Webデザインの最新トレンドはどうなっているか?
イケてるデザイン会社で働いていたことがありますが、Web制作におけるデザインの最新トレンドの調査は、既に作られているものを見ていきます。
ただし、ディーテールになると、デザインの基礎を学んでいるか否かで、アウトプットの質がかなりかわってきます。よって、デザイン系の専門学校卒の人材を多く抱えている制作会社は、デザインに強い印象があります。
さて、何を見るか?
沢山のサイトのキャプチャを集めたギャラリーサイトを見るのが手っ取り早いですね。
トレンドを見ていきましょう。傾向や感想を箇条書きで書いていきます。
Web Design Trend
– ヘッダー、フッターがなく、メインビジュアルの上にテキストを載せているデザインが多い
muuuuu
– MVのメッセージが英語が多い
– どこもfontをサイトに併せている
– 落ち着いたデザインが多い。奇抜な構成は少ない
WebDesignClip
– サービスと画像が直結している
– スタイリッシュが多い。文字は全体的に少ない
io3000
– pixta、potolio などにある画像をそのまま使っているサイトは殆どない
– 普段、殆ど目にしないような写真を大体使ってる
– background white, font-color blackが異常に多い
– 日本人男女の写真はほぼない
responsibe design japan
– 高品質の価値提供系が多い
– 写真をグラフィック加工しているサイトはカッコいい、目立つ
– 動画はあまりない
S5-Style
– 3Dを表現しているサイトは子供っぽくみえる。
– 日常のちょっとしたお洒落が多い。イメージでいうと、自由が丘。
81-web.com
– 飲食系はカメラマンの腕が光る
– 上部ヘッダーメニューがあると、少し古く感じる
– 冷たい感じが多い
– シンプルなファッションが多い、コテコテは少ない
bookma! v3
– いわゆる昭和感を狙ったデザインも悪くない
– 高層ビルなどは殆どない (一昔前は新宿、東京タワーなどが良く使われていた)
– イラストは基本的にクオリティが非常に高い
awwwards.
– 動きがあるのはやっぱりカッコいい!
WPesign Gallery
– ここだけデザインが古い
WEloveWP
– WordPressでも、ヘッダーがない傾向が顕著
最後にfortune のfuture-50のサイトのデザインを見ておきましょう。
http://fortune.com/future-50/
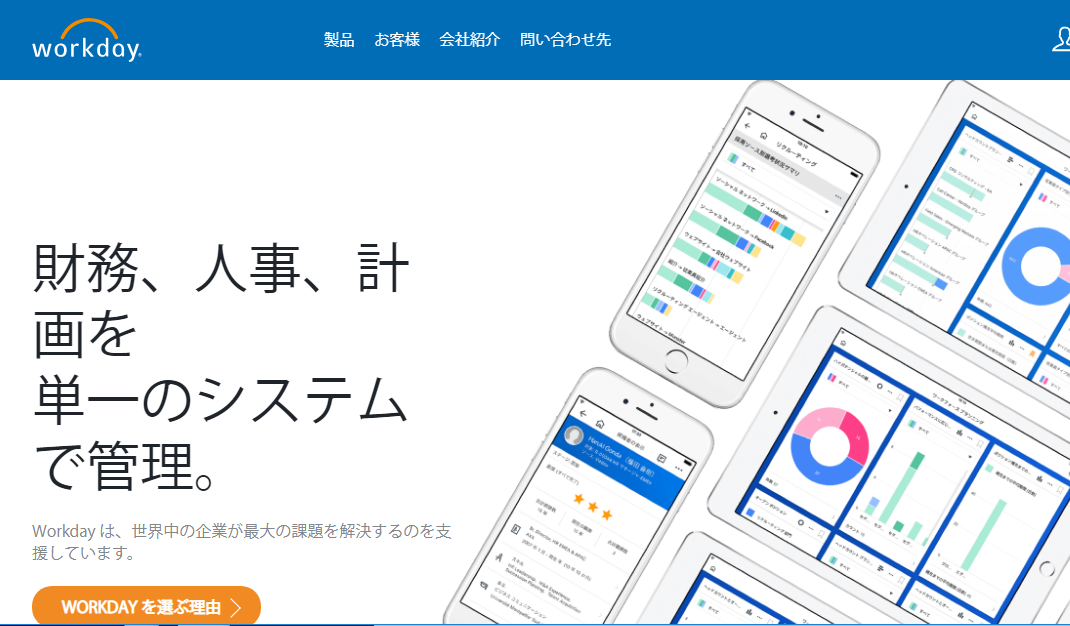
1位 workday
確かに今っぽいw

