dp
-> 画面の密度に応じて変化する値で「比較的」相対的に用いることのできる単位、基本的にこれで指定
px
-> pixelの略で絶対的な指定
sp
-> フォント向けのサイズ指定の単位
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
dp
-> 画面の密度に応じて変化する値で「比較的」相対的に用いることのできる単位、基本的にこれで指定
px
-> pixelの略で絶対的な指定
sp
-> フォント向けのサイズ指定の単位
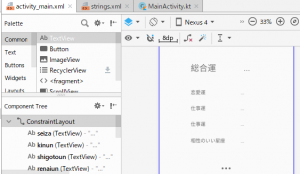
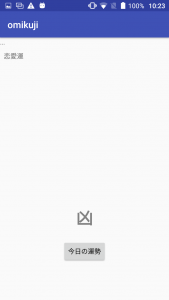
表示する項目を、総合運、恋愛運、仕事運、金運、相性のいい星座に増やします。

あれ、テキストのpositionが0, 0になってる
何故?

layoutの配置がわからん

あかん、休憩!
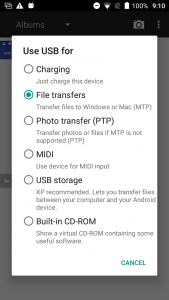
Use UBS for

override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
getOmikujiButton.setOnClickListener {
Log.v("MainActivity", "Button Clilcked")
// Code here executes on main thread after user presses button
}
}


getOmikujiButton.setOnClickListener {
val results = arrayOf("大吉","吉","中吉","小吉","凶")
val n = Random().nextInt(results.count())
resultTextView.text = results.get(n)
// Code here executes on main thread after user presses button
}
若干抵抗が少なくなってきました。

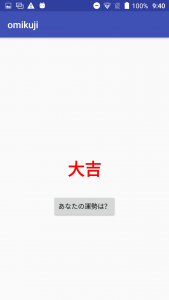
分岐処理
getOmikujiButton.setOnClickListener {
val results = arrayOf("大吉","吉","中吉","小吉","凶")
val n = Random().nextInt(results.count())
if(n == 0){
resultTextView.setTextColor(Color.RED)
} else{
resultTextView.setTextColor(Color.parseColor("#808080"))
}
resultTextView.text = results.get(n)
// Code here executes on main thread after user presses button
}

OK、では応用してみましょう。
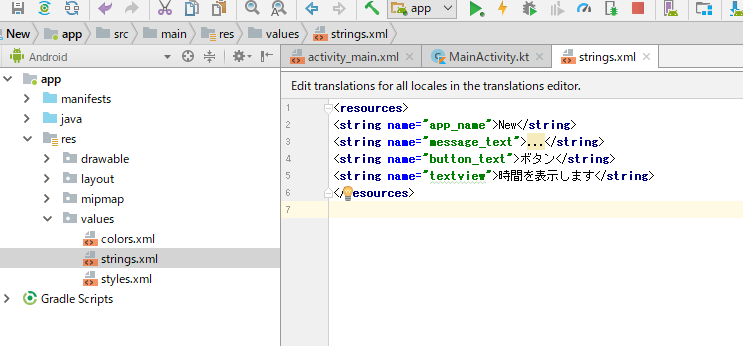
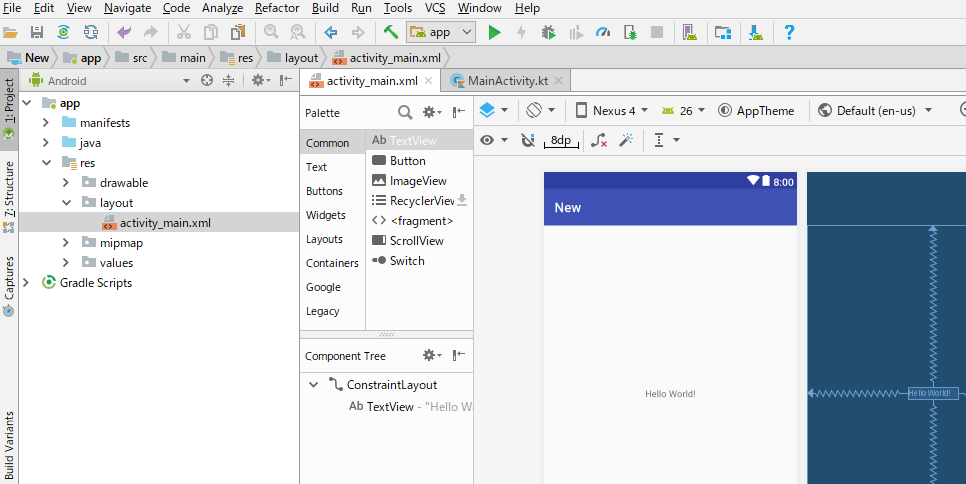
app -> res -> values -> strings.xml
strings.xmlにvalueがsetされているので、この値を変更する
<resources>
<string name="app_name">New</string>
<string name="message_text">...</string>
<string name="button_text">ボタン</string>
<string name="textview">時間を表示します</string>
</resources>

