text-align does not work well
#btright{
text-align:right;
}
change to margin auto
#btright{
display: block;
margin: 0 0 0 auto;
/* text-align:right;*/
}
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
text-align does not work well
#btright{
text-align:right;
}
change to margin auto
#btright{
display: block;
margin: 0 0 0 auto;
/* text-align:right;*/
}
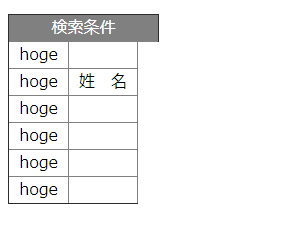
<table border="1"> <tr id="title"> <td colspan="3">検索条件</td> </tr> <tr> <td>hoge</td> <td></td> <td style="border-right-style: hidden;border-bottom-style: hidden;"></td> </tr> <tr> <td>hoge</td> <td>姓 名</td> </tr> <tr> <td>hoge</td> <td></td> </tr> <tr> <td>hoge</td> <td> </td> </tr> <tr> <td>hoge</td> <td> </td> </tr> <tr> <td>hoge</td> <td> </td> </tr> </table>

芸がこまけー
html
<body>
<hr>
<div class="container">
<div class="menu">
<dl>
<dt>機能</dt>
<dd><a href="">管理<a></dd>
<dd><a href="">管理<a></dd>
<dd><a href="">管理<a></dd>
</dl>
<dl>
<dt>機能</dt>
<dd><a href="">管理<a></dd>
<dd><a href="">管理<a></dd>
<dd><a href="">管理<a></dd>
</dl>
<dl>
<dt>パスワード変更</dt>
<dd><a href="">パスワード変更</a></dd>
</dl>
<dl>
<dt>機能</dt>
<dd><a href="">管理<a></dd>
<dd><a href="">管理<a></dd>
<dd><a href="">管理<a></dd>
</dl>
</div>
<div class="main">
<p>テキストが入ります</p>
</div>
</div>
</body>
css
.menu dt {
border-bottom:1px solid gray;
border-left:1px solid gray;
padding-left: 10px;
margin-bottom:5px;
}
.menu dd {
font-size:14px;
}
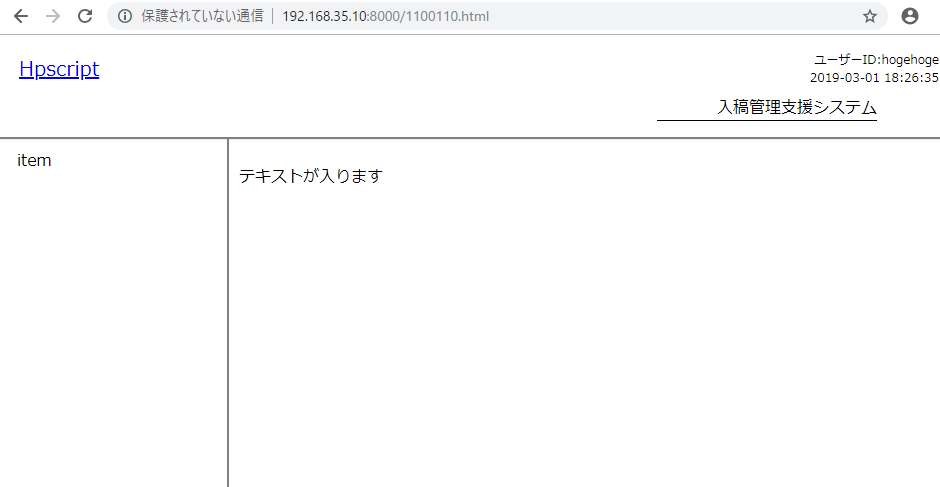
view

quite better than expected
.container {
display:flex;
margin-top:-9px;
}
.menu {
width: 200px;
height: 500px;
border-right:2px solid gray;
padding: 10px;
}
.main {
padding: 10px;
}

What? Even its more easy than I expected.
coding a form appropriately
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ログイン|入稿管理支援システム</title>
<link rel="stylesheet" type="text/css" href="asset/css/styles.css" />
</head>
<header>
<p><a href="index.html">Hpscript</a></p>
<nav>
<p>入稿管理支援システム</p>
</nav>
</header>
<body>
<div id="content">
<h1>ログイン</h1>
<form action="cgi-bin/hoge.cgi" method="post">
<p>
ユーザーID:<input type="text" name="login_id" size="20">
</p>
<p>
パスワード:<input type="text" name="password" size="20">
</p>
<p>
<input type="submit" value="ログイン">
</p>
</form>
</div>
</body>
</html>

