1. Auto Layoutとは?
通常のFrameは固定配置ですが、AutoLayoutを設定すると、要素を自動整列できる
– 横並び(ボタン内のアイコン+テキスト)
– 縦並び(フォームのラベル+入力欄)
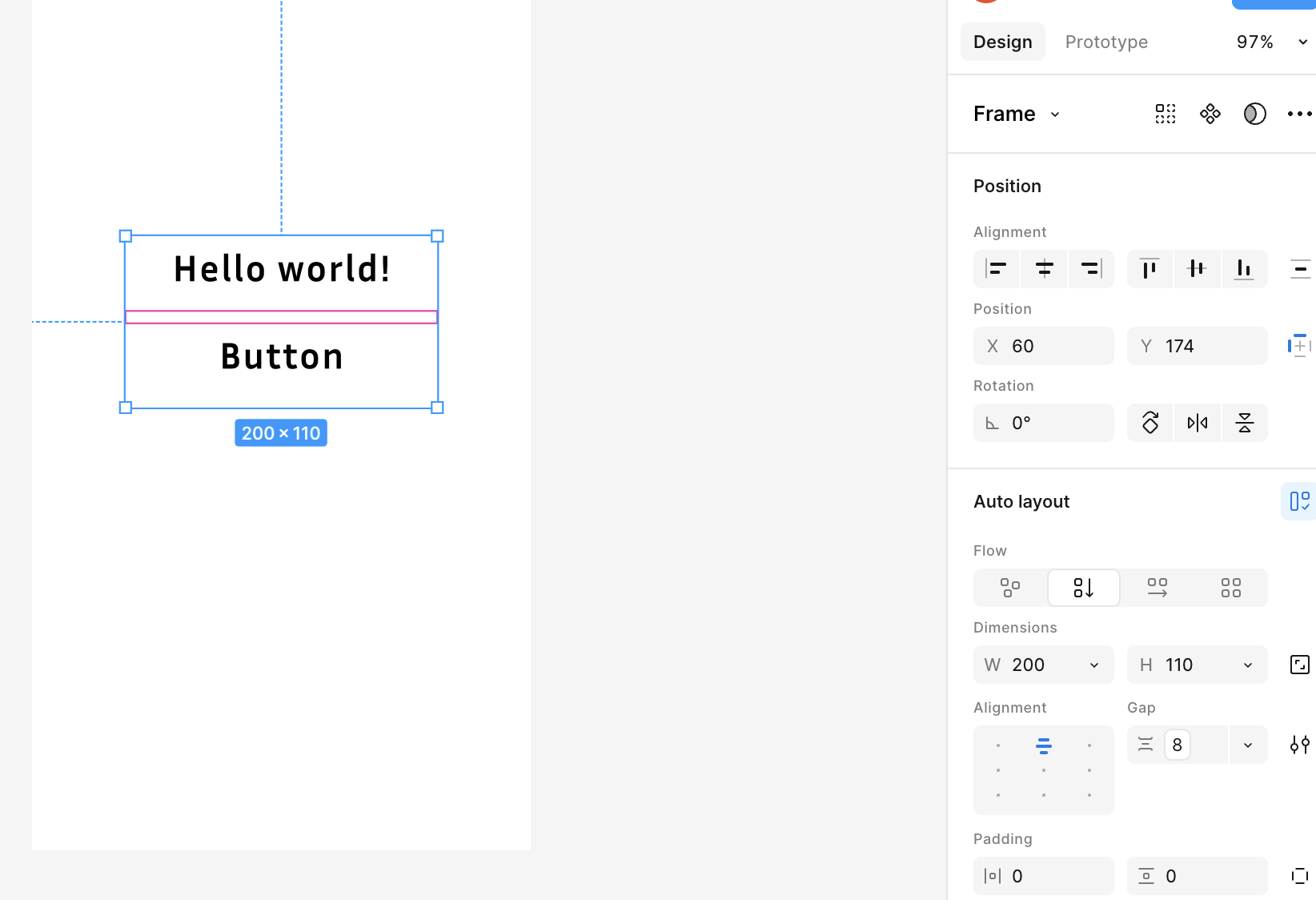