2位 weibo
weiboは良くも悪くも中国っぽい。デザインもbaidoと似ている。

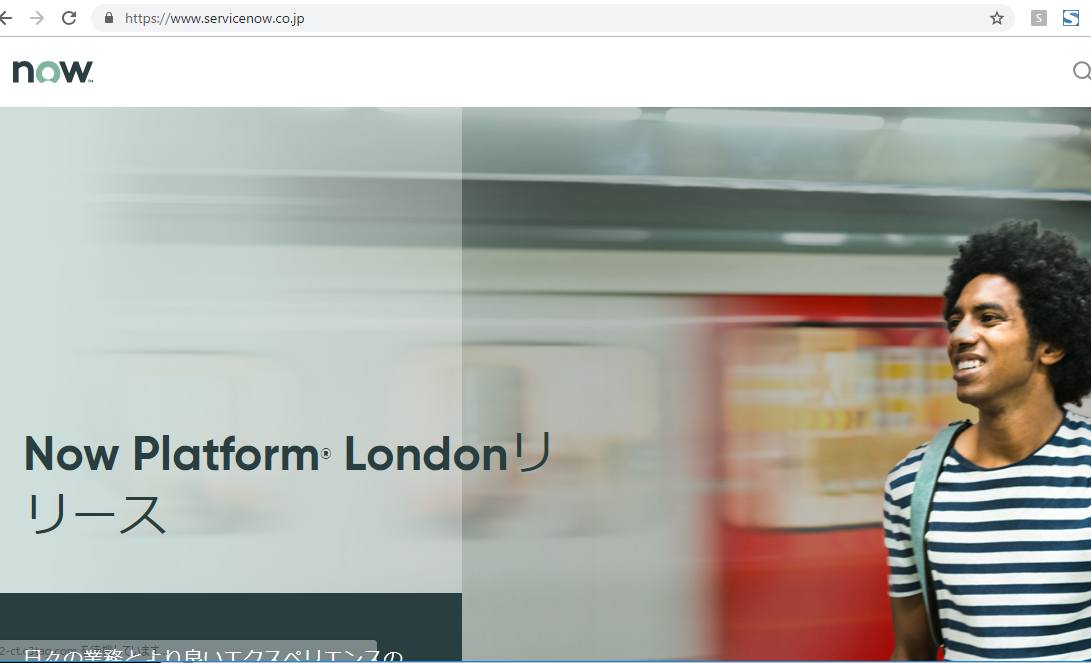
3位 ServiceNow
うおおおおおおおおおお、かkkkkkkkkkkkkっけ
こういうの作ろ^^

4位 ctrip.com international
ファーストビューに検索ボックスがあると、なんかいいね♪

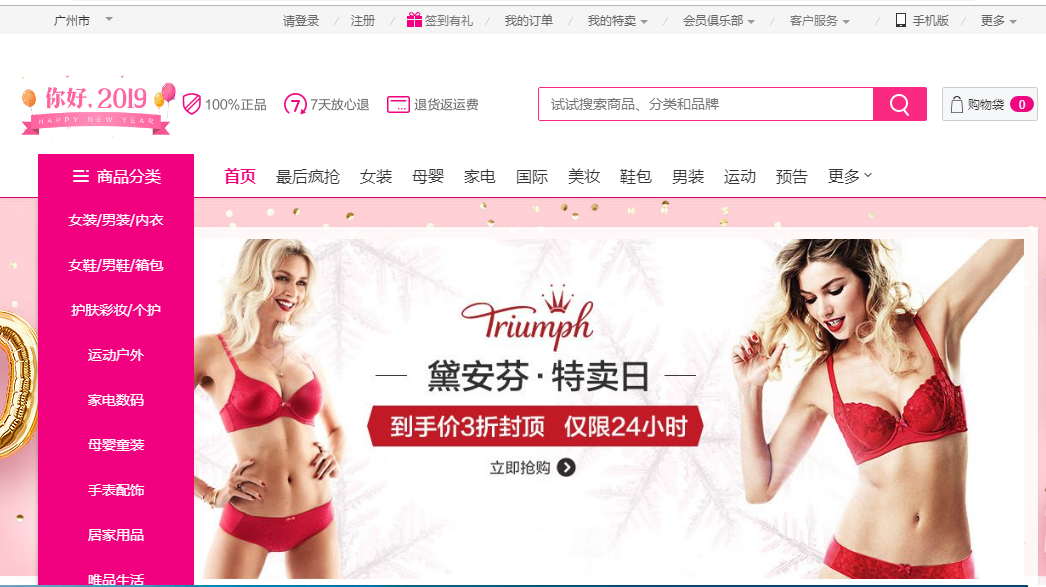
5位 vipshop holdings
なんだ、このふざけた社名は?? 大きい声では言えんが、明らかにvipを対象にはしてないよね。
デザインからターゲット層がなんとなく想像つくわww

