#header {
position: relative;
height: 45px;
margin-bottom: 5px;
font-size: 14px;
}
#header img {
vertical-align:top;
}
#header h1 {
float:left;
font-size: 20px;
width: 173px;
margin-top:10px;
margin-bottom:0px;
}
#header #helpNav {
position:absolute;
top:0;
right:0;
margin-right: 15px;
}
#header #helpNav li {
display: inline;
margin-left: 10px;
}
#gNav {
margin-top: 0px;
float: left;
width: 100%;
background-color: #6a5acd;
}
#gNav li {
position: relative;
display: inline;
float: left;
width: 105px;
padding-top:10px;
padding-bottom:10px;
padding-left:15px;
padding-right:15px;
background-color:#6a5acd;
}
#gNav li ul {
position: absolute;
text-decoration: none;
top: -999em;
left: 1px;
width: 105px;
padding: 0 0 2px;
background: #557184;
}
#gNav li a {
display: block;
color:#fff;
}
#gNav .hover ul, #gNav li:hover ul {
top: 18px;
}
#gNav li ul li {
float: none;
display: inline;
/* display: inline;*/
}
#gNav li:hover img,
#gNav .hover img{
}
#gNav li:hover img,
#gNav .hover img{
visibility: visible;
margin-left: 10px;
vertical-align: middle;
}
#gNav li ul li a {
display: block;
width: 105px;
margin: 0 2px;
padding: 5px 5px 5px 5px;
background: #7b68ee;
text-decoration: none;
border-top: 1px solid #ccc;
/*color: #C70000;*/
font-weight: bold;
}
#gNav li ul li a:visited {
}
#gNav li ul li a:hover {
background-color: #EBF4F6;
}

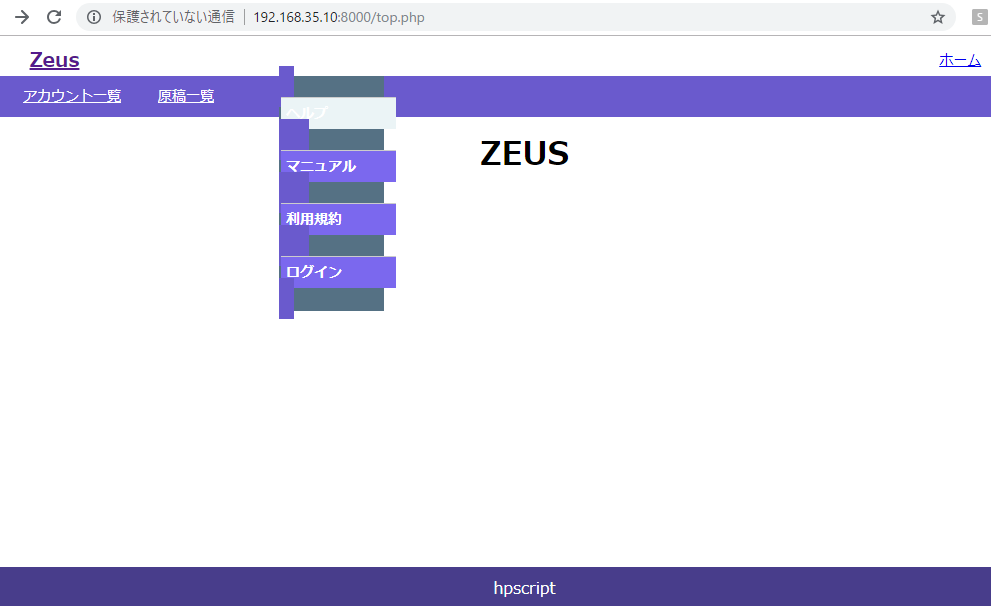
あかん、これじゃー話になんねー
ドロップダウンの箇所だけやり直しだ
