デザインガイドラインの項目を考えます。
・Overall
— Clarity, Efficiency, Consistency, Beauty
・Basic
— Component, Layout
— Header
— Bar, Styles, Colors, Back Button, Menu, Settings, Help Menu, Save, Status, In process Action, Alert, Utility, Search, Toggle
— Layout
— Columns, Style, Panels, Body, Horizontal tabs, Accordions, Navigation, Color Picker
— Modals
— Validation
— warning, alert, Confirmation modal, Error Icon, Error Alert
・Charts
— Bar chats, Dot Plot, Line Chart, Scatter Plot, Pie Chart, Tree map, Heat map, Matrix Chart, Metric, Flat Gauge, Polar Gauge, Rating Chart, Map, Funnel Chart, Color
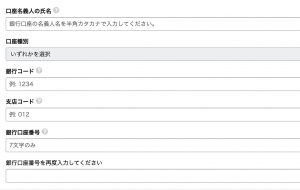
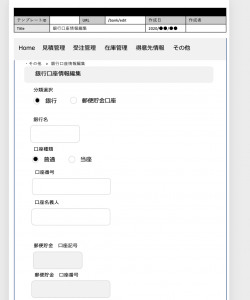
・Data Entry
— text input, sizing, input help, date picker, lookup, Checkbox, radio, checkbox toggle, Label
・Displaying Data
— table, tree grid, title, interactive guide, Feed
・Empty State
— 404 message
・Iconography
— Design Principle, Accessibility, Informational Icons, Decorative Icons, Grid System, Key Line Shape, Object Icon
所感
– Localizationしたサービスを作りたい
– デフォルトでUser Feedbackを考えないと行けない
– Loading, toggle, SearchのInstance Resultなどは実装できる様になっておきたい。
– Error, Alertなどは最初にしっかり考えておかないといけないのね
なんだかんだで、ローカリゼーションしたサービスを作りたい。在日外国人向けとかからスタートしたいね。