今までフロント構築時は、sassからcssへの変換およびサーバ起動はgulpでやってたんだけど、webpackで両方とも出来るということがわかったので、gulpは卒業してwebpackに一本化します。
### 前準備
$ node -v
v12.18.3
$ npm -v
6.14.6
$ npm -y init
$ npm -D install webpack webpack-cli
$ npx webpack -v
4.44.0
$ npm -D i sass-loader node-sass style-loader css-loader
$ npm -D i mini-css-extract-plugin optimize-css-assets-webpack-plugin
### webpack-dev-server導入
$ npm i -D webpack-dev-server
package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server"
},
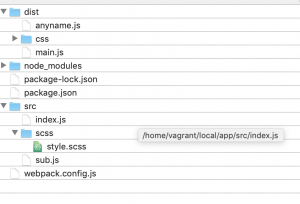
webpack.config.js
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
module.exports = {
entry: {
anyname: `./src/scss/style.scss`,
main: `./src/index.js`,
},
output: {
filename: "[name].js",
path: path.resolve(__dirname, 'dist'),
},
devServer: {
host: '192.168.33.10',
port: '8000',
contentBase: "dist",
open: true
},
module: {
rules: [
{
test: /\.scss$/,
use: [
{ loader: MiniCssExtractPlugin.loader },
{ loader: 'css-loader' },
{ loader: 'sass-loader' },
],
}
],
},
plugins: [
new MiniCssExtractPlugin({ filename: 'css/style.css'}),
],
optimization: {
minimizer: [new OptimizeCSSAssetsPlugin({})],
},
}
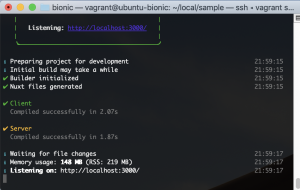
### サーバ起動
$ npm run start
/dist/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> <script src="main.js"></script> </head> <body> <h1>hello</h1> </body> </html>
/src/style.scssや/src/index.jsを変更すると、ブラウザが自動更新されます。

gulp使ってると、まだgulp触ってるの?みたいな風潮があるからね。。
babel、linterとか他にも色々あるみたいだけど、とりあえず今回はこの環境でフロントを作り始めたいと思います。