_TESTS') === '1') {
return $application;
}
$application->run();
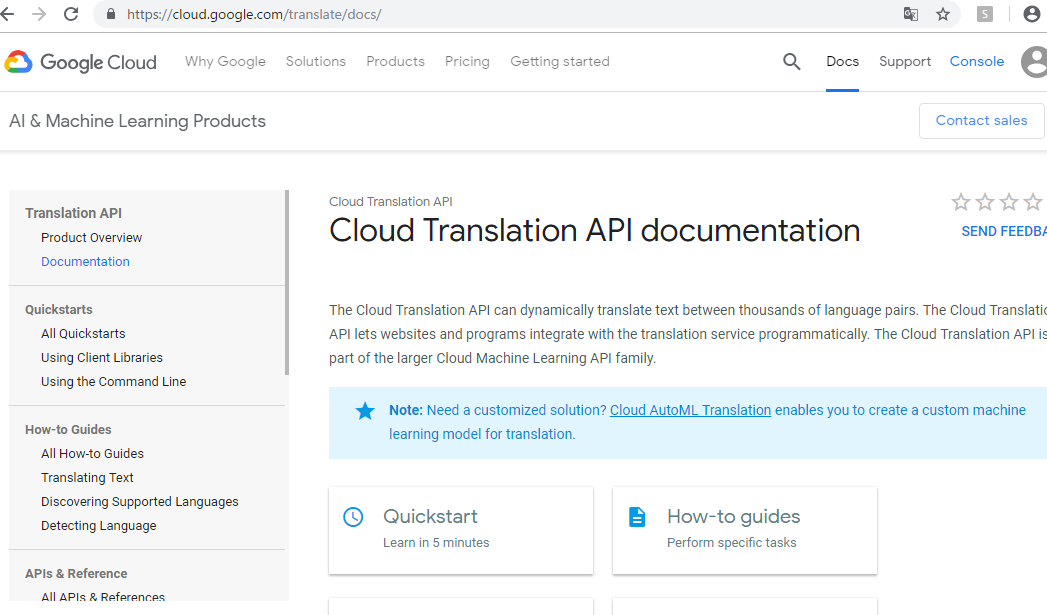
This is a Google Cloud Translating API page
Cloud Translation API document

I would like to Transtaion API for slack.
function that to make
– when user write Japanese in slack, slack bot change sentence into English.
Official document
0-1 billion characters(1,000,000,000)
Translation $20 per 1,000,000 characters
Language Detection $20 per 1,000,000 characters
What is language detection?
-> Determine what language is.
What should I do?
-> Check PHP sample for google translation API.
Here is GHE repository and get code.
https://github.com/GoogleCloudPlatform/php-docs-samples/tree/master/translate
Translation API is convenient, but it feel like somewhat expensive.
そろそろ断捨離する物がなくなってきたので、行動面での断捨離を考えたい。
エンジニアは合理的であるべき。とすると、無駄な行動もバッサリ捨てたい。
で、何を捨てたいか?

コンビニ
– コンビニで立ち読みするのが癖で、直したい。 ザファブル、アフロ田中、BLUE GIANT、フルーツ宅急便が気になって仕方がない。
→ 漫画って無意識に思考に影響与えるから、できるだけ読みたくないなー
→ この悩みを解決するソフトウェアを作りたい
案1) コンビニに入ると、GPSで地震警報並みの警報がスマホから流れる
案2) コンビニに入ると、GPSで自動的にクレジットカードで課金されるようにする
案3) rizapのように、毎日コンビニに入った回数を誰かに報告する
あ、GoogleのGoogle Place APIというのがあるらしい。これ、ガチで使ってみたい。
https://developers.google.com/places/

