Assure Definitely making dfl every time.

ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
Assure Definitely making dfl every time.

If you are in development project, occasionally there are cases to make directory charts, but if you use linux “tree” command, you can make it in short.
Really?
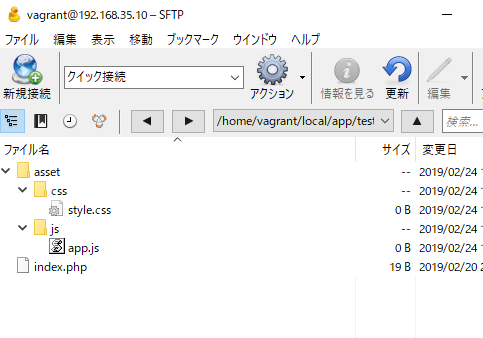
First of all, prepare for the simple files.

[vagrant@localhost tests]$ tree -d -bash: tree: コマンドが見つかりません
なにいいいいいいいいいいいいいいいいいいいいいいいい?
linuxでデフォルトで入ってるんちゃうんかい。。。
# sudo yum install tree インストール: tree.x86_64 0:1.5.3-3.el6 完了しました!
[vagrant@localhost tests]$ tree . ├── asset │ ├── css │ │ └── style.css │ └── js │ └── app.js └── index.php 3 directories, 3 files
ooooooooooooooooooooooooooo, shaddy!!!!!!!!!
[vagrant@localhost tests]$ git clone https://github.com/githubix/test.git
Initialized empty Git repository in /home/vagrant/local/app/tests/test/.git/
remote: Enumerating objects: 42, done.
remote: Counting objects: 100% (42/42), done.
remote: Compressing objects: 100% (32/32), done.
remote: Total 45 (delta 4), reused 4 (delta 0), pack-reused 3
Unpacking objects: 100% (45/45), done.
[vagrant@localhost tests]$ ls
index.php test
[vagrant@localhost tests]$ tree
.
├── index.php
└── test
└── test.php
1 directory, 2 files
すげーーーーーーーーーーーーーーーーーー
やべーーーーーーーーー
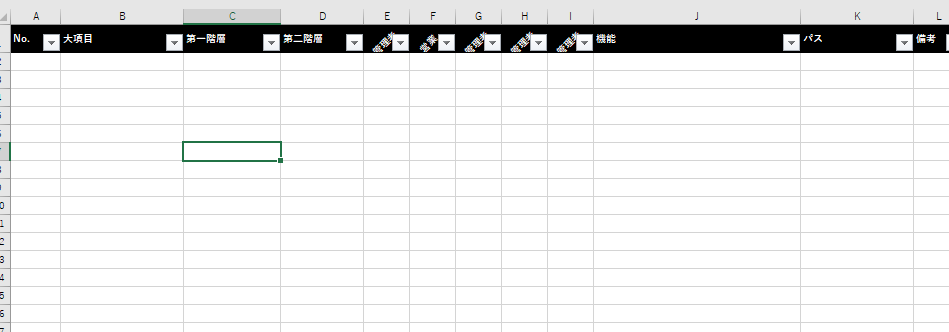
いや、待て。markdownの書き方だ。。うむーExcelか?
Let’s write it for testing
root/ ├ bin/ ├ etc/ ├ usr/ | └ local/ | └ bin/ └ lib/
In conclusion, as long as there are at least the following two symbols, it does not bother me to a certain extend when writing DFL.
├ └
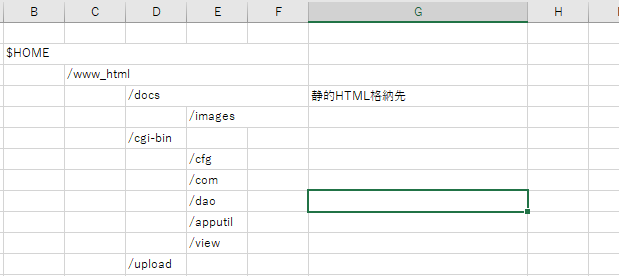
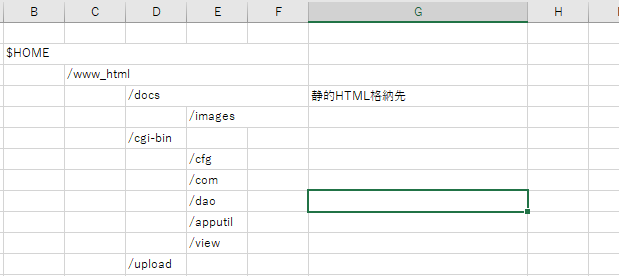
Somehow, I want to write in markdown form for DFL.
DFLに権限別の表示、非表示を追記する

表示、非表示だけなら、〇×だけだが、閲覧不可、閲覧可能、編集など、編集権限を加えると、更に変わってきますね。
webサイトのDFLを作る場合は、階層、パスに加えて、title、diescription、H1がディレクトリマップに必ず入りますね。古い人(語弊があってすみません..)が作ると、そこにkeywordが入ります。
keywordなんてseo的に全く意味ないのにな~ とか思いながら、コツコツと重要ワードを拾っていくわけです。
一方で、業務用システム
こちらはtitle、descriptionなどseo要素は全く重視されません。そのため、DFLにtitle、descriptionは入りません。一方、必須は機能要素。う~ん、なるほど。

いずれにしても骨の折れる作業ですな~