<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Bootstrap Practice</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="padding:20px 0">
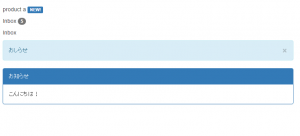
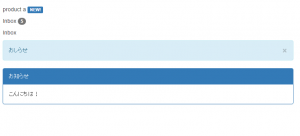
<p>product a <span class="label label-primary">NEW!</span></p>
<p>Inbox <span class="badge">5</span></p>
<p>Inbox <span class="badge"></span></p>
<div class="alert alert-info">
<button class="close" data-dismiss="alert">×</button>
おしらせ
</div>
<div class="panel panel-primary">
<div class="panel-heading">
お知らせ
</div>
<div class="panel-body">
こんにちは!
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>