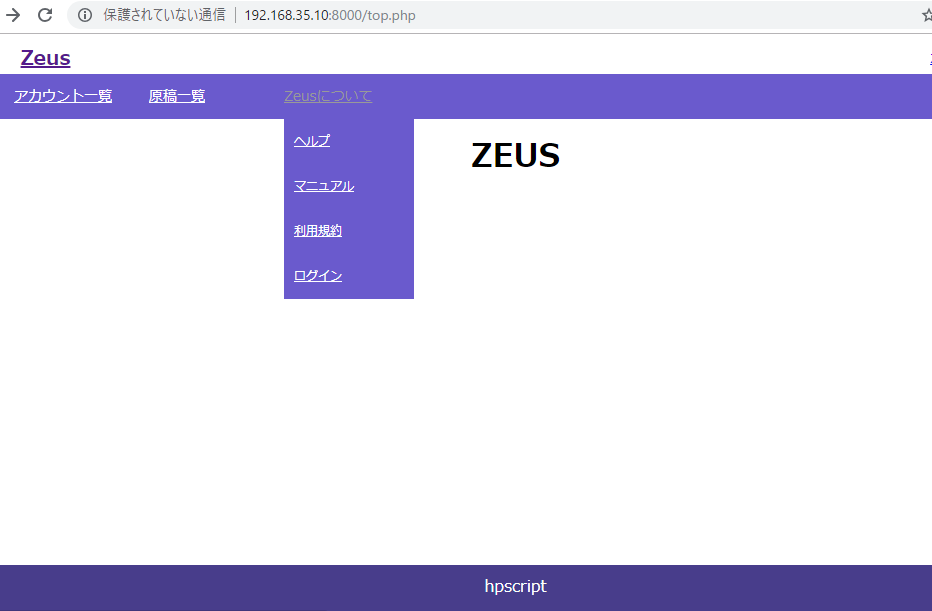
相当苦戦したが。。。
#header {
position: relative;
height: 45px;
margin-bottom: 5px;
font-size: 14px;
}
#header img {
vertical-align:top;
}
#header h1 {
float:left;
font-size: 20px;
width: 173px;
margin-top:10px;
margin-bottom:0px;
}
#header #helpNav {
position:absolute;
top:0;
right:0;
margin-right: 15px;
}
#header #helpNav li {
display: inline;
margin-left: 10px;
}
#gNav {
margin-top: 0px;
float: left;
width: 100%;
height:45px;
background-color: #6a5acd;
}
#gNav li.menu__single {
position: relative;
display: inline;
float: left;
width: 105px;
height: 45px;
line-height: 45px;
padding-left:15px;
padding-right:15px;
background-color:#6a5acd;
}
#gNav li.menu__single a {
display: block;
color:#fff;
}
#gNav li.menu__single a:hover {
display: block;
color:#999;
}
li.menu__single ul.second_level{
display:none;
}
li.menu__single:hover ul.second_level{
position: absolute;
display: inline;
top: 45px;
width: 110px;
padding-left:10px;
padding-right:10px;
background: #6a5acd;
visibility: visible;
opacity: 1;
-webkit-transition: all .2s ease;
transition: all .2s ease;
}
li.menu__single:hover ul.second_level li{
display: inline;
padding-left: 0px;
font-size:12px;
}
大体やりたいことは実装できた模様♪

さーコンテンツ作っていきますよ!
