指定日時に処理を実行する場合、わざわざcrontabを編集するのは馬鹿みたいだ。ということで、コマンドを探していると、time_sleep_untilというのがある。
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
指定日時に処理を実行する場合、わざわざcrontabを編集するのは馬鹿みたいだ。ということで、コマンドを探していると、time_sleep_untilというのがある。
headerでスタイリングしていますね。titleタグは意味があるのかわかりません。

とりあえずdatabaseから作ります。
mysql> create database if not exists send_mail; Query OK, 1 row affected (0.30 sec)
続いて、table
mysql> create table send_mail.html(
-> 'id' int AUTO_INCREMENT,
-> 'html' MEDIUMTEXT,
-> );
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ''id' int AUTO_INCREMENT,
'html' MEDIUMTEXT,
)' at line 2
あれ、シングルクオテーションは必要ないか。。
sql文を編集します。
create table send_mail.html( id int AUTO_INCREMENT NOT NULL PRIMARY KEY, html MEDIUMTEXT );
OK! insertしていきましょう♪
mysql> INSERT INTO send_mail.html (html)
-> VALUES ('タイトルが入ります ');
Query OK, 1 row affected (0.46 sec)
mysql> select * from html;
+----+--------------------------------------------+
| id | html |
+----+--------------------------------------------+
| 1 | タイトルが入ります |
+----+--------------------------------------------+
1 row in set (0.12 sec)
うお!きたきたきたきた!
titleタグ以外のタグを入れてみます。
mysql> INSERT INTO send_mail.html (html)
-> VALUES (' ');
Query OK, 1 row affected (0.53 sec)
mysql> select * from html;
+----+-----------------------------------------------+
| id | html |
+----+-----------------------------------------------+
| 1 |
');
Query OK, 1 row affected (0.53 sec)
mysql> select * from html;
+----+-----------------------------------------------+
| id | html |
+----+-----------------------------------------------+
| 1 | タイトルが入ります |
| 2 |  |
+----+-----------------------------------------------+
2 rows in set (0.09 sec)
|
+----+-----------------------------------------------+
2 rows in set (0.09 sec)
おうおう。OKだ。
pdoでmysqlからfetchする。
<?php
try {
$pdo = new PDO('mysql:host=localhost;dbname=send_mail;charset=utf8','root','',
array(PDO::ATTR_EMULATE_PREPARES => false));
} catch (PDOException $e) {
exit('データベース接続失敗。'.$e->getMessage());
}
$stmt = $pdo->query("SELECT * FROM html where id = 2");
while($row = $stmt -> fetch(PDO::FETCH_ASSOC)){
$img = $row["html"];
echo $img;
}

おいおいおい!!!!
それでは、ひっぱてきたhtmlタグをmb_send_mailで送信したいと思います。
<?php
try {
$pdo = new PDO('mysql:host=localhost;dbname=send_mail;charset=utf8','root','',
array(PDO::ATTR_EMULATE_PREPARES => false));
} catch (PDOException $e) {
exit('データベース接続失敗。'.$e->getMessage());
}
$stmt = $pdo->query("SELECT * FROM html where id = 2");
while($row = $stmt -> fetch(PDO::FETCH_ASSOC)){
$img = $row["html"];
}
mb_language('Japanese');
mb_internal_encoding("UTF-8");
$header_info="From: admin@example.com"."\nContent-Type: text/html;charset=ISO-2022-JP\nX-Mailer: PHP/".phpversion();
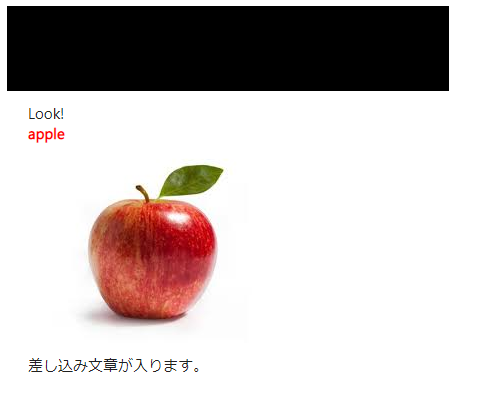
$insert = "差し込み文章";
$body = <<< EOM
<!DOCTYPE>
<html lang="ja">
<head>
</head>
<body>
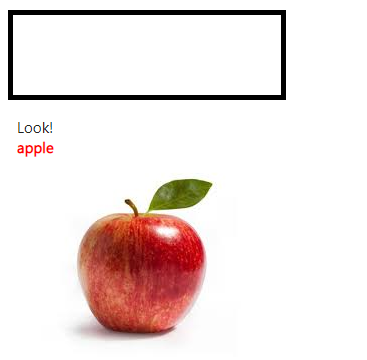
Look!<br>
<strong style="color:red;">apple</strong><br>
{$img}<br>
{$insert}が入ります。
</body>
</html>
EOM;
print $body;
mb_send_mail("hogehoge@hoge.com",'test',$body,$header_info);
?>
おおおおおおお、簡単だが、おおよその仕組みはわかった。