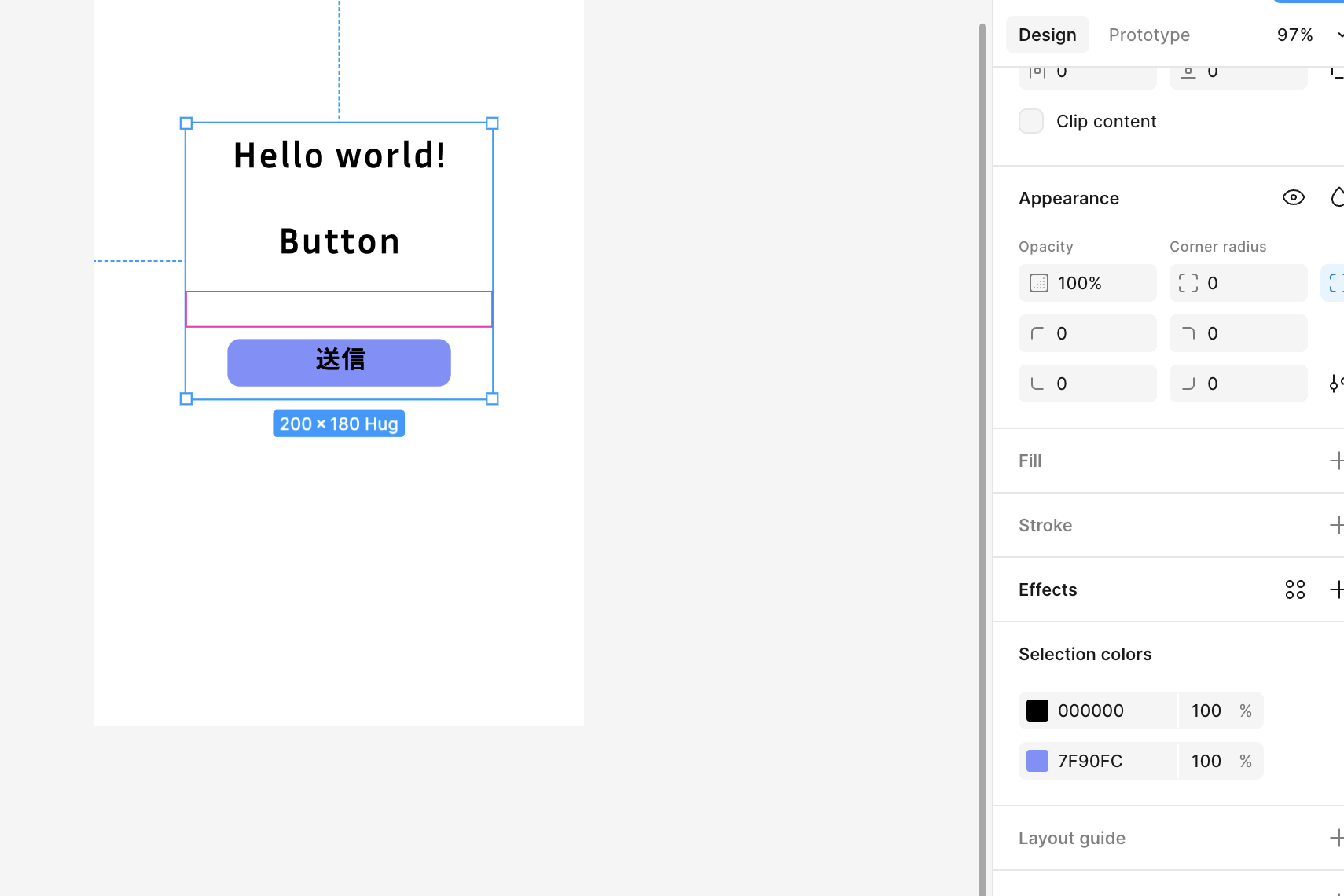
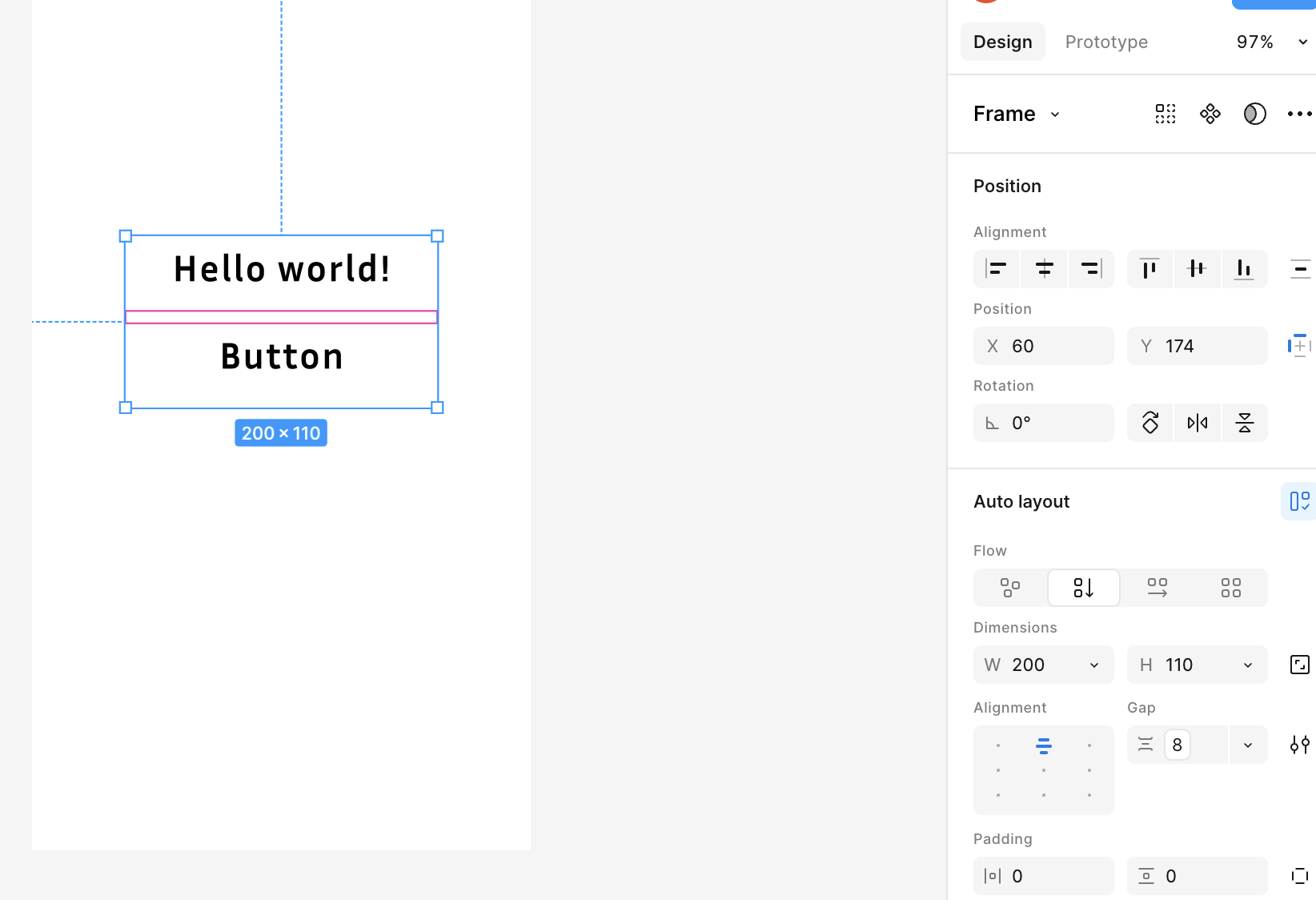
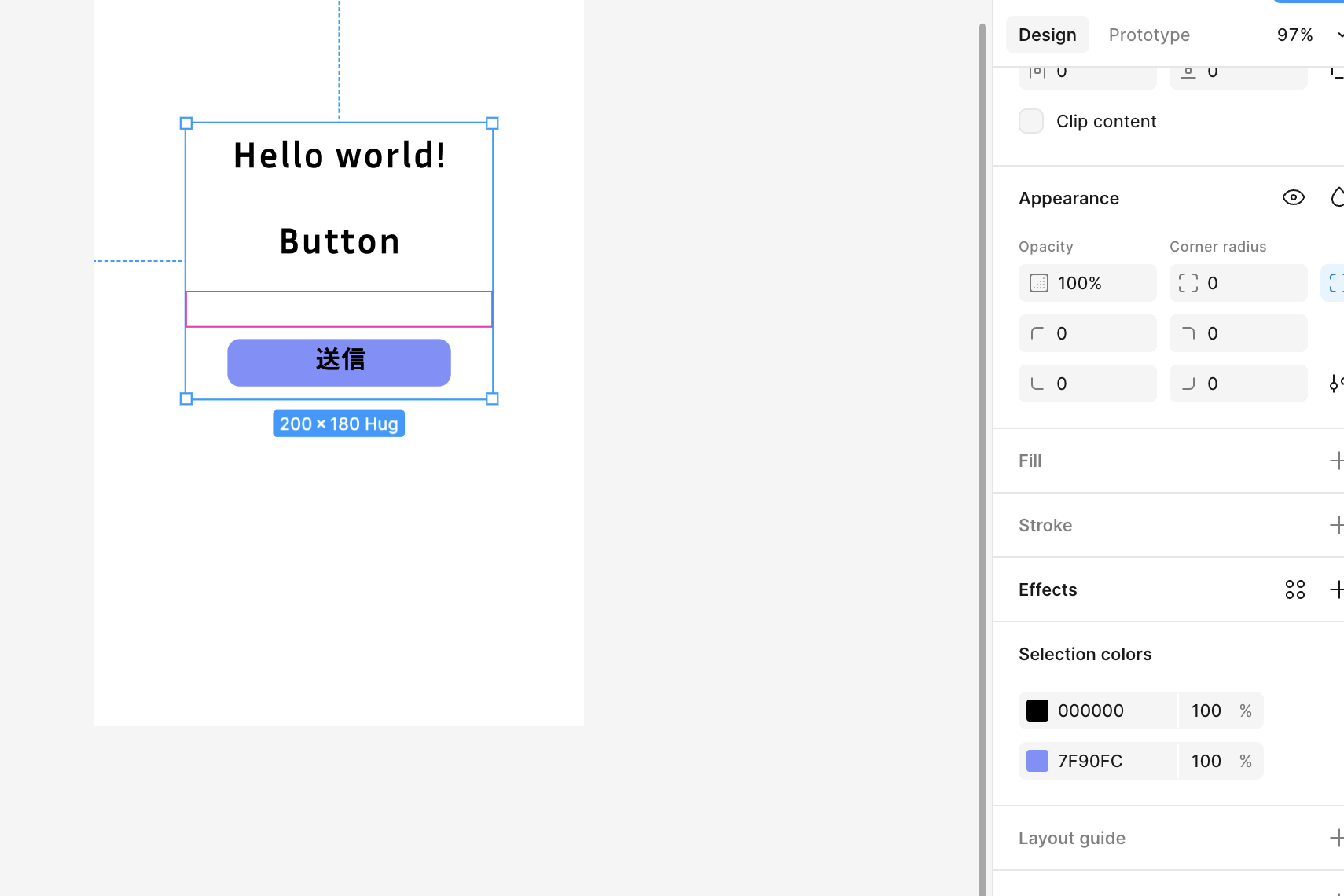
2. Auto Layoutの設定方法
要素を2つ選択してShift + A


