ViewAnimationUtils.createCircularReveal(
View view,
int centerX,
int centerY,
float startRadius,
float endRadius
)
@Override
public void onClick(View view){
boolean isVeggie = ((ColorDrawable)viewe.getBackground()) != null && ((ColorDrawable)view)
int finalRadius = (int)Math.hypot(view.getWidth()/2, view.getHeight()/2);
if (isVeggie){
text1.setText(baconTitle);
text2.setText(baconText);
view.setBackgroundColor(white);
} else {
Animator anim = ViewAnimationUnits.createCircularReveal(
view, (int) view.getWidth()/2, (int) view.getHeight()/2, 0, finalRadius);
text1.setText(veggieTitle);
text2.setText(veggieText);
view.setBackgroundColor(green);
anim.start();
}
}
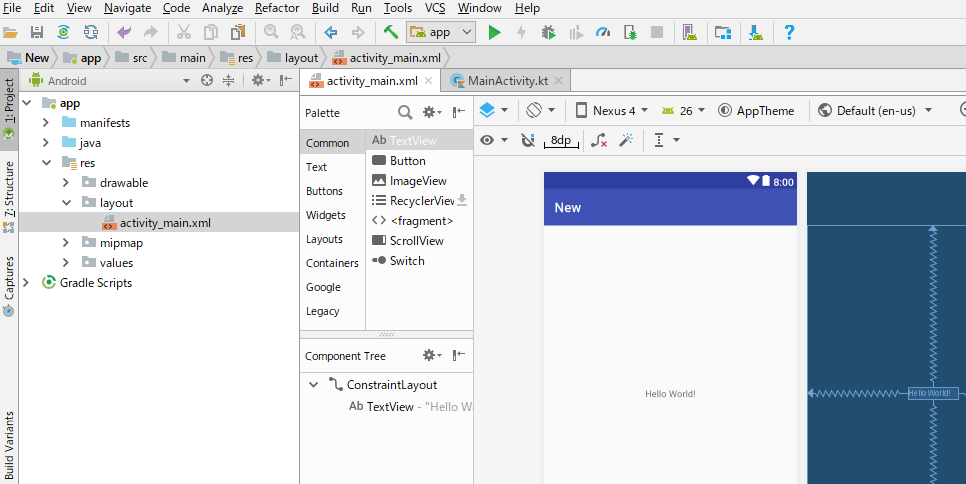
res/layout/activity.xml
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res.android"
xmlns:app="http://schemas.android.com/apk/res-auto"
...>
CoordinatorLayout
->AppBarLayout
android:layout_height = “168dp”
android:background=”@color/indigo_500″
-> CollapsingToolbarLayout
app:layout_scrollFlags=”scroll|exitUnitCollapsed”>
-> Toolbar
android:layout_height=”56dp”
app:layout_collapseMode=”pin” />
RecyclerView
app:layout_behavior=”@string/appbar_scrolling_view_behavior” />
Color palette
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="indigo_300">#7986CB</color>
<color name="indigo_500">#3F51B5</color>
<color name="indigo_700">#303F9F</color>
<color name="pink_a200">#FF4081</color>
</resources>
https://developer.android.com/training/material/theme.html
Fonts within a font family and weight, style
onClick
TransitionManager.go(
Scene.getSceneForLayout(
(ViewGroup) findViewById(R.id.root),
R.layout.activity_main_scene_info,
MainActivity.this));
res/transition/grid_exit.xml
<explode xmlns... />
res/values/styles.xml
<style name="AppTheme.Home">
<item name="android:windowExitTransition">
@transition/grid_exit</item>
</style>