### CSVの作成
– 文字化けしないよう、stream_filter_prepend($f,’convert.iconv.utf-8/cp932′);の一文を挿入する
$ary = [
["名前", "年齢", "血液型", "備考"],
["山田", "12", "O",""],
["田中", "20", "A",""],
["吉田", "18", "AB",""],
["伊藤", "19", "B", "エンジニア"]
];
$filename = "test.csv";
$f = fopen($filename, "w");
stream_filter_prepend($f,'convert.iconv.utf-8/cp932');
if($f) {
foreach($ary as $line){
fputcsv($f, $line);
}
}
fclose($f);
### 配列にカラムを追加
$ary = [
// ["名前", "年齢", "血液型", "備考"],
["山田", "12", "O",""],
["田中", "20", "A",""],
["吉田", "18", "AB",""],
["伊藤", "19", "B", "エンジニア"]
];
$column = ["名前", "年齢", "血液型", "備考"];
array_unshift($ary,$column);
### 配列の途中に空白を追加
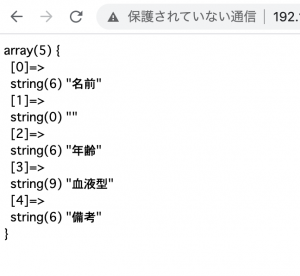
$column = ["名前", "年齢", "血液型", "備考"];
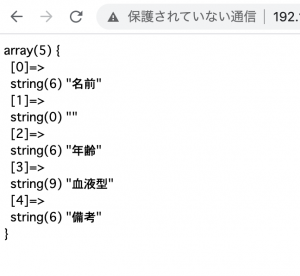
array_splice($column, 1, 0, "");
echo "<pre>";
var_dump($column);
echo "</pre>";

### 二次元配列の途中に空白を追加
// DBから抽出
$ary = [
["山田", "12", "O",""],
["田中", "20", "A",""],
["吉田", "18", "AB",""],
["伊藤", "19", "B", "エンジニア"]
];
// 空白追加
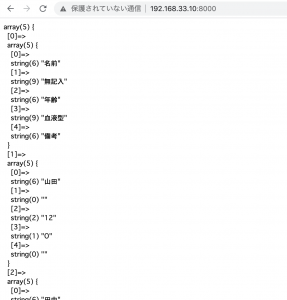
foreach($ary as $key => $value){
array_splice($ary[$key], 1, 0, "");
}
// カラム追加
$column = ["名前", "無記入", "年齢", "血液型", "備考"];
array_unshift($ary, $column);
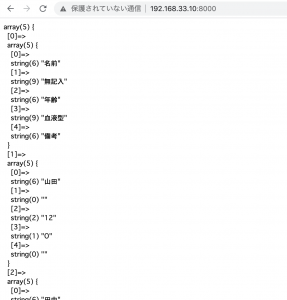
echo "<pre>";
var_dump($ary);
echo "</pre>";

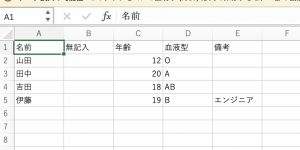
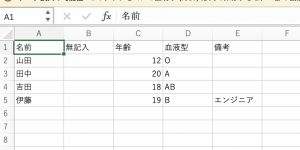
これでCSVをエクスポートすると…

### csv.fileのダウンロード
$filename = "test.csv";
header('Content-Type: application/octet-stream');
header('Content-Length: '.filesize($filename));
header('Content-Disposition: attachment; filename=test.csv');
readfile($filename);
作成とダウンロードを一緒にやる場合の方が多いと思うが、予め作成したcsvファイルをダウンロードするだけ、ということも可能。
OK, 次行こう。