うーん
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
1. Auto Layoutとは?
通常のFrameは固定配置ですが、AutoLayoutを設定すると、要素を自動整列できる
– 横並び(ボタン内のアイコン+テキスト)
– 縦並び(フォームのラベル+入力欄)
2. Auto Layoutの設定方法
要素を2つ選択してShift + A


うーん
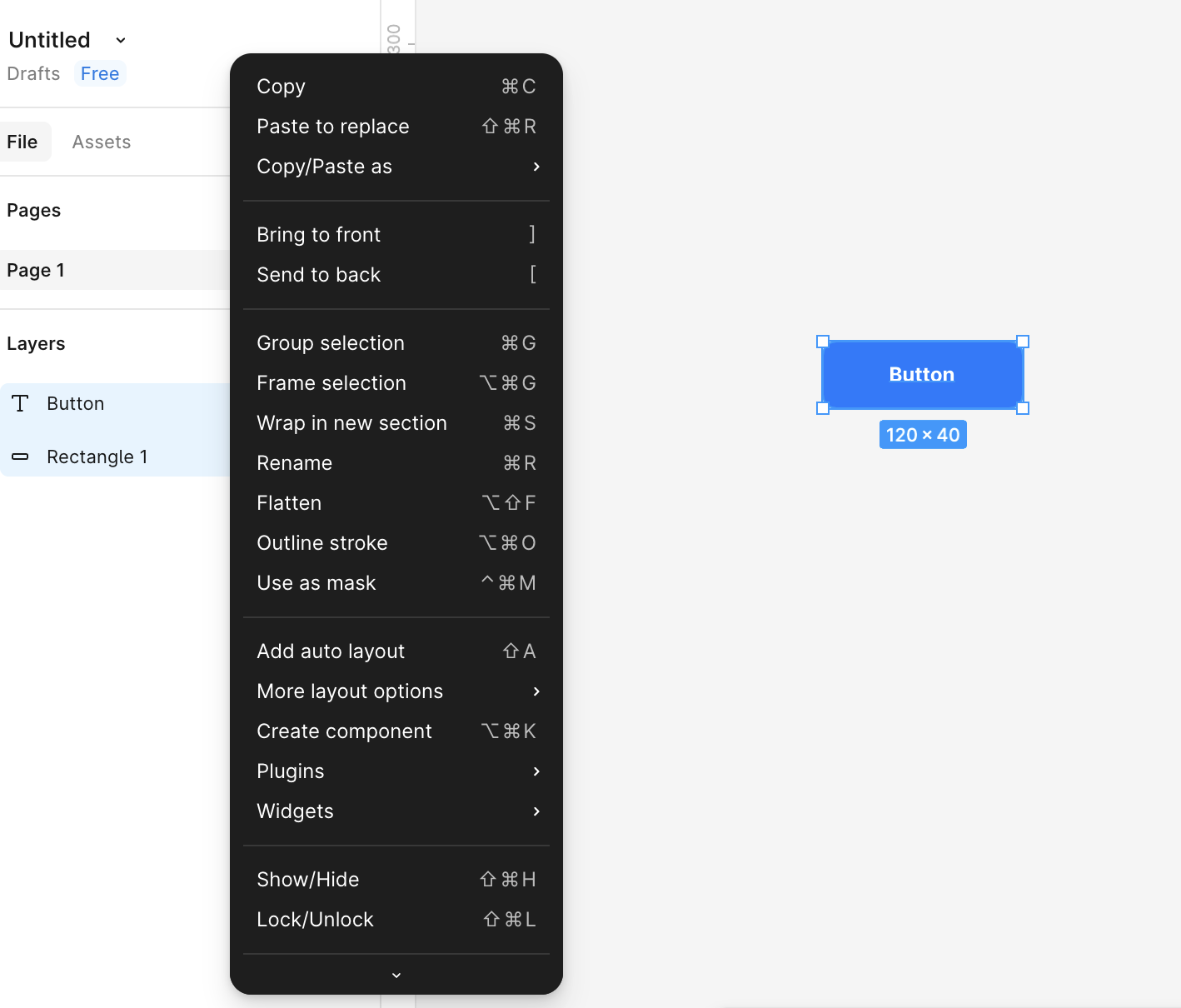
### コンポーネントとは?
Figma内で再利用できる「部品テンプレート」です。
– 元(Main component)を変更すると、コピー(Instances)全てに反映される
– チームで一貫したデザインを維持できる
– 例えば「ボタン」「カード」「ヘッダー」などで使う
まずcomponentの作成