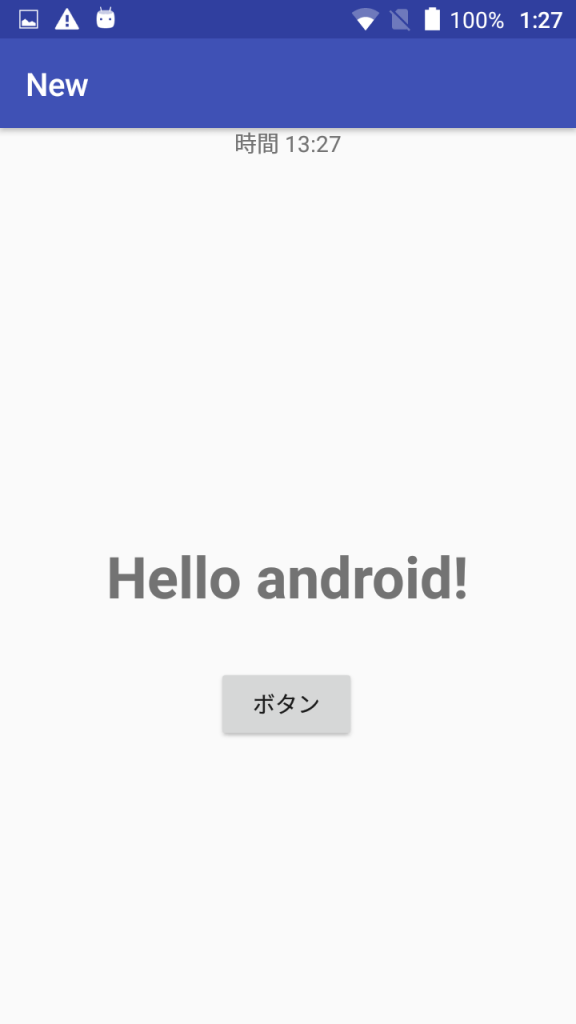
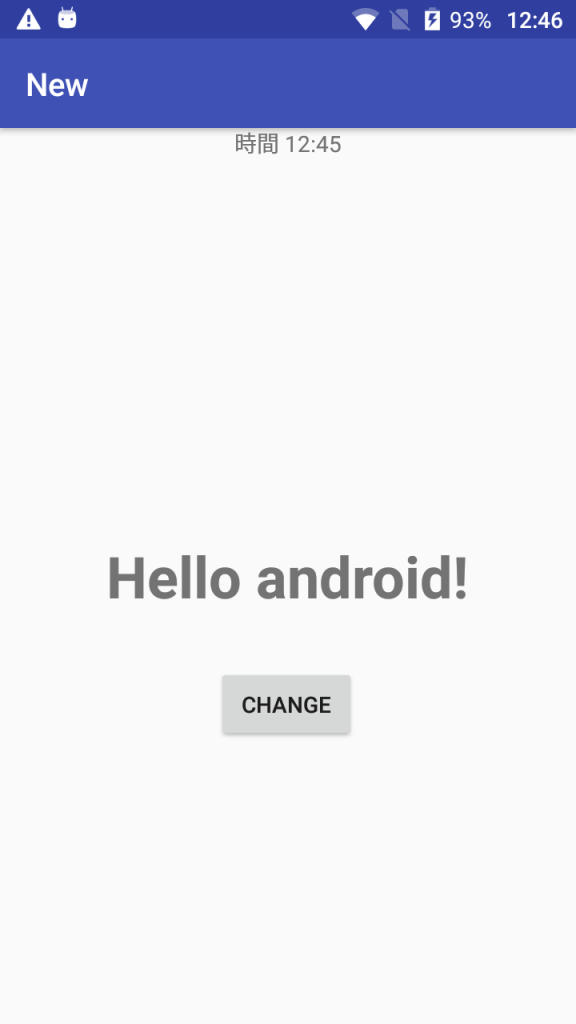
textViewがかわりました。


kotolinを頑張らないと全然駄目ですが、少しandroidの構造がわかってきましたね♪
最低限の項目として以下は必要
1.AndroidのDB連携
2.APIを使ったサービスづくり
3.アプリの経験豊富なデザイナーと一緒にサービスを作る
4.ストア申請までもっていく
fun changeTextView(view: View){
var calendar = Calendar.getInstance()
val hour = calendar.get(Calendar.HOUR_OF_DAY)
val minute = calendar.get(Calendar.MINUTE)
messageTextView.text = "Hello android!"
textView.text = "時間 ${hour.toString()}:${minute.toString()}"
}

fun changeTextView(view: View){
var calendar = Calendar.getInstance()
val minute = calendar.get(Calendar.MINUTE)
messageTextView.text = "Hello android!"
textView.text = minute.toString()
}
勝手が異なるから、スクリーンショットの転送も最初は一仕事だ。