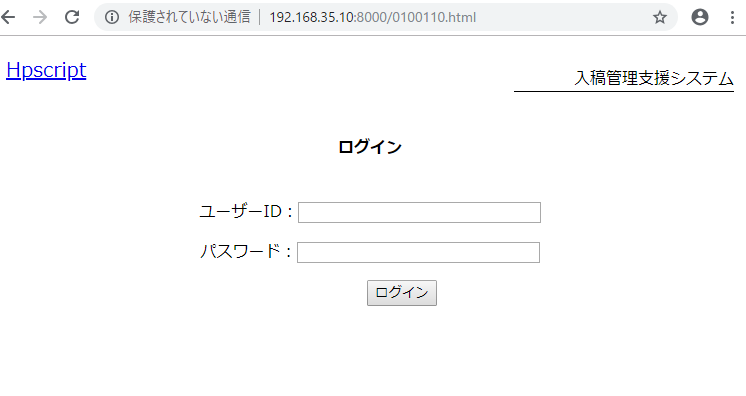
In a sense this is already fine, but i want to it center.
#content {
margin-top:100px;
text-align:center;
}
#content h1{
font-size: 16px;
margin-bottom:40px;
}

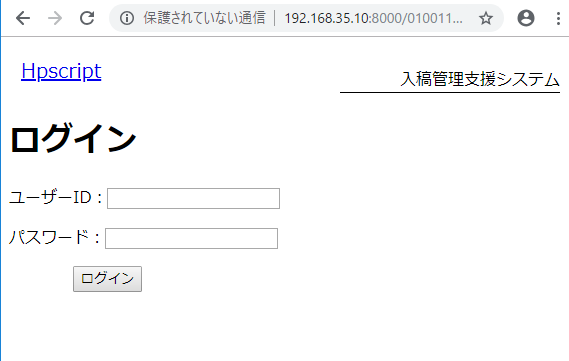
well, finally reaching the point.
start with making parts first.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ログイン|入稿管理支援システム</title> <link rel="stylesheet" type="text/css" href="asset/css/styles.css" /> </head> <header> <p><a href="index.html">Hpscript</a></p> <nav> <p>入稿管理支援システム</p> </nav> </header> <body> <h1>ログイン</h1> <form> <p>ユーザーID</p><br> <p>パスワード</p><br> <p>ログイン</p><br> </form> </body> </html>

fix log and menu position with “position absolute”
styles.css
header {
text-align: right;
}
header p a {
position: absolute;
font-size: 1.25em;
left: 20px;
top: 20px;
}
header nav p {
margin-top: 30px;
margin-right: 40px;
}

Could i write down a line with css?
header {
text-align: right;
}
header p a {
position: absolute;
font-size: 1.25em;
left: 20px;
top: 20px;
}
header nav p {
position: absolute;
top: 15px;
right: 20px;
width:220px;
border-bottom: 1px solid;
}
#content {
margin-top:80px;
}
fixed, it took 40 minutes to adjust this header layout, lol.

プルダウン式のheaderを作っていたのですが、
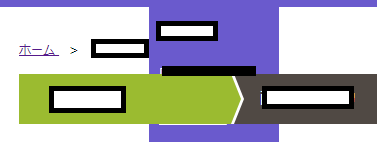
おいおいおい、なんだこれは、ヘッダーよりもstepのボックスの方が全面に表示されているじゃないか。
ピッツバーグ美術館に飾られているモダンアートみたいになってるぞ。

ヘッダーのプルダウンを最前面に表示したいとき。
cssでz-indexを指定する
mozillaを見てみましょう。
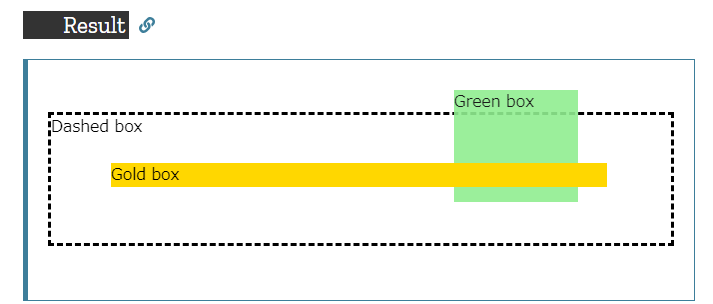
Z-index
The z-index CSS property sets the z-order of a positioned element and its descendants or flex items. Overlapping elements with a larger z-index cover those with a smaller one.
z-indexの値が大きい方が全面に表示されます。下記例だとgoldが最前面です。