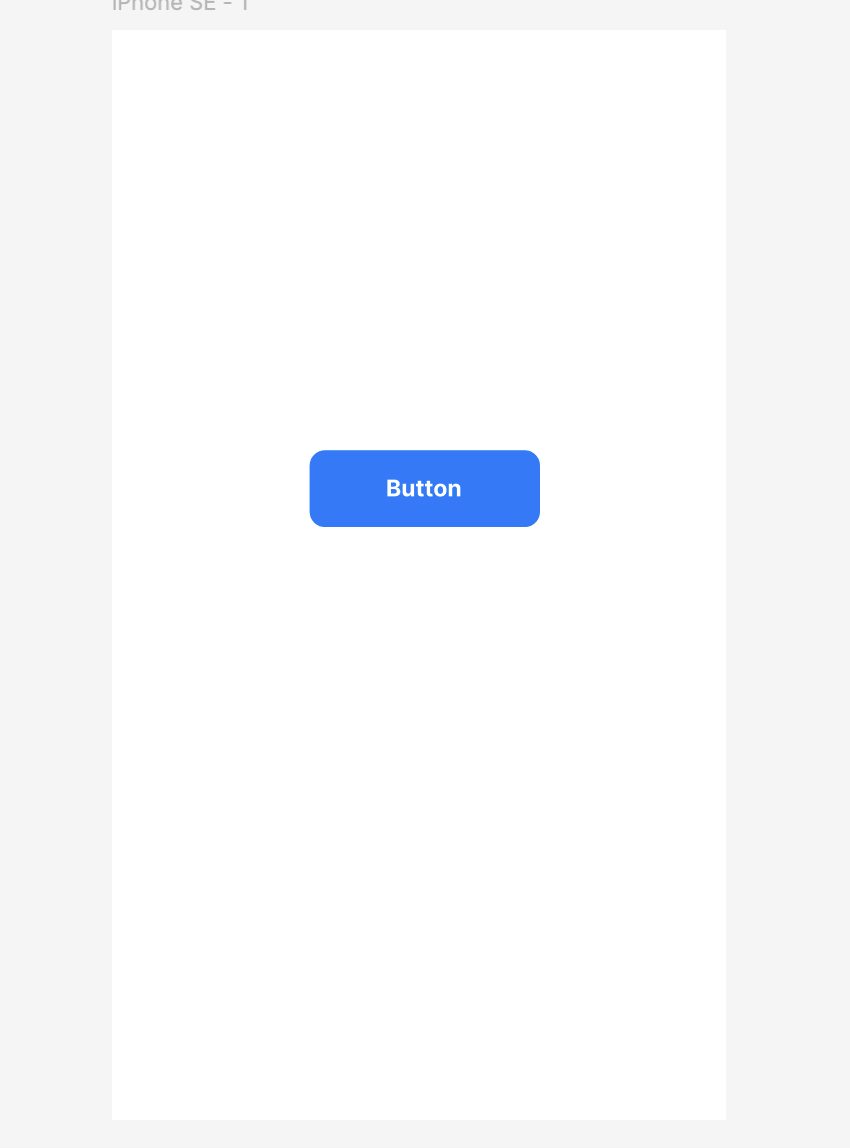
componentをフレームで利用する

テキスト内容は変更できる
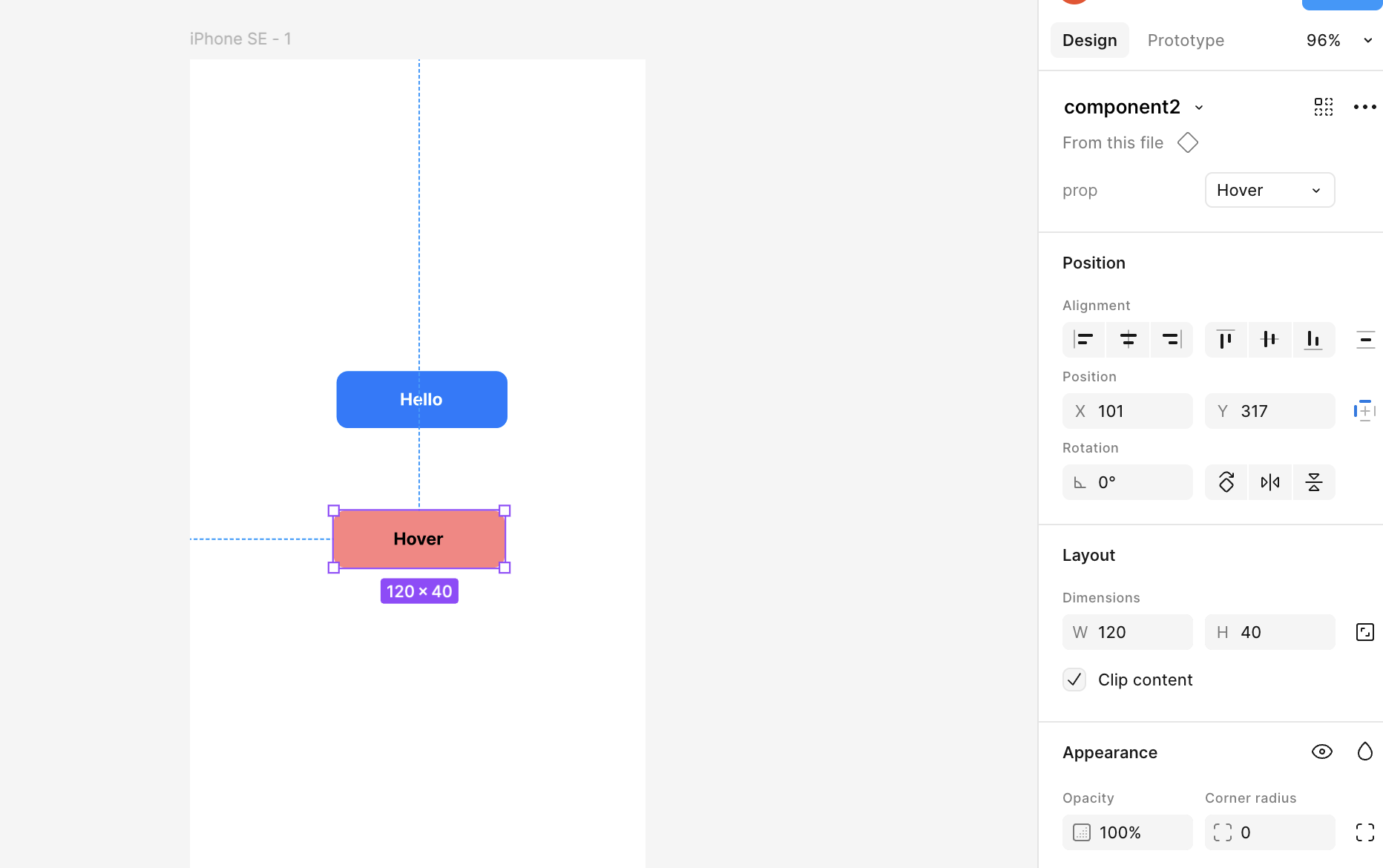
### Variants
複数のデザインパターンを切り替えられるようにする
props = hover, default, … などと選択できるようにしていく

