LocationManager.swift
class LocationManager: NSObject, ObservableObject, CLLocationManagerDelegate {
let manager = CLLocationManager()
@Published var region = MKCoordinateRegion()
override init() {
super.init()
manager.delegate = self
manager.requestWhenInUseAuthorization()
manager.desiredAccuracy = kCLLocationAccuracyBest
manager.distanceFilter = 2
manager.startUpdatingLocation()
}
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]){
locations.last.map {
let center = CLLocationCoordinate2D(
latitude: $0.coordinate.latitude,
longitude: $0.coordinate.longitude
)
region = MKCoordinateRegion(
center: center,
latitudinalMeters: 1000.0,
longitudinalMeters: 1000.0
)
}
}
}
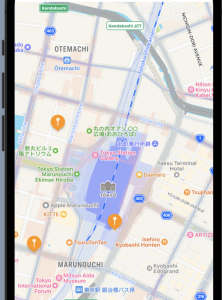
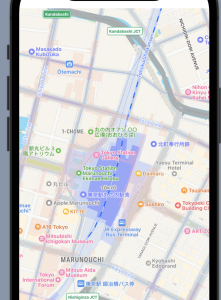
ContentView.swfit
import SwiftUI
import MapKit
struct ContentView: View {
@ObservedObject var manager = LocationManager()
@State var trackingMode = MapUserTrackingMode.follow
var body: some View {
Map(coordinateRegion: $manager.region,
showsUserLocation: true,
userTrackingMode: $trackingMode)
.edgesIgnoringSafeArea(.bottom)
}
}
まずまず