PolyでglTFをdownloadして、何も表示されない時
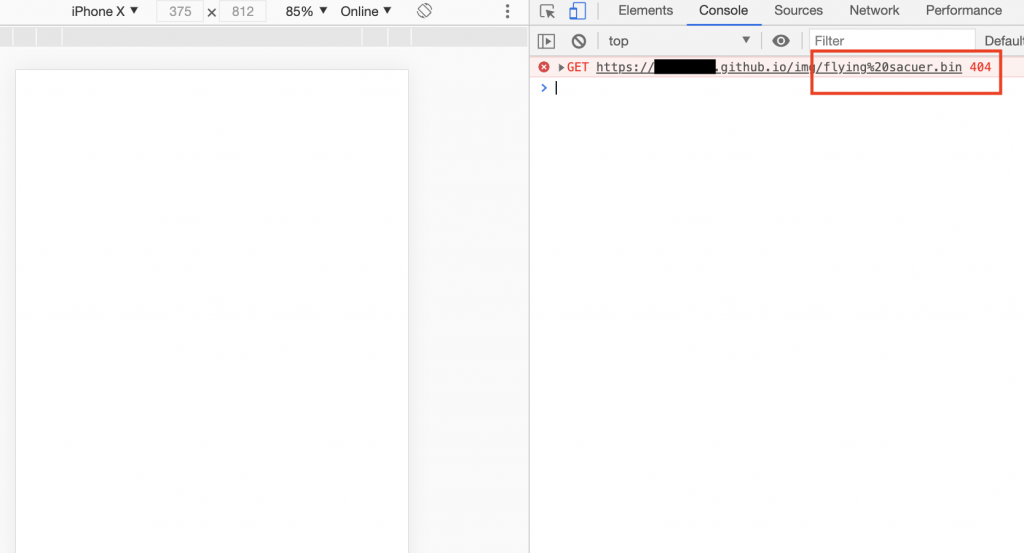
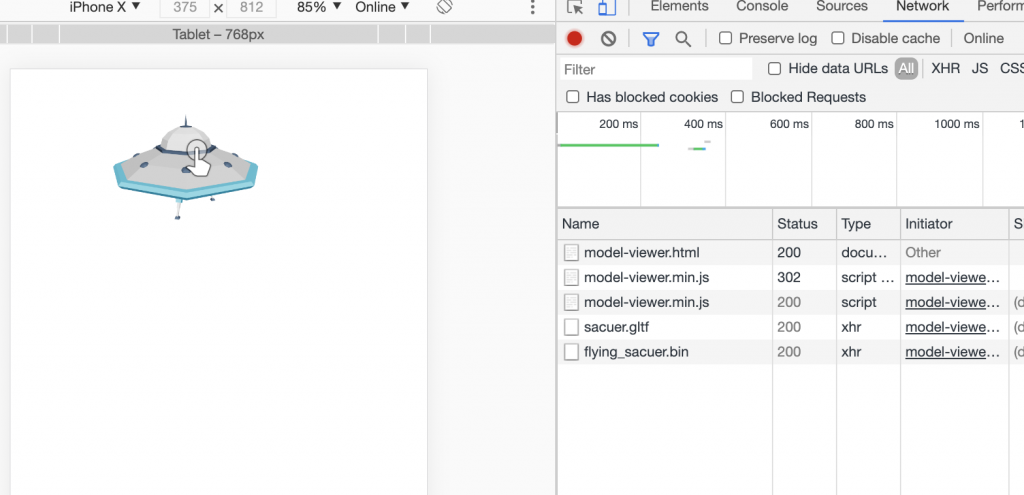
-> google dev toolのconsoleでエラー内容を確認します。
-> binファイルが404(Not found)と表示されています。

gltfファイルで、読み込もうとしているパスを確認します。
sacuer.gltf
230行目で”flying%20sacuer.bin”を読み込もうとしていることがわかります。
"buffers" : [
{
"byteLength" : 93648,
"name" : "buffer-0",
"uri" : "flying%20sacuer.bin"
}
],
flying_sacuer.binをsacuer.gltfと同じフォルダに格納して、更新します。