なるほど!なかなか奥が深い!
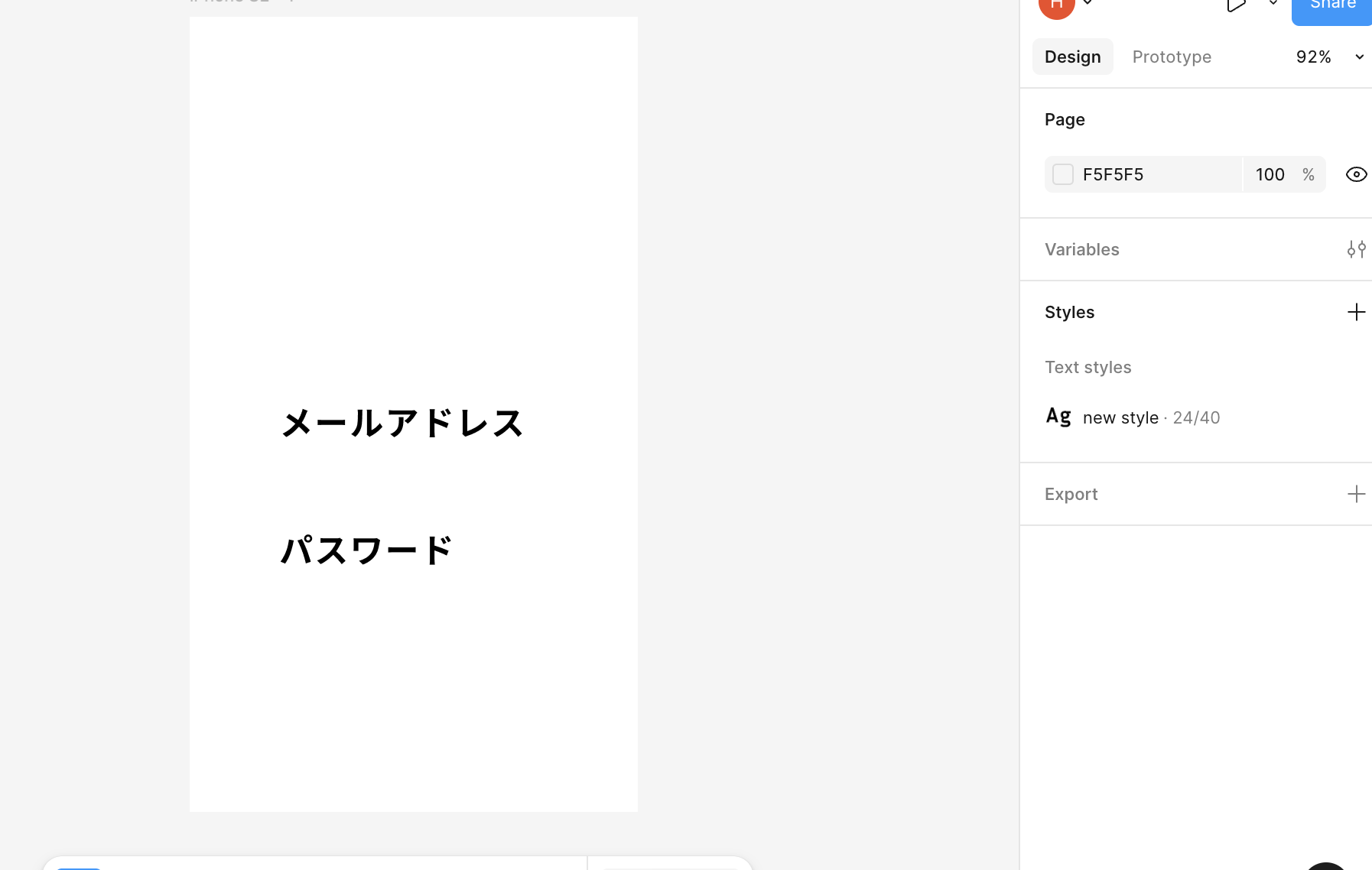
左ツールバーの Text (T) を選択
画面にクリックして文字入力(例:「メールアドレス」)
ステップ2:文字の属性を変更
右パネルの Text セクションで変更可能:
Font family:フォントの種類
Weight:太さ(Regular, Bold, etc.)
Size:フォントサイズ
Line height:行の高さ
Letter spacing:文字間隔
Text decoration:下線・打ち消し線など