では実際にやってみましょう。
stepの該当箇所 z-indexの値を0にします。
.step {
list-style-type: none;
display:table;
width:100%;
height:50px;
padding: 0;
margin: 0;
overflow:hidden;
z-index: 0;
}
navigationのcss, z-indexを1にします。
#gNav {
position: absolute;
margin-top: 40px;
float: left;
width: 100%;
height:45px;
background-color: #6a5acd;
z-index: 1;
}
おいおい、沖縄みたいに浮いてるぞ。

stepを全てz-index:0に変えます。
li.is-current{
z-index:0;
}
上手く表示されるようになりました。
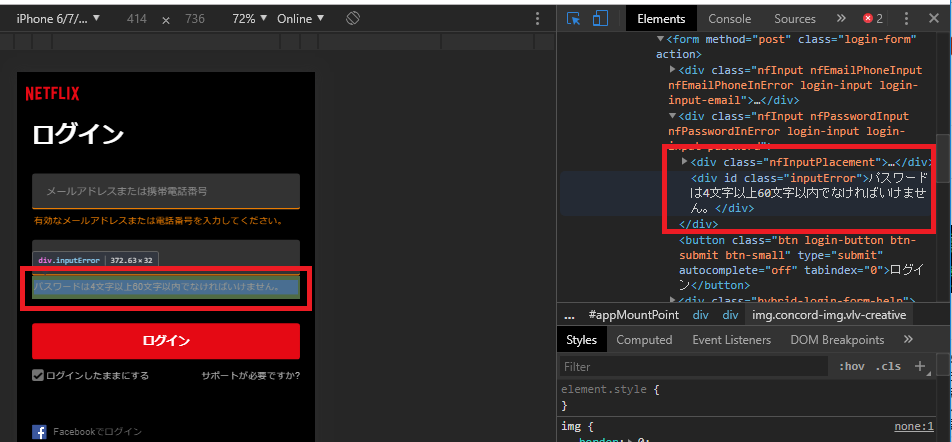
バリデーションメッセージのフォントカラーを変えたい。
まず、参考サイトとして、netflixのソースコードを見てみます。
<div id="" class="inputError">有効なメールアドレスまたは電話番号を入力してください。</div>
div.class で inputErrorとしてますね。なるほど。

laravelのbladeに inputErrorを追加します。
<table id="tbl">
@csrf
<tr>
<th>会社名</th><td><input type="text" name="company_name" size="40" value="{{ old('company_name') }}"><div class="inputError">{{$errors->first('company_name')}}</div></td>
</tr>
<tr>
<th>代理店</th><td><input type="text" name="agent_name" size="40" value="{{ old('agent_name') }}"><div class="inputError">{{$errors->first('agent_name')}}</div></td>
</tr>
</table>
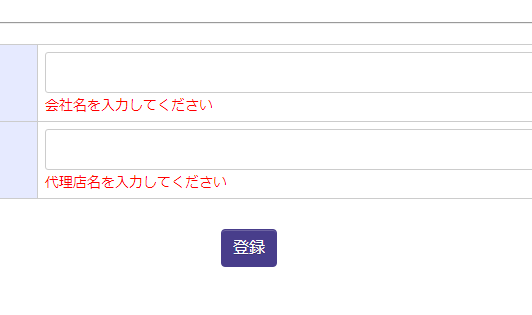
cssにinputErrorを追加します。
main.css
.inputError {
color:red;
}
バリデーションメッセージのフォントカラーが変わりました。割と普通だ。

横幅320pxの画像を1枚表示
viewportはinitial-scale=1.0とする
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像の縮小</title>
<meta name="viewport" content="initial-scale=1.0,width=device-width">
<style>
.center {
text-align:center;
}
</style>
</head>
<body>
<div class="center">
<img src="img/cat.jpeg">
</div>
</body>
</html>
PC版:画像よりも広いブラウザで閲覧
当然、ブラウザの横幅におさまる