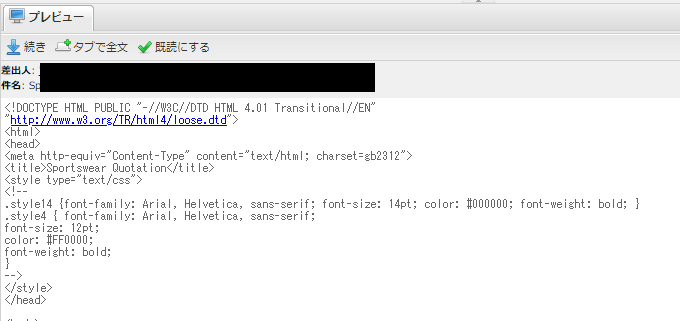
次は実際に届いてるHTMLメールのソースコードを見てみよう。
$insert = "差し込み文章";
$body = <<< EOM
<!DOCTYPE>
<html lang="ja">
<head>
</head>
<body>
Look!<br>
<strong style="color:red;">apple</strong><br>
<img src="http://hpscript.com/app/apple.jpg">
{$insert}が入ります。
</body>
</html>
EOM;
レンダリングがおかしなことになってる。

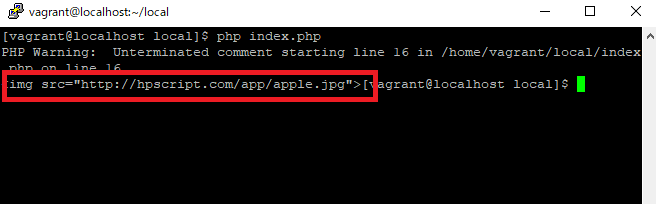
続いてmysqlですね。
$body = <<< EOM <!DOCTYPE> <html lang="ja"> <head> </head> <body> Look!<br> <strong style="color:red;">apple</strong><br> <img src="http://hpscript.com/app/apple.jpg"> </body> </html> EOM;
画像を置いてるパスを指定すれば、問題なく送信できます。
これはS3でもいいですね。

$body = <<< EOM <!DOCTYPE> <html lang="ja"> <head> </head> <body> Look!<br> <strong style="color:red;">apple</strong><br> <img src="http://hpscript.com/app/apple.jpg"> <audio id="audio" preload="auto"> <source src="http://hpscript.com/app/0.mp3" type="audio/mp3"> <p>※ご利用のブラウザでは再生することができません。</p> </audio> <input type="button" onclick="audioPlay()" value="再生"> <input type="button" onclick="audioPause()" value="停止"> </body> </html> EOM;
mp3だと再生されないようです。
さあ、次は、
vagrantから送信します。
<?php
mb_language('Japanese');
mb_internal_encoding("UTF-8");
$header_info="From: admin@example.com"."\nContent-Type: text/html;charset=ISO-2022-JP\nX-Mailer: PHP/".phpversion();
$body = <<< EOM
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="Content-Type" content="text/html; charset=iso-2022-jp">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>sample</title>
<meta http-equiv="Content-Style-Type" content="text/css">
</head>
<body>
hogehoge<br>
<strong>Hello</strong>
</body>
</html>
EOM;
print $body;
mb_send_mail("hoge@career.com",'test',$body,$header_info);
?>

hotmail、携帯のキャリア どちらにもhtmlメールで到着しますね。
bodyのEOMのところを(1)HTML5で送りたい、(2)CSSでスタイリングしたい、(3)動画を送りたい、(4)MySQLから引っ張て来て送信したい
html5でも問題ありません。
$body = <<< EOM <!DOCTYPE> <html lang="ja"> <head> </head> <body> engineer<br> <strong>meet up</strong> </body> </html> EOM;
例えば、インラインスタイルでも
$body = <<< EOM <!DOCTYPE> <html lang="ja"> <head> </head> <body> engineer<br> <strong style="color:red;">meet up</strong> </body> </html> EOM;
大丈夫ですね。