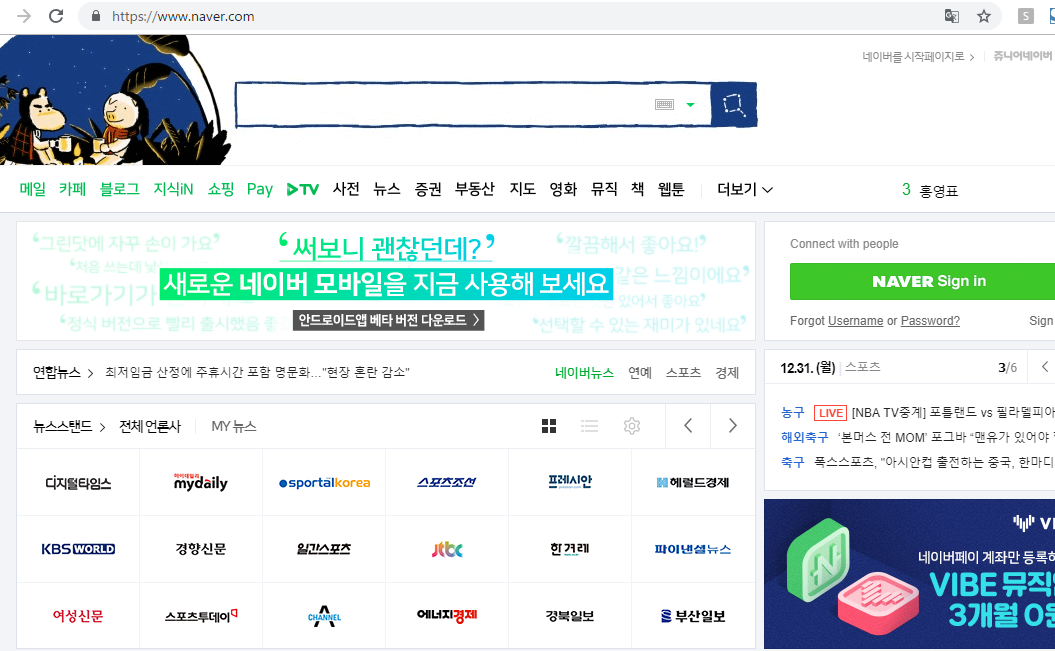
6位 NAVER
韓国ではこんな感じか。だいぶ「NAVER まとめ」や「LINE」とはイメージ違いますね。知性を感じる。

