ざっくりとでもいいので、デザインガイドラインとコーディングガイドラインを作りたい
デザインガイドラインの目的は、デザインの品質向上と一貫性の担保
各社のデザインページをざっと見てみる。
Apple: Human Interface Guideline
https://developer.apple.com/design/resources/
L Sketch, PSD, XDで作成している
Microsoft: Fluent Design System, Inclusive Design
https://www.microsoft.com/design/fluent
https://www.microsoft.com/design/inclusive
Airbnb: design
https://airbnb.design
Ubuntu: design
https://design.ubuntu.com
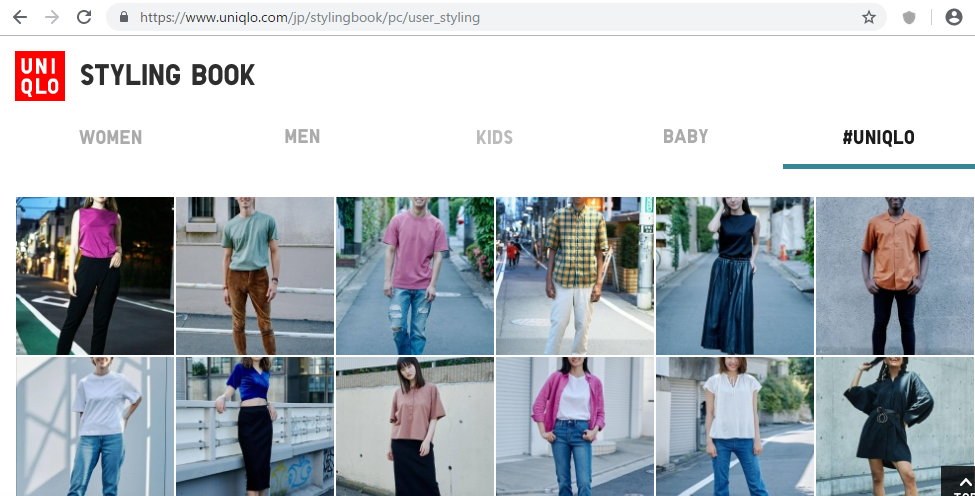
wework: office design
https://www.wework.com/ideas/category/office-design-space
salesforce: design
https://www.lightningdesignsystem.com/guidelines/overview/
やるべきことはこの辺りか
– ターゲットユーザの整理
– デザインガイドラインに書いていく項目の洗い出し
パッと見たところだと、salesforceが一番参考になりそうな印象
とりあえずあまりノウハウがないので、作りながら修正していくパターンにしよう