毎日5~10分でも変わりそうやな

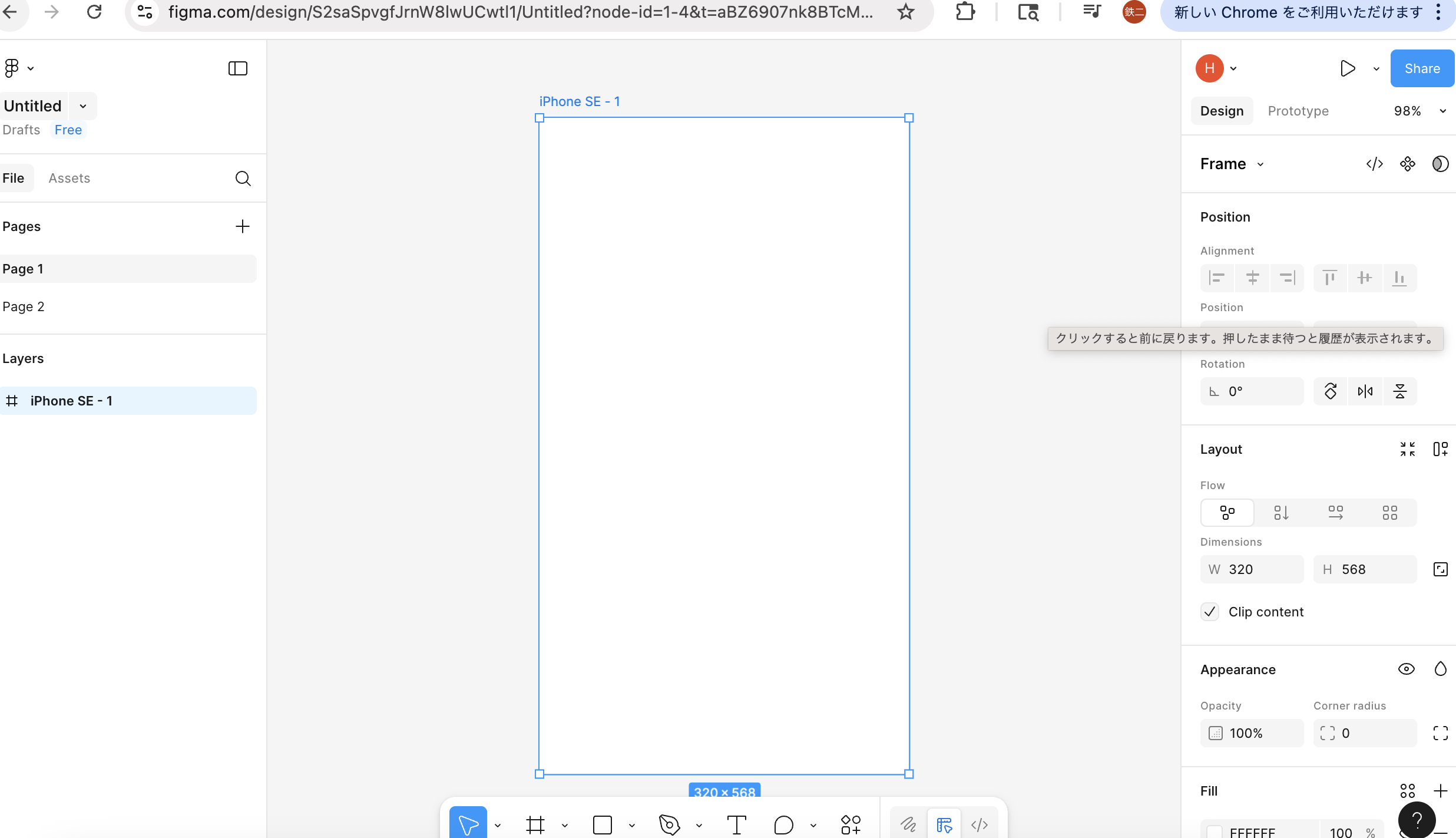
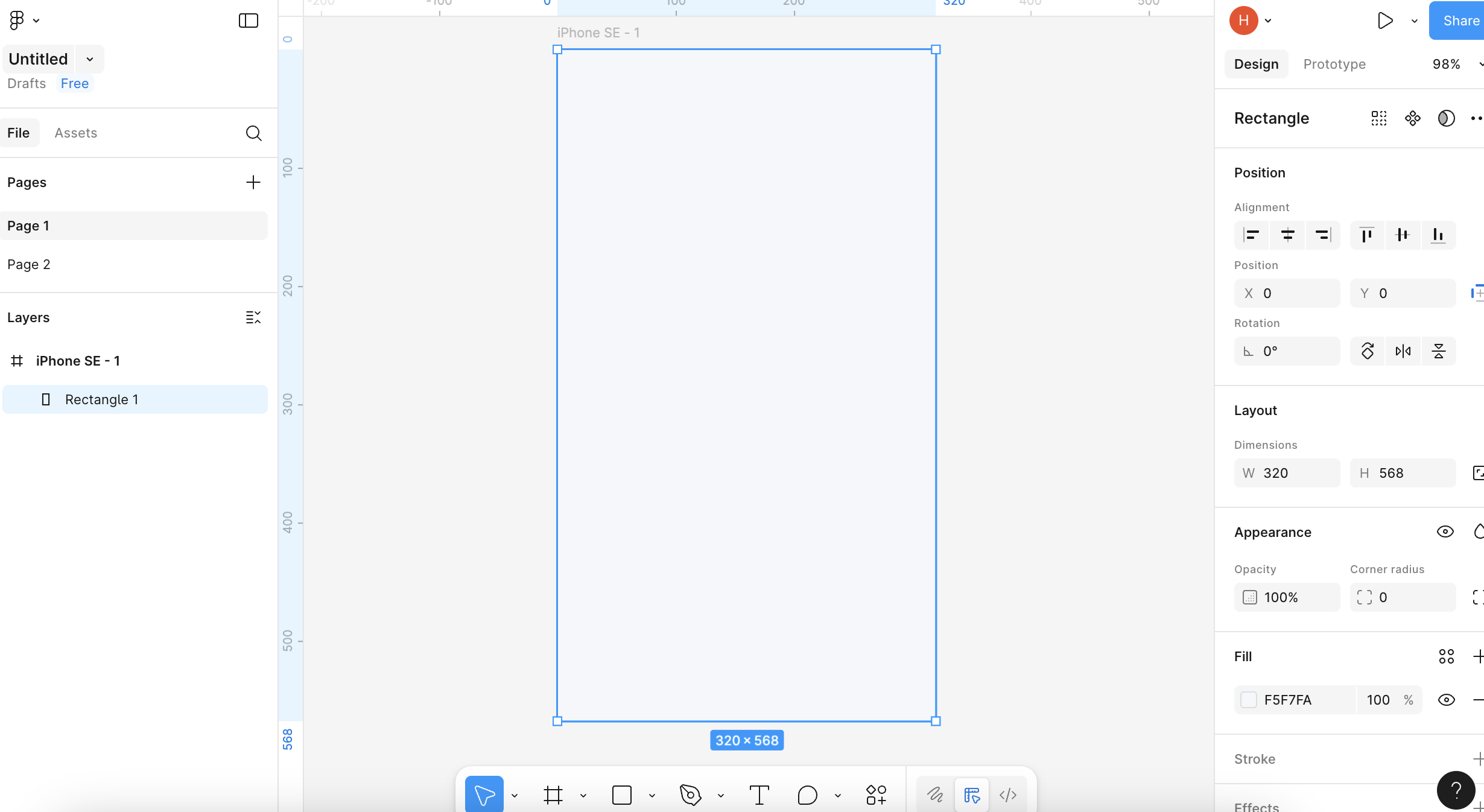