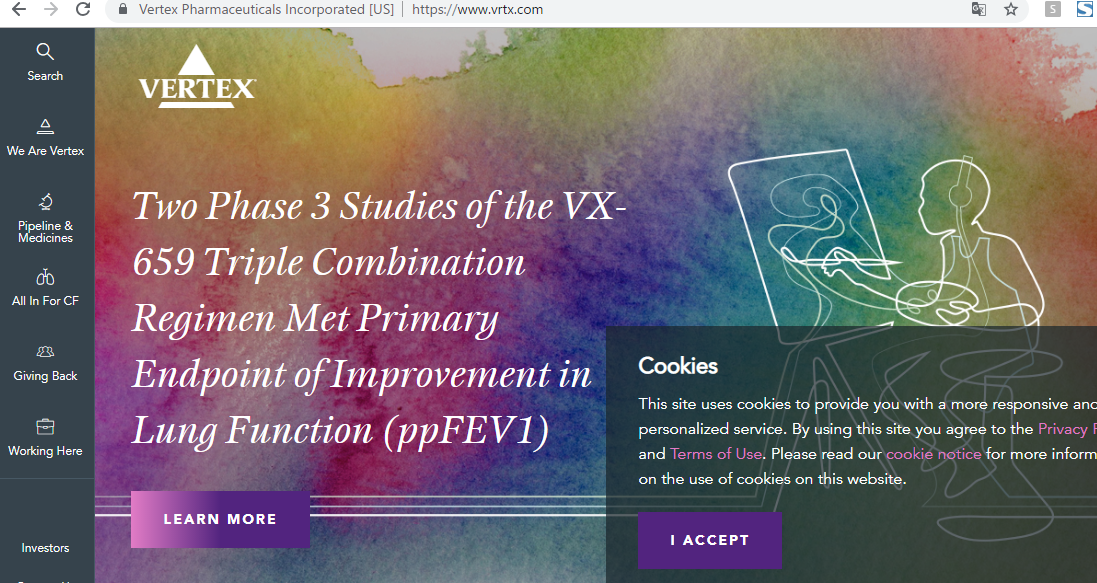
7位 vertex pharmaceuticals
あ、これはカッコいい。多分プロのデザイナーがつくってる。素人でこの感じは出せない。

8位 Netflix
なんだろ、コメントに困るなー。何とも言えない感じ。単純に映画があんまり好きでないから、あんまり親しみを持てない というか、上手くいってるのに嫉妬する

9位 s.f. holdings
ホームページなし??????? マジかよ。すげー
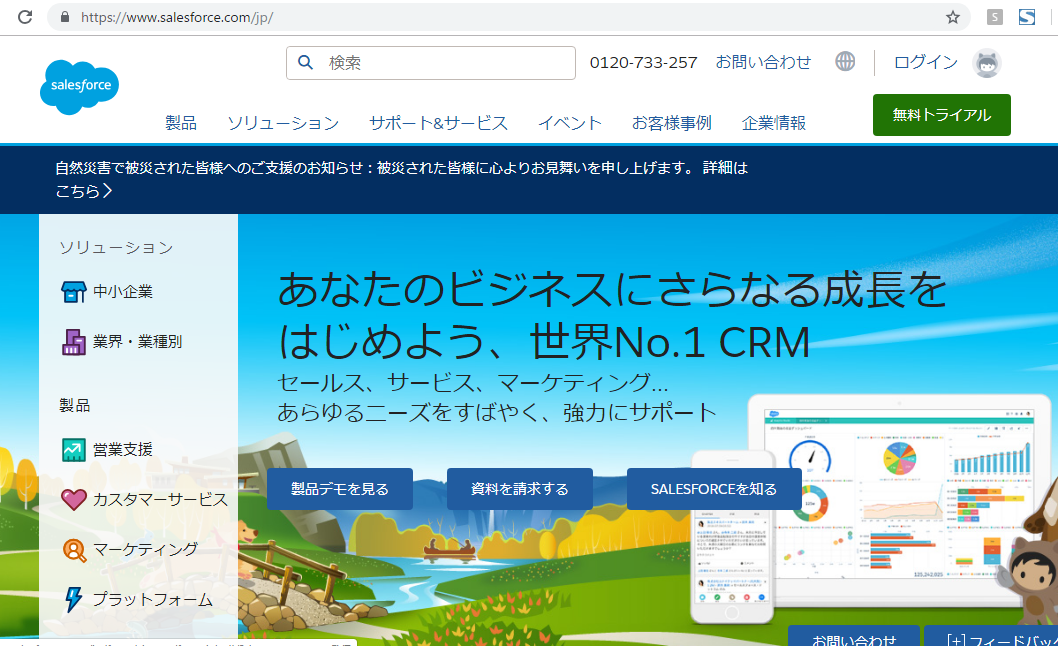
10位 Salesforce
キャラクターが今っぽい。悪くないね。salesforce

ということで、ある程度、トレンドが見えてきたかも。