### フォームクラス
Djangoに予め用意されているフォームクラスを使う
– アプリケーションフォルダ内にforms.pyを作成する

/hello/forms.py
from django import forms class HelloForm(forms.Form): name = forms.CharField(label='name') mail = forms.CharField(label='mail') age = forms.IntegerField(label='age')
– Formクラスはform.Formというクラスを継承している
– クラス内には用意するフィールドを変数として用意する
– forms.CharFieldはテキスト、forms.IntegerFieldは整数値
### views.py
/hello/views.py
from django.shortcuts import render
from django.http import HttpResponse
from .forms import HelloForm
def index(request):
params = {
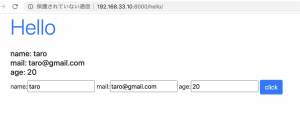
'title':'Hello',
'message':'your data',
'form': HelloForm(),
}
if (request.method == 'POST'):
params['message'] = 'name: ' + request.POST['name'] + \
"<br>mail: " + request.POST['mail'] + \
"<br>age: " + request.POST['age']
params['form'] = HelloForm(request.POST)
return render(request, 'hello/index.html', params)
– 初期値は’form’: HelloForm()とし、送信後はparams[‘form’] = HelloForm(request.POST)として上書きしている
### index.html
/hello/templates/hello/index.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" crossoorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary">{{title}}</h1>
<p class="h5 mt-4">{{message|safe}}</p>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
{{ form }}
<input class="btn btn-primary" type="submit" value="click">
</form>
</body>
</html>
– formの具体的内容は既に作成済の為、{{ form }}のみ記載
– {{messsage|safe}}はエスケープ処理なし
### urls.py
/hello/urls.py
urlpatterns = [
path('', views.index, name='index'),
]