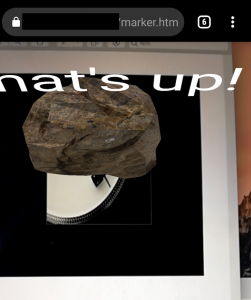
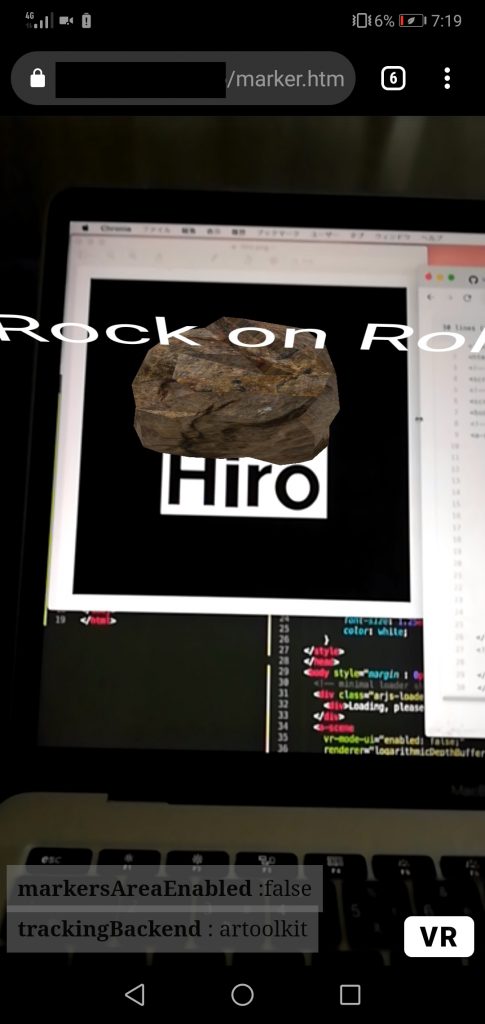
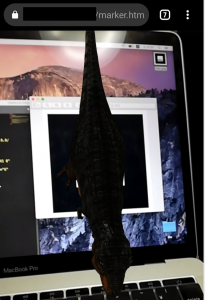
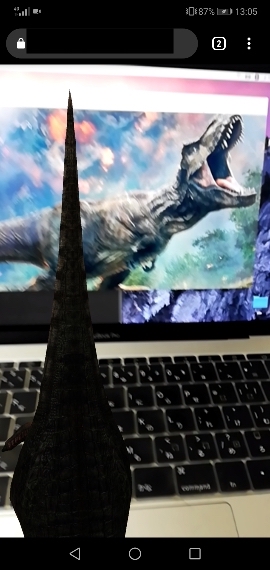
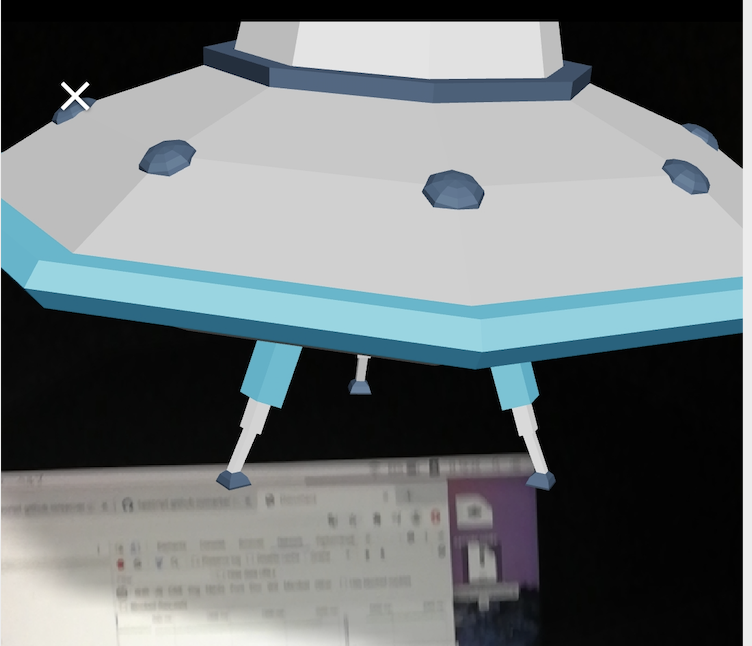
スマホで動作検証します。

glTF、usdzファイルだけでなく、binファイルも配置しないと駄目ってことですね。
ただこれ、マーカレスだけど、何かに反応して表示されるって訳じゃないんだな。
やりたい事とはちょっと違うか。。