断捨離をプログラミングで解決する、そういう流れにしたいですねー
割と簡単にできます。
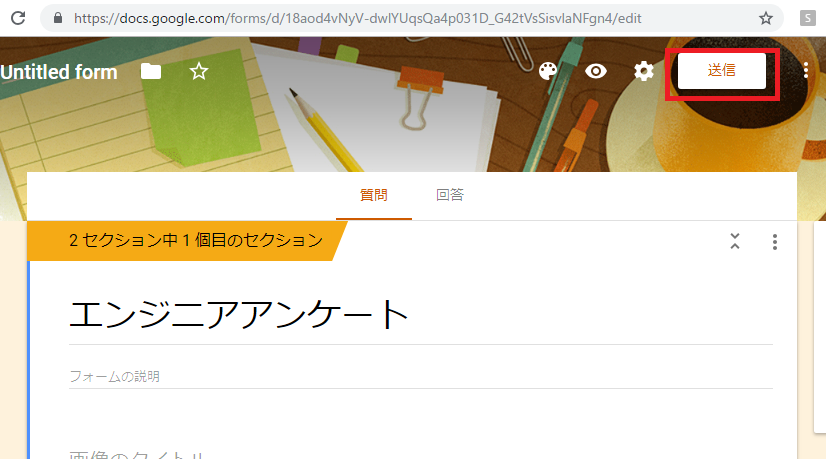
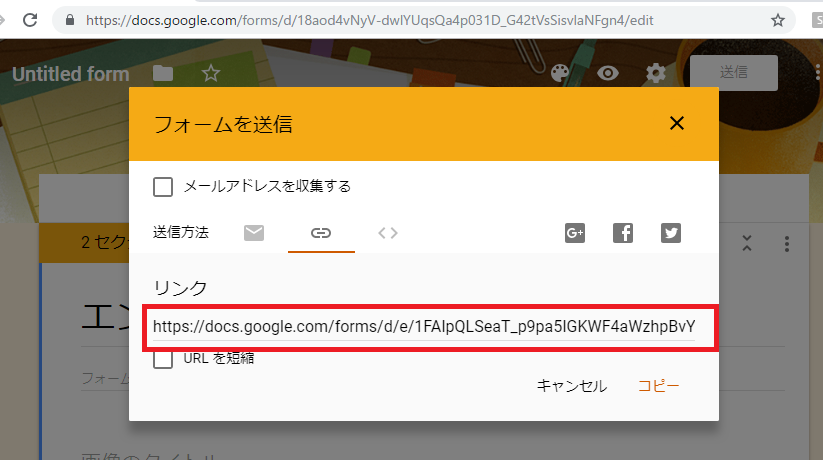
(1)Google Formをつくる
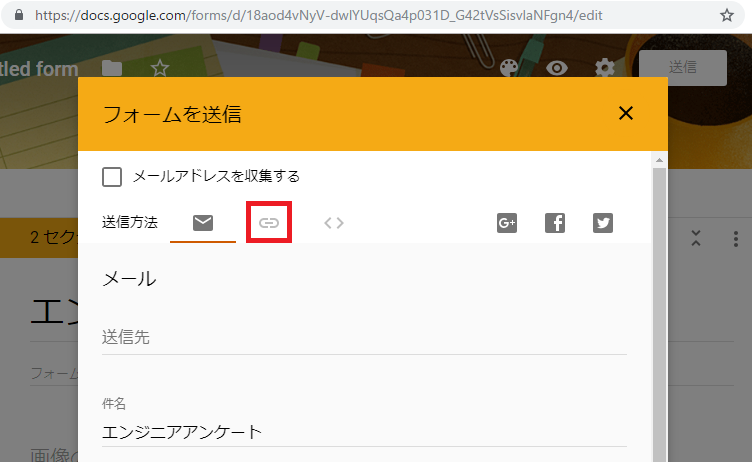
(2)画面右上の「送信」ボタンをクリックします。

(3)ポップアップが表示されたら、メールアイコンの横のリンクアイコンをクリックします

(4)リンクURLが表示されます

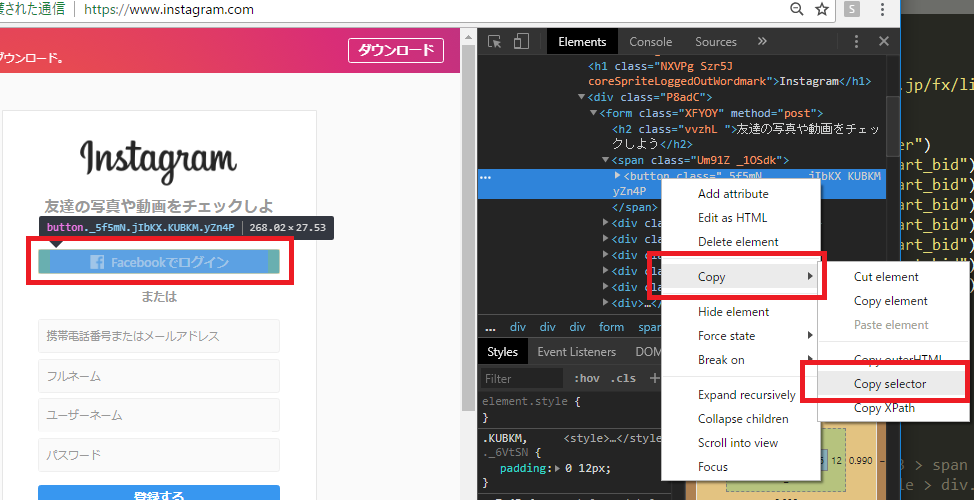
devtoolのelementタブで、対象のタグ上で右クリックして、copy -> copy selector