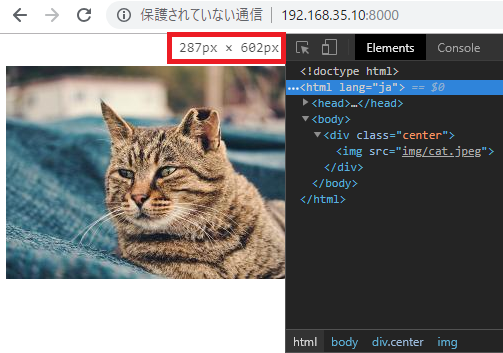
PC版:画像よりも狭いブラウザで閲覧
ブラウザに収まらない 例:287pxのブラウザでみてみる

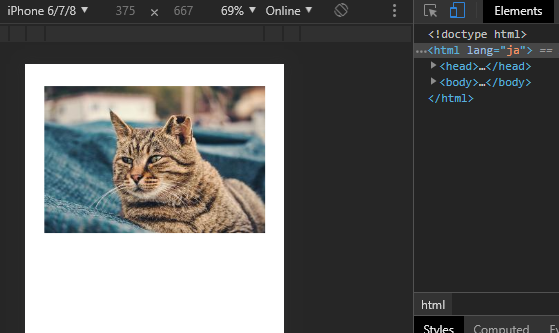
mobile版:画像よりも狭いブラウザで閲覧
view-portを設定しているので、画面幅で表示される

画像を2枚にします
<body> <div class="center"> <img src="img/cat.jpeg"> <img src="img/frog.jpeg"> </div> </body>
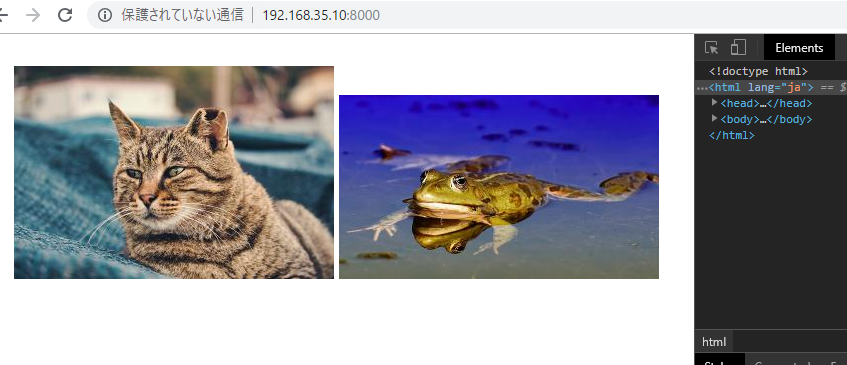
PC版:複数画像よりも広いブラウザで閲覧

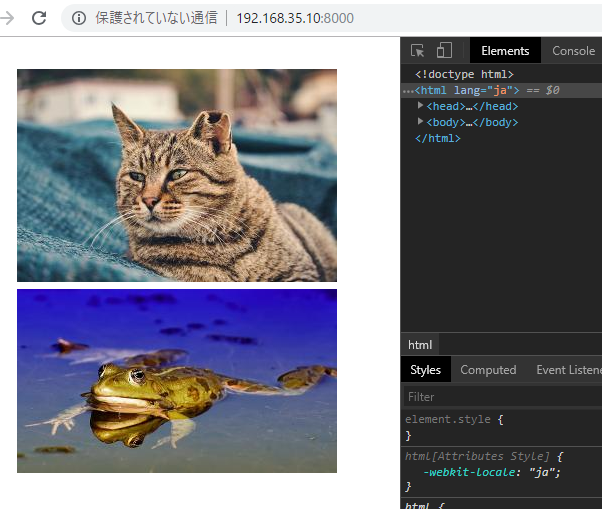
PC版:複数画像よりも狭いブラウザで閲覧
収まらないので、改行されて表示される

mobile版
収まらないので、改行されて表示される

ブラウザ幅に合わせて画像サイズを自動調整したい
<head>
<meta charset="UTF-8">
<title>画像の縮小</title>
<meta name="viewport" content="initial-scale=1.0,width=device-width">
<style>
.center {
text-align:center;
}
.center img {
width:45%;
}
</style>
</head>
<body>
<div class="center">
<img src="img/cat.jpeg">
<img src="img/frog.jpeg">
</div>
</body>
widthを%で指定すれば、ブラウザサイズに合わせて自動縮小される。

