# 前準備
1. テスト用の.envファイル作成
$ cp .env.example .env.testing
2. .env.testingのAPP_KEY作成
$ php artisan key:generate –env=testing
.env.testing
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=circle_test
DB_USERNAME=hogehoge
DB_PASSWORD=fugafuga
DB_DATABASEは、circle_testする。
3. テストコード作成
$ php artisan make:test UserRegisterTest
4. デフォルトのテストコードは削除
$ rm ./tests/Feature/ExampleTest.php
$ rm ./tests/Unit/ExampleTest.php
tests/Feature/UserRegisterTest.php
L RefreshDatabaseを使用すると、各テスト前後にマイグレーションとロールバックを実行
namespace Tests\Feature;
use Illuminate\Foundation\Testing\RefreshDatabase;
use Illuminate\Foundation\Testing\WithFaker;
use Tests\TestCase;
class UserRegisterTest extends TestCase
{
use RefreshDatabase;
public function testExample()
{
$response = $this->get('/');
$response->assertStatus(200);
}
}
5. UnitTestのテスト
$ vendor/bin/phpunit –testdox
PHPUnit 9.4.3 by Sebastian Bergmann and contributors.
User Register (Tests\Feature\UserRegister)
✔ Example
Time: 00:00.646, Memory: 26.00 MB
OK (1 test, 1 assertion)
6. ユーザ登録のテスト
$ php artisan route:list | grep register
| | GET|HEAD | register | register | Laravel\Fortify\Http\Controllers\RegisteredUserController@create | App\Http\Middleware\EncryptCookies |
| | POST | register | | Laravel\Fortify\Http\Controllers\RegisteredUserController@store | App\Http\Middleware\EncryptCookies |
tests/Feature/UserRegisterTest.php
class UserRegisterTest extends TestCase
{
use RefreshDatabase;
public function testUserRegister()
{
$email = 'hogehoge@gmail.com';
$this->post(route('register'), [
'name' => 'user1',
'email' => $email,
'password' => 'password',
'password_confirmation' => 'password'
])
->assertStatus(302);
$this->assertDatabaseHas('users', ['email' => $email]);
}
}
$ vendor/bin/phpunit –testdox
PHPUnit 9.4.3 by Sebastian Bergmann and contributors.
User Register (Tests\Feature\UserRegister)
✔ User register
Time: 00:00.463, Memory: 28.00 MB
OK (1 test, 2 assertions)
※functionはtestで始まる必要があり、userRegisterだと、No tests found in class “Tests\Feature\UserRegisterTest”となる。
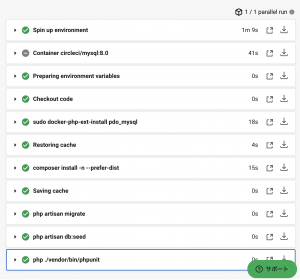
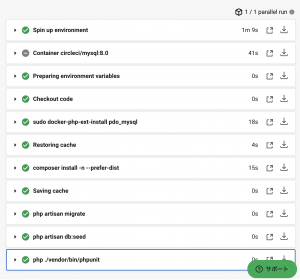
これをCircleCIで行う
# CircleCIでのテスト
1. config/database.php
L circle_testingを追記する
'circle_test' => [
'driver' => 'mysql',
'host' => '127.0.0.1',
'port' => '3306',
'database' => 'circle_test',
'username' => 'root',
'password' => '',
'charset' => 'utf8mb4',
'collation' => 'utf8mb4_unicode_ci',
'prefix' => '',
'strict' => true,
'engine' => null,
],
2. GithubでPrivateのrepositoryを作成し、projectをgit pushします。
$ git init
$ git add .
$ git commit -m “first commit”
$ git remote add origin https://github.com/hoge/fuga.git
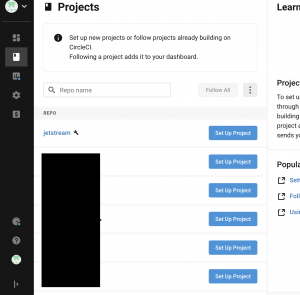
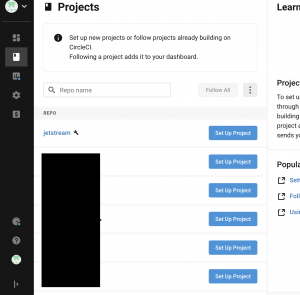
3. CircleCIにログインしてSetupProject

Add Configボタン押下
This package requires php ^7.3|^8.0 but your PHP version (7.1.33) does not satisfy that requirement.
config.ymlのdocker imageがphp:7.1になってるからエラー。ここを7.3以上に修正する必要がある。
– dockerはphp:7.4.7を、MySQLは8系を使う
https://circleci.com/docs/ja/2.0/circleci-images/
mysql8系から認証方法が変わったので、command: [–default-authentication-plugin=mysql_native_password]を追記
version: 2
jobs:
build:
docker:
- image: circleci/php:7.4.7-apache-node-browsers
- image: circleci/mysql:8.0
command: [--default-authentication-plugin=mysql_native_password]
environment:
- APP_DEBUG: true
- APP_ENV: testing
- APP_KEY: base64:hogehogefugafuga
- DB_CONNECTION: circle_test
- MYSQL_ALLOW_EMPTY_PASSWORD: true
working_directory: ~/repo
steps:
- checkout
- run: sudo docker-php-ext-install pdo_mysql
- restore_cache:
keys:
- v1-dependencies-{{ checksum "composer.json" }}
- v1-dependencies-
- run: composer install -n --prefer-dist
- save_cache:
paths:
- ./vendor
key: v1-dependencies-{{ checksum "composer.json" }}
- run: php artisan migrate
- run: php artisan db:seed
- run: php ./vendor/bin/phpunit
$ git add .
$ git config –global core.autoCRLF false
$ git commit -m “circleci”
$ git remote add origin https://github.com/hoge/hoge.git
$ git push -u origin master

復習にちょっと時間がかかり過ぎてしまったが、まぁOKでしょう。というか、Djangoで開発するときも、ちゃんとCircleCI使えばよかった。
これを実装していきます。