例えば、インスタ(https://www.instagram.com/)のfacebook buttonの場合だと、
#react-root > section > main > article > div.rgFsT > div:nth-child(1) > div > form > span > button
なるほど、これは便利 & 実用的かも。

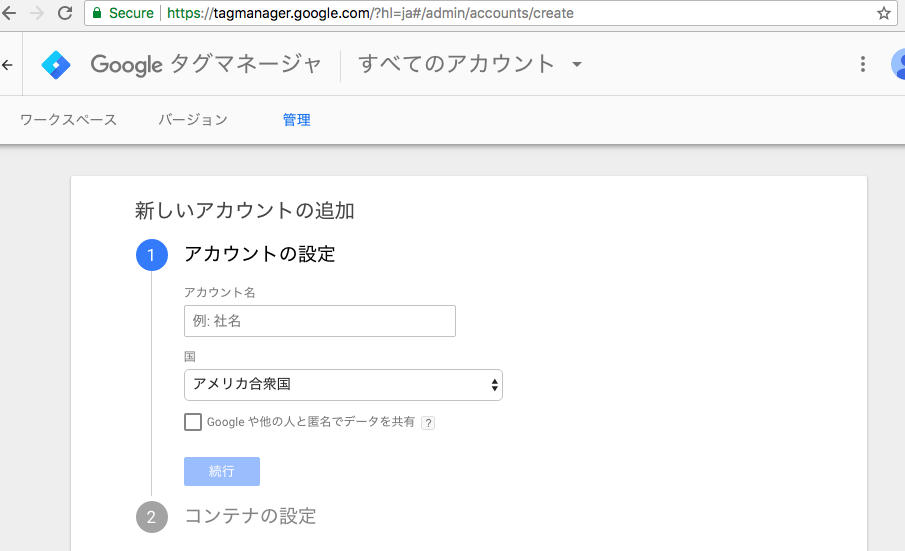
登録していきます

下記のような文言が出ます。
このコードは、次のようにページの
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-P35PM9X');</script>
<!-- End Google Tag Manager -->
また、開始タグ
の直後にこのコードを次のように貼り付けてください。<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-P35PM9X" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) -->
早速入れてみましょう。
よくわからん。
vagrantでは表示されるのに、本番環境で、google map apiが表示されない!?
dev toolのconsoleを見ると、
Google Maps API error: RefererNotAllowedMapError https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error Your site URL to be authorized
Google Maps Geocoding API
Google Maps JavaScript API
どうやら、js側ではなく、geocodingを有効化しないといけなかったようです。
Google Cloud Platformでgeocodingを有効化し、httpリファラーを設定して数分経ったら、本番環境でも表示されるようになりました。

