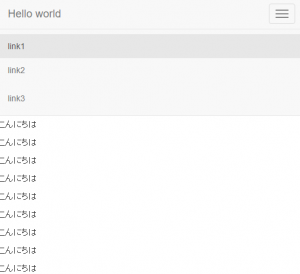
トグルボタンを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Bootstrap Practice</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target=".target">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="">Hello world</a>
</div>
<div class="collapse navbar-collapse target">
<ul class="nav navbar-nav">
<li class="active"><a href="">link1</a></li>
<li><a href="">link2</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="">link3</a></li>
</ul>
</div>
</nav>
<div class="container" style="padding:20px 0">
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
<p>こんにちは</p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>