AWSに入ります。
__| __|_ )
_| ( / Amazon Linux AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-ami/2018.03-release-notes/
21 package(s) needed for security, out of 31 available
Run “sudo yum update” to apply all updates.
cyberduckでも入ります。

index.phpをつくります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報取得サンプル</title>
<script>
// Geolocation APIに対応している
if (navigator.geolocation) {
alert("この端末では位置情報が取得できます");
// Geolocation APIに対応していない
} else {
alert("この端末では位置情報が取得できません");
}
// 現在地取得処理
function getPosition() {
// 現在地を取得
navigator.geolocation.getCurrentPosition(
// 取得成功した場合
function(position) {
alert("緯度:"+position.coords.latitude+",経度"+position.coords.longitude);
},
// 取得失敗した場合
function(error) {
switch(error.code) {
case 1: //PERMISSION_DENIED
alert("位置情報の利用が許可されていません");
break;
case 2: //POSITION_UNAVAILABLE
alert("現在位置が取得できませんでした");
break;
case 3: //TIMEOUT
alert("タイムアウトになりました");
break;
default:
alert("その他のエラー(エラーコード:"+error.code+")");
break;
}
}
);
}
</script>
</head>
<body>
<h1>位置情報取得サンプル</h1>
<button onclick="getPosition();">位置情報を取得する</button>
</body>
</html>

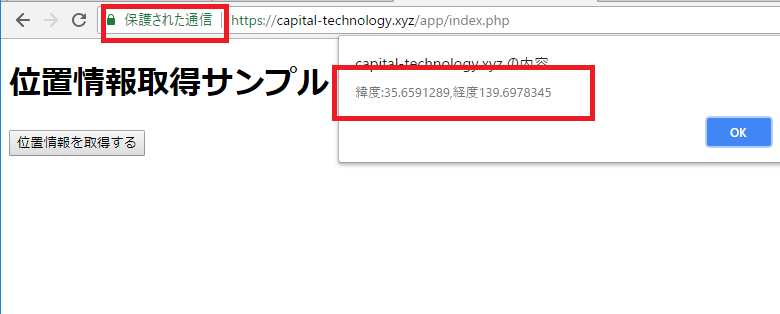
wow, 緯度経度が取れました。※渋谷にいます。
httpsならいけるんですね。
リダイレクトで取得するとすると、地域はやはりipアドレス + geo liteでしょうね。
問題は年齢、性別をどのように取得するか。
まずは、アドセンスの仕組み解析からでしょうか。
アドセンス、ASPのタグの中身を見ていきましょう。