http://phone-search.online/?p=0526130480
これは駄目だ。。本家(google)に勝てない。あかんわ。
<?php
$uri = "http://api.gnavi.co.jp/RestSearchAPI/20150630/";
$acckey = "donot watch";
$format="json";
$lat = 35.6952455;
$lon = 139.704177;
$range = 2;
$url = sprintf("%s%s%s%s%s%s%s%s%s%s%s%s", $uri, "?format=", $format, "&keyid=", $acckey, "&latitude=", $lat,"&longitude=",$lon,"&range=",$range,"&hit_per_page=100");
// print_r($url);
$json = file_get_contents($url);
$obj = json_decode($json);
foreach($obj->rest as $value){
$name[] = $value->name;
$cate[] = $value->category;
$glat[] = $value->latitude;
$glng[] = $value->longitude;
$gurl[] = $value->url;
}
// print_r('<pre>');
// var_dump($obj);
// print_r('</pre>');
$glat = json_encode($glat);
$glng = json_encode($glng);
$shop = json_encode($name);
$cate = json_encode($cate);
$url = json_encode($gurl);
?>
<style>
#ginza {
height: 70%;
width: 100%;
font-size:small;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
繁華街<br>
新宿 歌舞伎町 風鈴会館周辺
<div id="ginza"></div>
<script>
var map;
var marker = [];
var infoWindow = [];
var icon00 = 'img/00.png';var icon01 = 'img/01.png';var icon02 = 'img/02.png';var icon03 = 'img/03.png';var icon04 = 'img/04.png';var icon05 = 'img/05.png';var icon06 = 'img/06.png';var icon07 = 'img/07.png';var icon08 = 'img/08.png';var icon09 = 'img/09.png';var icon10 = 'img/10.png';var icon11 = 'img/11.png';var icon12 = 'img/12.png';var icon13 = 'img/13.png';var icon14 = 'img/14.png';var icon15 = 'img/15.png';var icon16 = 'img/16.png';var icon17 = 'img/17.png';var icon18 = 'img/18.png';var icon19 = 'img/19.png';var icon20 = 'img/20.png';var icon21 = 'img/21.png';
function initMap(){
var mapLatLng = new google.maps.LatLng({ lat: <?php echo $lat; ?>, lng: <?php echo $lon; ?>});
map = new google.maps.Map(document.getElementById('ginza'),{
center: mapLatLng,
zoom: 19
});
var lat_array = JSON.parse('<?php echo $glat; ?>');
var lng_array = JSON.parse('<?php echo $glng; ?>');
var shop = JSON.parse('<?php echo $shop; ?>');
var cate = JSON.parse('<?php echo $cate; ?>');
var url = JSON.parse('<?php echo $url; ?>');
console.log(lng_array);
for(var i=0; i < 101; i++){
markerLatLng = new google.maps.LatLng({lat: Number(lat_array[i]), lng: Number(lng_array[i])});
marker[i] = new google.maps.Marker({
position: markerLatLng,
label: shop[i],
map: map
});
infoWindow[i] = new google.maps.InfoWindow({
content: '<a href="' + url[i]+ '">' + shop[i] + '</a>'
});
switch (cate[i]){
case '居酒屋':case'日本酒バー':case'晩酌居酒屋':case'和食寿司居酒屋/酒場':marker[i].setOptions({icon: {url: icon00}});break;
case 'カフェ':marker[i].setOptions({icon: {url: icon01}});break;
case 'バー':case'ワイン':case'パワーストーンバー':case'ダイニングバー':case'大人の隠れ家バー':case'カフェダイニング バー':case'シャンパン・ワイン':marker[i].setOptions({icon: {url: icon02}});break;
case 'そば':marker[i].setOptions({icon: {url: icon03}});break;
case 'ラーメン':marker[i].setOptions({icon: {url: icon04}});break;
case '日本料理':case'創作料理':case'旬の串揚げ・和食':case'小料理':case'鮨 和食':case'鮨 和食':marker[i].setOptions({icon: {url: icon05}});break;
case '寿司':case'寿司屋':marker[i].setOptions({icon: {url: icon06}});break;
case '天ぷら':marker[i].setOptions({icon: {url: icon07}});break;
case '海鮮料理':marker[i].setOptions({icon: {url: icon08}});break;
case 'おでん':case'焼鳥 鶏料理':case'焼き鳥':marker[i].setOptions({icon: {url: icon09}});break;
case 'お好み焼き':marker[i].setOptions({icon: {url: icon10}});break;
case 'カレー':marker[i].setOptions({icon: {url: icon11}});break;
case 'イタリアン':case'薪焼きイタリアン':marker[i].setOptions({icon: {url: icon12}});break;
case '中華料理':marker[i].setOptions({icon: {url: icon13}});break;
case 'タイ料理':case'ベトナム料理':case'ネパール料理':marker[i].setOptions({icon: {url: icon14}});break;
case 'フレンチ':case'ビストロ':case'ワインビストロ':case'フレンチ ビストロ':case'鉄板焼きダイニング':case'フレンチレストラン':marker[i].setOptions({icon: {url: icon15}});break;
case '焼肉':case'野菜×鉄板焼き':case'ホルモン':case'鉄板鍋・牛タン・ワイン':marker[i].setOptions({icon: {url: icon16}});break;
case 'ハンバーガー':marker[i].setOptions({icon: {url: icon17}});break;
case 'デザート':case'和菓子':case'パンケーキカフェ':marker[i].setOptions({icon: {url: icon18}});break;
default:marker[i].setOptions({icon: {url: icon19}});break;
}
markerEvent(i);
}
}
function markerEvent(i){
marker[i].addListener('click', function(){
infoWindow[i].open(map, marker[i]);
});
}
</script>
