クリックするとアラートが表示される関数をreactで書きたいとします。
アラートはシンプルに書きます。
function showMessage(){
alert('Hello');
}
これをreact内に書くとき。
onClick={showMessage}で呼び出します。その際に、onClick=”showMessage”だとstringと認識されるため、{}を指定してあげてください。
<div id="root"></div>
<script type="text/babel">
(() => {
function showMessage(){
alert('Hello');
}
ReactDOM.render(
<div className="box" onClick={showMessage}></div>,
document.getElementById('root')
);
})();
</script>
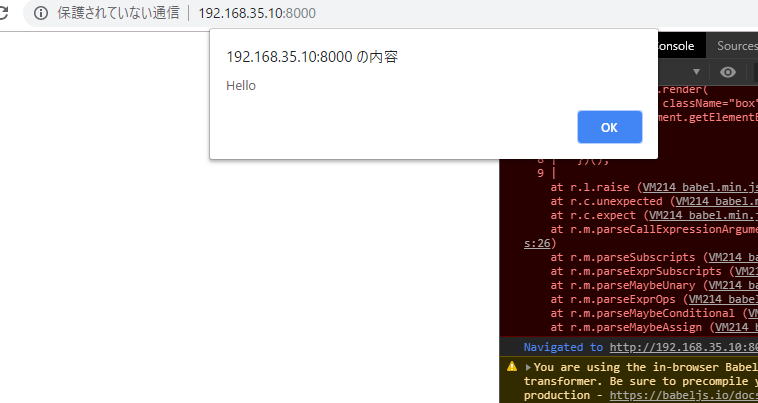
では、ブラウザで表示を確認します。