constで変数を渡すこともできます。
<script type="text/babel">
(() => {
const name = 'engineer';
ReactDOM.render(
<p>Hello! {name.toUpperCase()}</p>,
document.getElementById('root')
);
})();
</script>
こうですね。

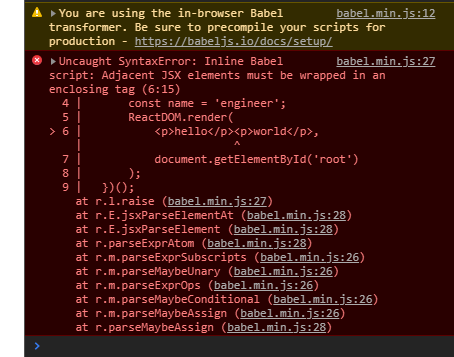
readctDOM.renderの中でタグを複数書くとエラーになる
<div id="root"></div>
<script type="text/babel">
(() => {
const name = 'engineer';
ReactDOM.render(
<p>hello</p><p>world</p>,
document.getElementById('root')
);
})();
</script>

divタグで囲うとエラーが消える。
