Carbon is a package that extends PHP’s DataTime class, making it possible to manipulate dates and times more intuitively and more simply.
なるほど、道理でLaravelに使われている訳だ。
composerを入れます。
[vagrant@localhost test]$ curl -sS https://getcomposer.org/installer | php
All settings correct for using Composer
Downloading...
Composer (version 1.8.5) successfully installed to: /home/vagrant/local/app/test/composer.phar
Use it: php composer.phar
続いて、carbonを入れます。
[vagrant@localhost test]$ php composer.phar require nesbot/carbon
No composer.json in current directory, do you want to use the one at /home/vagrant/local/app? [Y,n]? y
Using version ^2.17 for nesbot/carbon
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
Package operations: 4 installs, 0 updates, 0 removals
– Installing symfony/polyfill-mbstring (v1.11.0): Loading from cache
– Installing symfony/contracts (v1.0.2): Loading from cache
– Installing symfony/translation (v4.2.8): Downloading (100%)
– Installing nesbot/carbon (2.17.1): Downloading (100%)
symfony/contracts suggests installing psr/cache (When using the Cache contracts)
symfony/contracts suggests installing psr/container (When using the Service contracts)
symfony/contracts suggests installing symfony/cache-contracts-implementation
symfony/contracts suggests installing symfony/service-contracts-implementation
symfony/translation suggests installing symfony/config
symfony/translation suggests installing symfony/yaml
symfony/translation suggests installing psr/log-implementation (To use logging capability in translator)
Package phpunit/phpunit-mock-objects is abandoned, you should avoid using it. No replacement was suggested.
Writing lock file
Generating autoload files
Package phpunit/phpunit-mock-objects is abandoned, you should avoid using it. No replacement was suggested.
ん、間違えたか。jsonの使うところが違うな。
やり直します。
[vagrant@localhost test]$ php composer.phar require nesbot/carbon
No composer.json in current directory, do you want to use the one at /home/vagrant/local/app? [Y,n]? n
Using version ^2.17 for nesbot/carbon
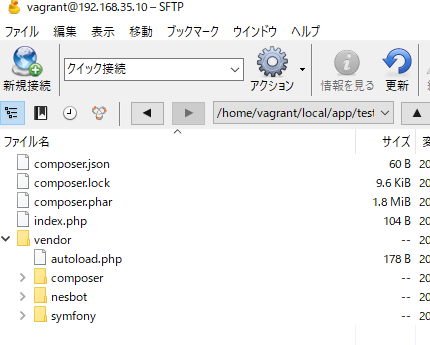
./composer.json has been created
Loading composer repositories with package information
Updating dependencies (including require-dev)
Package operations: 4 installs, 0 updates, 0 removals
– Installing symfony/polyfill-mbstring (v1.11.0): Loading from cache
– Installing symfony/contracts (v1.0.2): Loading from cache
– Installing symfony/translation (v4.2.8): Loading from cache
– Installing nesbot/carbon (2.17.1): Loading from cache
symfony/contracts suggests installing psr/cache (When using the Cache contracts)
symfony/contracts suggests installing psr/container (When using the Service contracts)
symfony/contracts suggests installing symfony/cache-contracts-implementation
symfony/contracts suggests installing symfony/service-contracts-implementation
symfony/translation suggests installing symfony/config
symfony/translation suggests installing symfony/yaml
symfony/translation suggests installing psr/log-implementation (To use logging capability in translator)
Writing lock file
Generating autoload files

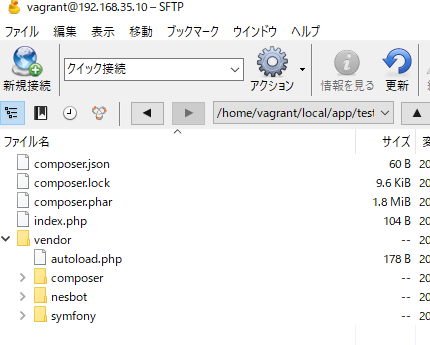
OK、上手くいきましたね^^
では早速使っていきましょう~