AR.js Maker Trainingというサイトにいきます。
マーカとなる画像を用意します。適当にターンテーブルにしたいと思う。


– .pattファイルをダウンロードする。
– pattファイルをimgフォルダにアップロード
– a-marker preset=”hiro”となっていたところを”a-marker type=’pattern’ url=’img/pattern-marker.patt'”に変更
<a-marker type='pattern' url='img/pattern-marker.patt'>
<a-entity
//省略
>
</a-entity>
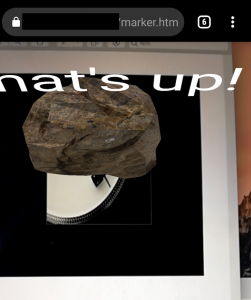
<a-text value="what's up!" position="0 0.8 0" align="center"></a-text>
</a-marker>
– スマホでカメラを起動してターンテーブルを読み取る
– 外縁のcolorは白だと読み取りずらいみたいで、黒だと反応が良い

よし、ちょっとカッコイイ画像探すか
というか、qrコードリーダでカメラを呼び出して、.pattファイルを認識すればイイんやな。意外と簡単やな。