次は、youtubeのiframe、画像、mp3で行きましょう。
$body = <<< EOM <!DOCTYPE> <html lang="ja"> <head> </head> <body> today's Video<br> <strong style="color:red;">Michael Jackson - Thrillers</strong> <iframe width="200" height="150" src="https://www.youtube.com/embed/sOnqjkJTMaA" frameborder="0" allowfullscreen></iframe> </body> </html> EOM;
iframeだと上手く表示されません。何故でしょう。mail boxはserver上なので、headerが問題でしょうか?
XSS・クロスサイトスクリプティング対策か。。
図形の変形に苦戦しました。

ペンツールで直線にします。

円を重ねる

色を変える

円を三つ書きます
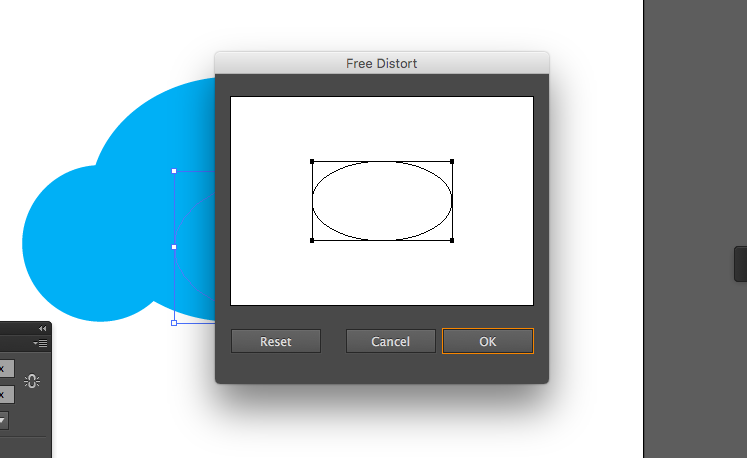
続いて、effectのfree distort

ドラックして調整
形がおかしいですね。

正方形を作る

三列にする
show grid

長さを調整

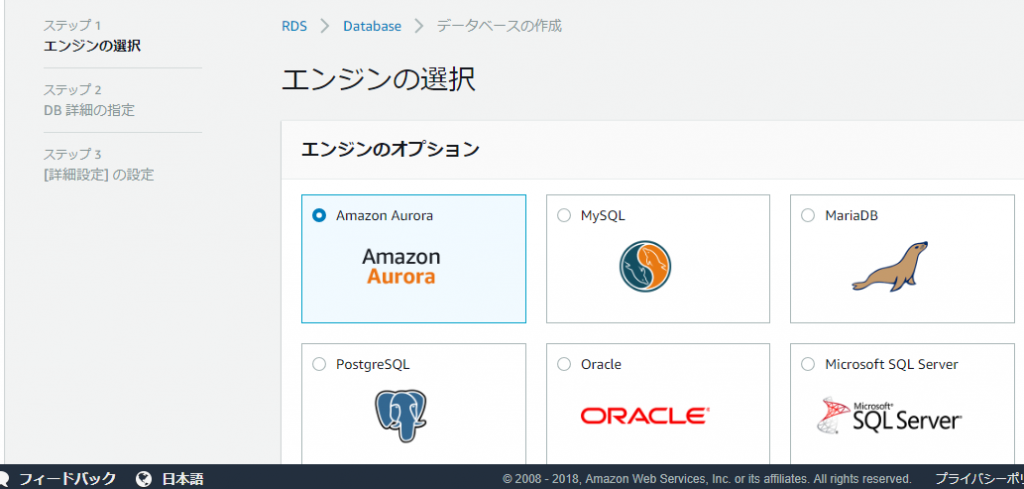
What is Amazon RDS?
Amazon Relational Database Service (Amazon RDS) is a web service that makes it easy to setup, operate, and scale relational databases in the cloud. It allows you to create and use MySQL, PostgreSQL, Oracle, or Microsoft SQL Server databases. This means the code, applications, and tools you already use today with your existing databases, can be used with Amazon RDS.