@section('container')
<h1>
<a href="{{ url('/posts/create') }}" class="header-menu">New Post</a>
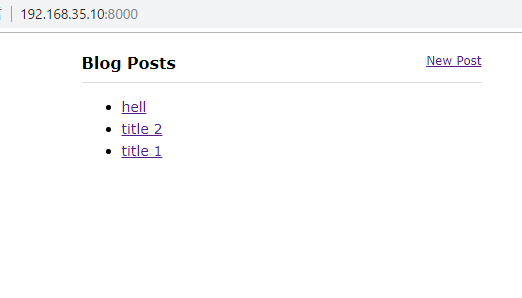
Blog Posts
</h1>
<ul>
{{--
@foreach ($posts as $post)
<li><a href="">{{ $post->title }}</a></li>
@endforeach
--}}
@forelse ($posts as $post)
<li>
<a href="{{ action('PostsController@show', $post) }}">{{ $post->title }}</a>
<a href="{{ action('PostsController@edit', $post) }}" class="edit">[Edit]</a>
<a href="#" class="del" data-id="{{ $post->id }}">[x]</a>
<form method="post" action="{{ url('/post', $post->id) }}" id="form_{{ $post->id }}">
{{ csrf_field() }}
{{ method_field('delete') }}
</form>
</li>
@empty
<li>No posts yet</li>
@endforelse
</ul>
<script src="/js/main.js"></script>
@endsection
jsはpublic/jsの中に記述する。
(function(){
‘use strict’;
var cmds = document.getElementsByClassName(‘del’);
var i;
for(i = 0; i < cmds.length; i++){
cmds[i].addEventListner('click', function(e){
e.preventDefault();
if(comfirm('are you sure?')){
document.getElementById('form_' + this.dataset.id).submit();
}
});
}
})();
[/javascript]
routing
[php]
Route::get('/', 'PostsController@index');
// Route::get('/posts/{id}', 'PostsController@show');
Route::get('/posts/{post}', 'PostsController@show')->where(‘post’,'[0-9]’);
Route::get(‘/posts/create’, ‘PostsController@create’);
Route::post(‘/posts’, ‘PostsController@store’);
Route::get(‘/posts/{post}/edit’, ‘PostsController@edit’);
Route::patch(‘/posts/{post}’, ‘PostsController@update’);
Route::delete(‘/posts/{post}’, ‘PostsController@destroy’);
[/php]
controller
public function destroy(Post $post){
$post->delete();
return redirect('/');
}
main.js
スペルを間違いまくってる。。
(function(){
‘use strict’;
var cmds = document.getElementsByClassName(‘del’);
var i;
for(i = 0; i < cmds.length; i++){
cmds[i].addEventListener('click', function(e){
e.preventDefault();
if(confirm('are you sure?')){
document.getElementById('form_' + this.dataset.id).submit();
}
});
}
})();
[/javascript]