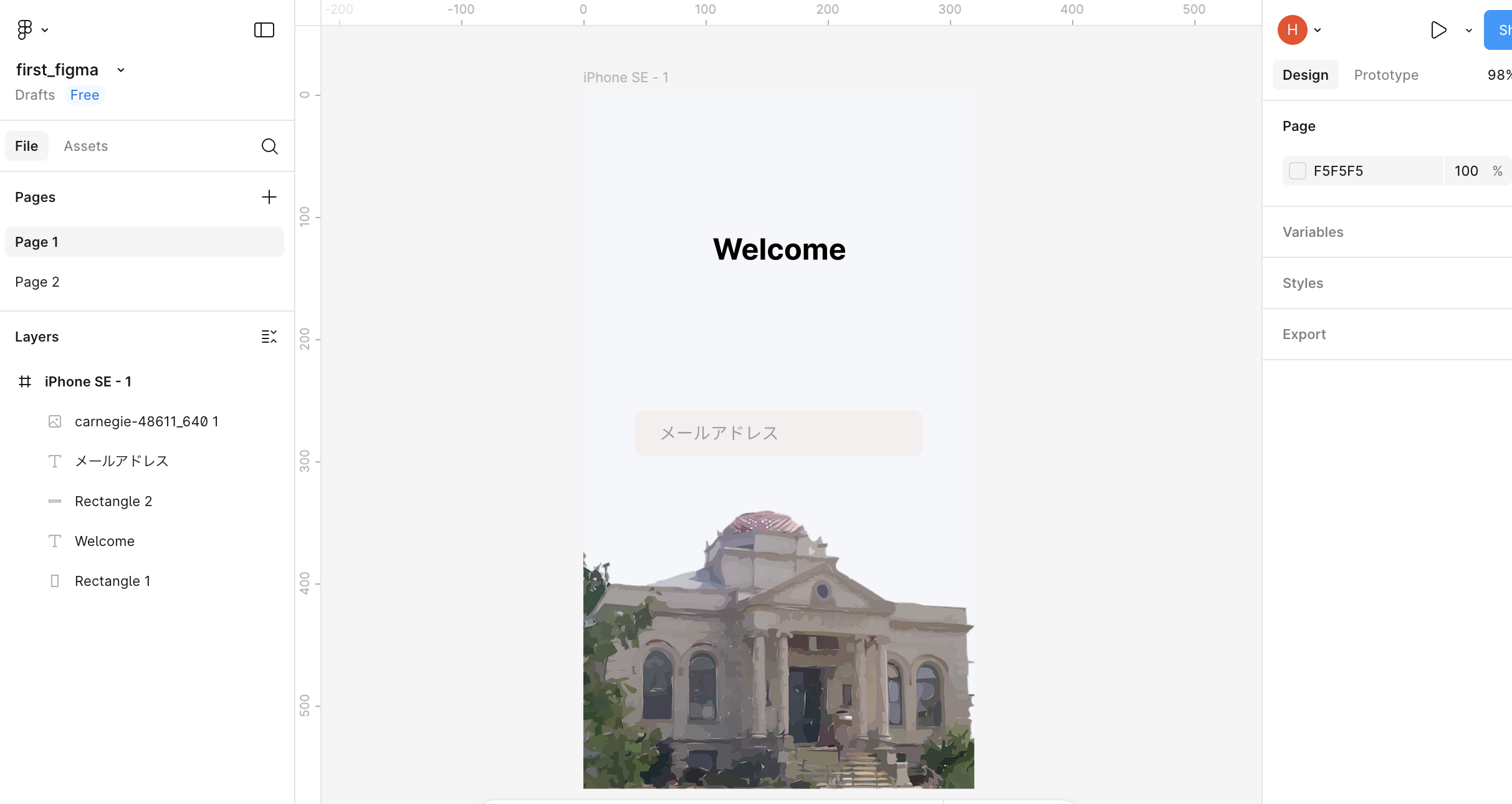
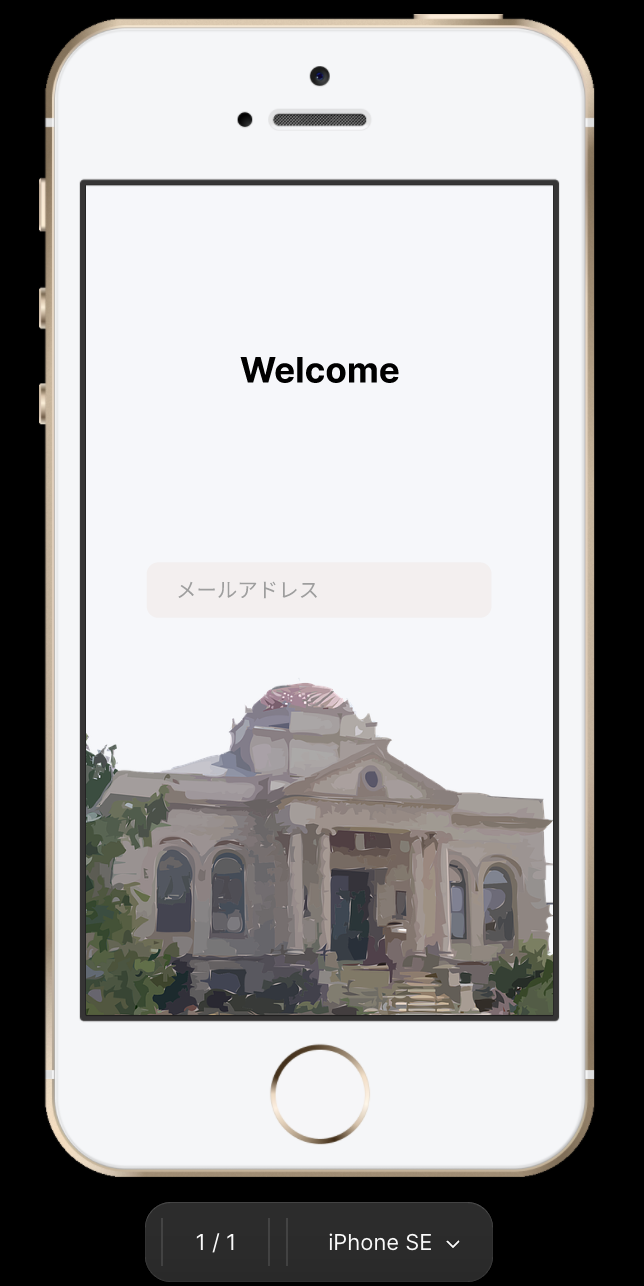
rectangleで背景色を作る
#F5F7FA

