var dateFormat = 'yy-mm-dd';
var form = document.getElementById('datepicker').value;
$(function() {
$("#datepicker").datepicker({
onClose: function(dateText, inst){
$('#datepicker2').datepicker('option', 'minDate', dateText);
$('#datepicker').val(dateText);
}
});
$("#datepicker2").datepicker({
onClose: function(dateText, inst){
$('#datepicker').datepicker('option', 'maxDate', dateText);
$('#datepicker2').val(dateText);
}
});
});
onClose
->DatePickerが閉じた時に実行
:function( String dateText, Object inst )
1.datepicker1が閉じるときに、datepicker2のminDateをdateTextにして、datapickerのvalをdateTextにする
2.datepicker2が閉じるときに、datepicker2のminDateをdateTextにして、datapickerのvalをdateTextにする
今日以前の日付にする
var dateFormat = 'yy-mm-dd';
var form = document.getElementById('datepicker').value;
$(function() {
$("#datepicker").datepicker({
dateFormat: dateFormat,
maxDate:0,
onClose: function(dateText, inst){
$('#datepicker2').datepicker('option', 'minDate', dateText);
$('#datepicker').val(dateText);
}
});
$("#datepicker2").datepicker({
dateFormat: dateFormat,
maxDate:0,
onClose: function(dateText, inst){
$('#datepicker').datepicker('option', 'maxDate', dateText);
$('#datepicker2').val(dateText);
}
});
});
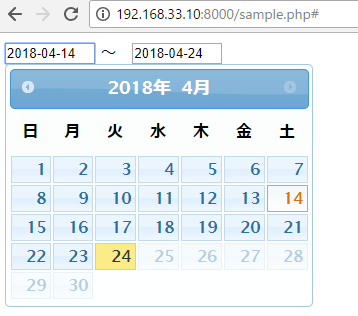
来た!
今日以前の日付で、datapicker1のdateTextがdatapicker2のminDate, datapicker2のdateTextがdatapicker2のmaxDateになる。