ただ、これ、画像が可変だと、例えば3マイになったらあかんやん。。
px, em, rem, %, xx-small, x-small, medium, large, x-large, xx-large, vw, vhなどがあります。
実際にコーディングしてみましょう。
<head>
<style>
.px12 {
font-size:12px;
}
.em12 {
font-size:12em;
}
.ex12 {
font-size:12ex;
}
.p75 {
font-size:75%;
}
.p120 {
font-size:120%;
}
.xx-small {
font-size:xx-small;
}
.x-small {
font-size:x-small;
}
.small {
font-size:small;
}
.medium {
font-size:medium;
}
.large {
font-size:large;
}
.x-large {
font-size:x-large;
}
.xx-large {
font-size:xx-large;
}
</style>
</head>
<form>
<span>普通の文字サイズ</span><br>
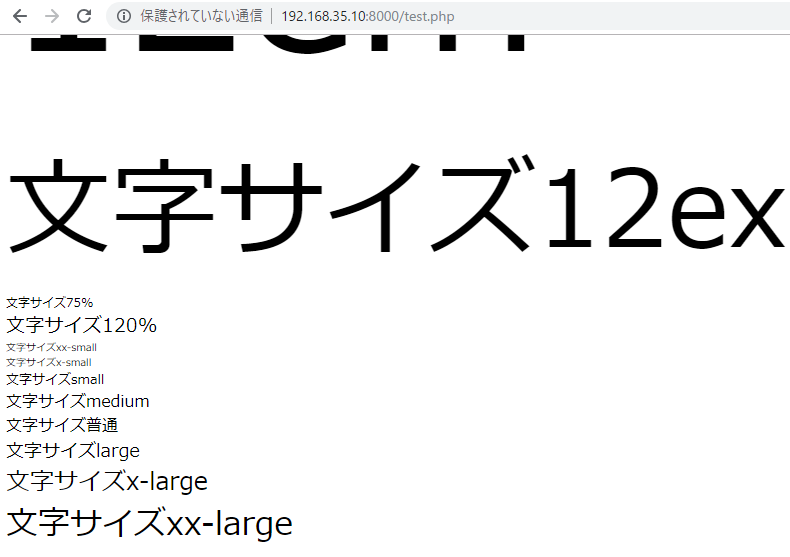
<span class="px12">文字サイズ12px</span><br>
<span class="em12">文字サイズ12em</span><br>
<span class="ex12">文字サイズ12ex</span><br>
<span class="p75">文字サイズ75%</span><br>
<span class="p120">文字サイズ120%</span><br>
<span class="xx-small">文字サイズxx-small</span><br>
<span class="x-small">文字サイズx-small</span><br>
<span class="small">文字サイズsmall</span><br>
<span class="medium">文字サイズmedium</span><br>
<span class="">文字サイズ普通</span><br>
<span class="large">文字サイズlarge</span><br>
<span class="x-large">文字サイズx-large</span><br>
<span class="xx-large">文字サイズxx-large</span>
</form>
ex, emがとてつもなくでかい!?
mediumはスタイリングしないのと同じサイズでした。

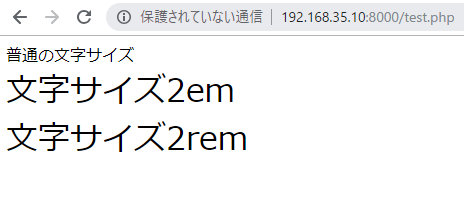
emは%と同じ
1emなら100%、12emなら1200%
そりゃでかいわw
remは相対的
<head>
<style>
.em2 {
font-size:2em;
}
.rem2 {
font-size:2rem;
}
</style>
</head>
<form>
<span>普通の文字サイズ</span><br>
<span class="em2">文字サイズ2em</span><br>
<span class="rem2">文字サイズ2rem</span><br>
</form>
使いどころがイマイチぴんとこない。

vw:viewport width、vh:viewport height
それぞれviewportに対する割合。100vw, 100vhがブラウザの横幅、縦幅
<head>
<style>
.vw20 {
font-size:20vw;
}
.vh20 {
font-size:20vh;
}
</style>
</head>
<form>
<span>普通の文字サイズ</span><br>
<span class="vw20">文字サイズvw2</span><br>
<span class="vh20">文字サイズvh2</span><br>
</form>
ブラウザを動かすと、文字サイズが変わります。

これすげー