画像を配置する



ポイントととしては、フレームから作成するのね。勉強になりました。
$ node –version
v16.13.2
$ npx create-react-app react_app
$ yarn start
http://192.168.56.10:3000/
=> 問題なければstopする
ant designもインストール
$ npm install antd
$ npm audit fix –force
srcディレクトリ内で作業
App.js
function App(){
return (
<div className='App'>
<header className='App-header'>
</header>
</div>
)
}
import {
BellFilled,
CaretDownOutlined,
FormOutlined,
UserOutlined,
} from '@ant-design/icons/lib/icons';
import { Avatar, Col, Input, Row, Typography } from 'antd';
function App(){
return (
<div className='App'>
<header className='App-header'>
<div>
<Title>Hpscript</Title>
<div>
<CaretDownOutlined />
<Input placeholder='キーワードを入力' />
</div>
<div>
<div>
<FormOutlined />
<Text>
投稿する
</Text>
</div>
<div>
<BellFilled />
</div>
<Avatar size='large' icon={<UserOutlined />} />
</div>
</div>
</header>
</div>
);
}
export default App;
src/App.js
Line 14:12: ‘Title’ is not defined react/jsx-no-undef
Line 22:14: ‘Text’ is not defined react/jsx-no-undef
import { Breadcrumb } from 'antd';
import React from 'react';
const App: React.FC = () => (
<Breadcrumb>
<Breadcrumb.Item>Topページ</Breadcrumb.Item>
<Breadcrumb.Item>
<a href="">ページタイトルA</a>
</Breadcrumb.Item>
<Breadcrumb.Item>
<a href="">ページタイトルB</a>
</Breadcrumb.Item>
<Breadcrumb.Item>ページタイトルC</Breadcrumb.Item>
</Breadcrumb>
);
export default App;
Datepicker
import React from 'react';
import { DatePicker } from 'antd';
const App = () => {
return <DatePicker />;
}
export default App;
First Example
import React from 'react';
import { Button, Space, DatePicker, version } from 'antd';
const App = () => (
<div style={{padding: '0 24px '}}>
<h1>antd version: {version}</h1>
<Space>
<DatePicker />
<Button type="primary">Primary Button</Button>
</Space>
</div>
)
export default App;
getting start
import React, { useState } from 'react';
import { createRoot } from 'react-dom/client';
import { DatePicker, message } from 'antd';
import './index.css';
const App = () => {
const [date, setDate] = useState(null);
const [messageApi, contextHolder] = message.useMessage();
const handleChange = (value) => {
messageApi.info(`Selected Date: ${value ? value.format('YYYY-MM-DD') : 'None'}`);
setDate(value);
};
return (
<div style={{ width: 400, margin: '100px auto' }}>
<DatePicker onChange={handleChange} />
<div style={{ marginTop: 16 }}>
Selected Date: {date ? date.format('YYYY-MM-DD') : 'None'}
</div>
{contextHolder}
</div>
);
};
createRoot(document.getElementById('root')).render(<App />);
export default App;
import React, { useState } from 'react';
import { createRoot } from 'react-dom/client';
import { DatePicker, message, Alert } from 'antd';
import './index.css';
const App = () => {
const [date, setDate] = useState(null);
const [messageApi, contextHolder] = message.useMessage();
const handleChange = (value) => {
messageApi.info(`Selected Date: ${value ? value.format('YYYY-MM-DD') : 'None'}`);
setDate(value);
};
return (
<div style={{ width: 400, margin: '100px auto' }}>
<DatePicker onChange={value => this.handleChange(value)} />
<div style={{ marginTop: 20 }}>
<Alert message="Selected Date" description={date ? date.format('YYYY-MM-DD') : 'None'} />
</div>
{contextHolder}
</div>
);
};
createRoot(document.getElementById('root')).render(<App />);
export default App;
import { ConfigProvider } from 'antd';
import React from 'react';
const App: React.FC = () => (
<ConfigProvider theme={{ token: { colorPrimary: '#00b96b'} }}>
<MyApp />
</ConfigProvider>
);
export default App;
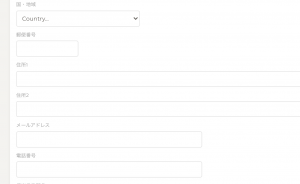
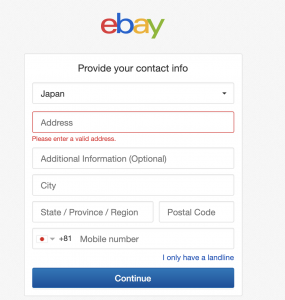
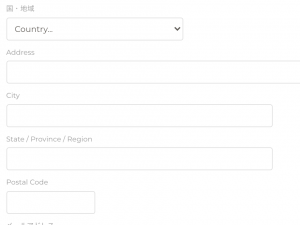
通常は、
「郵便番号」「住所1」「住所2」と書いている

これがebayだと「Contry」「Address」「Additional Information」「City」「State/Province」「Region」「Postal Code」の順になる

同じ様に作りたい。

World postal code というサイトで調べられるのね。
https://worldpostalcode.com/
postal code入れたらcityを自動入力できるjavascriptのライブラリとかないのかね
と思ったら、幾つかありそう
アラートメッセージのフォントカラーを考える
Bootstrapを見てみる
#dc3545

#e83e8c

うーむ、まあこれでいいんだけど。。。
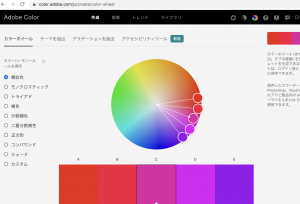
### Adobeカラーホイール
adobeカラーホイールで、メインカラーの関連色(類似色、モノクロマティック、トライアド、補色、二色分割、二重分割補色)などから合いそうな色を探す。

カラーホイール使うと、プロっぽくなりますね(苦笑)
– ピクセルディメンションとは、縦横のピクセルサイズの事
– 解像度はdpi(dot per inch)で表す
– 一インチの中に幾つのドットを表示できるのかを表している
デバイスのインチ、画像サイズが同じでも、解像度が異なると、表示内容が異なる。
なるほど、デバイスの解像度を考えながら作っていくのね。
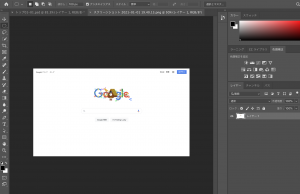
スライスとは、コーディング用に分解して、一つ一つの画像にしていく。
まず、Photoshopで画像を用意する。

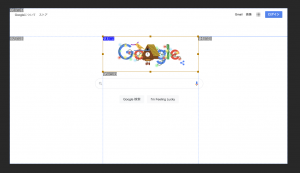
続いて、切り抜きツールからスライスツールを選択

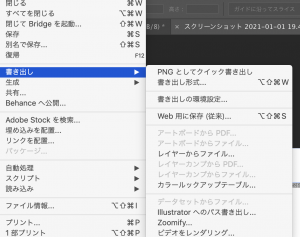
ファイル -> 書き出し -> Web用に保存

保存

分割された画像が書き出される。
ほう、こういう事か。。ちょっと視界が拓けてきたかな。
1.ボタン画像の上に文字を乗せる方法を確かめたい。
2.PSDファイルをHTMLにする流れを確認したい。
PSDのレイヤーが異なるものは、レイヤーごとに画像書き出ししてるんかな。
-Windows 8.1以降
Yu Gothic
Yu Gothic UI
Segoe UI
-Mac OS EI caption以降/ iOS
Hiragino Sans
Sanfrancisco
-Android
Noto Sans CJK JP
Roboto
<style>
body {
font-family: "Arial", "メイリオ";
}
</style>

<style>
body {
font-family: sans-serif, "Helvetica Neue";
}
</style>

Helvetica Neue
-> mac のみ
ゴシック系
font-family: "Hiragino Sans W3", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
なんで、font-familyで書体を複数設定しているか全然わからなかったけど、それぞれのOSで書式がないときに厳密に指定するためなのね。
何年Webやってんだ、って感じだが、やっと理解できた。