valは変更不可
varは変更可
今回使うのは、HT17 android version 6.0(数年前に開発用としてほぼ新品で6000円くらいで買いました)
HT17
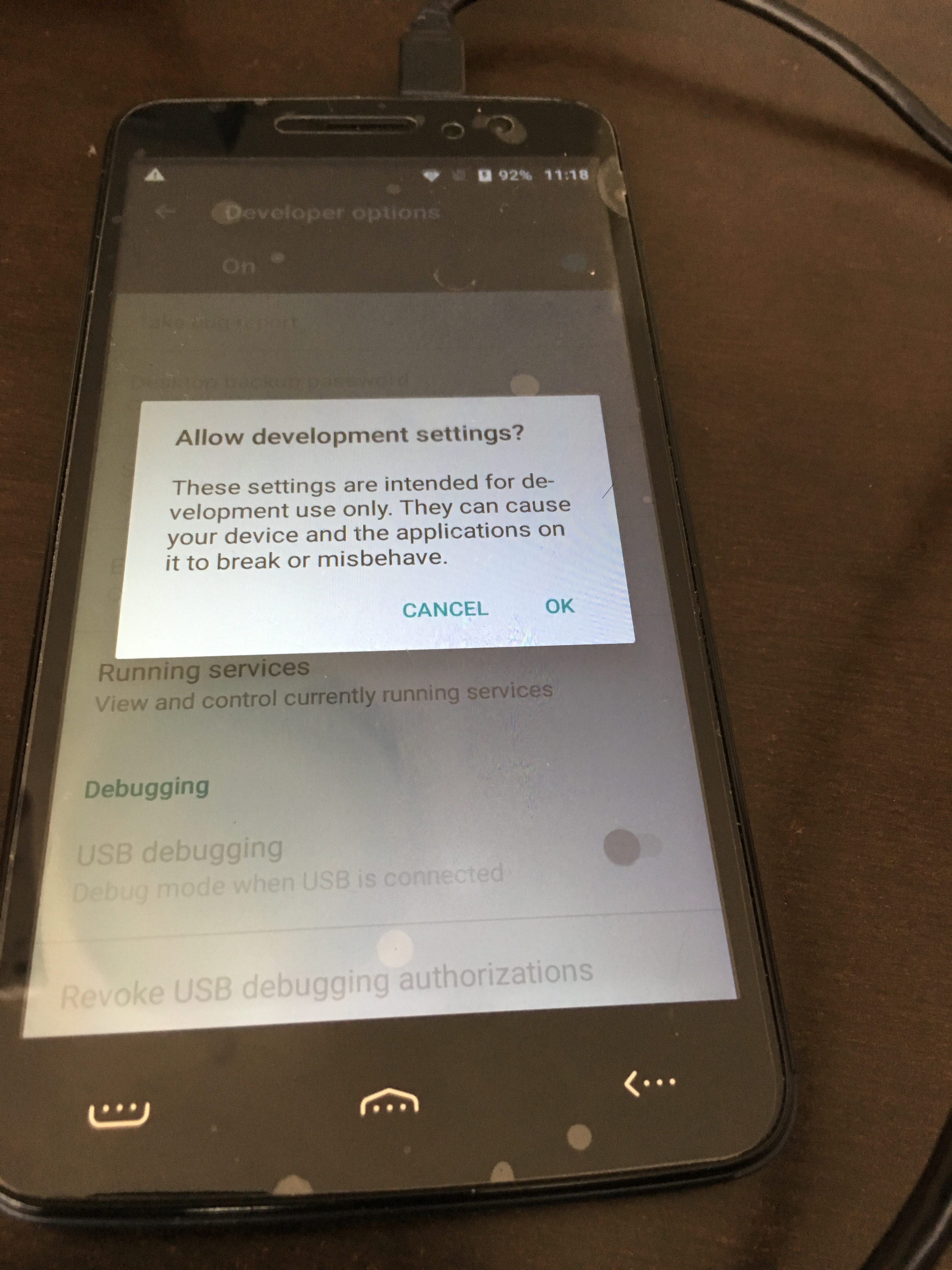
(1)Setting -> Dveloper optionsのDebuggingでUSB debuggingをonにする。
(2)Setting -> Personal -> Security -> Device administration -> Unknown sourcesをonにする
(3)windos | mac にUBSでつなぐ。
Android studio
(4)studio のDeploymentでConnected Devicesで、{$device}(HOMTOM HT17)を選択する。
(5)Runで実機に反映される!!!

きた~ ひゃっぽい!!!!!!!!!!gradle finishが1mくらいに改善。 エミュレーター遅すぎて、android開発撤退しようかと思ってたけど、良かった良かった!!!

デバックが解決したので、では少しずつ作っていきましょう♪
kotolinのtextを変えます。
fun changeTextView(view: View){
messageTextView.text = "Hello android!"
}
文字の変更が反映されてますね。
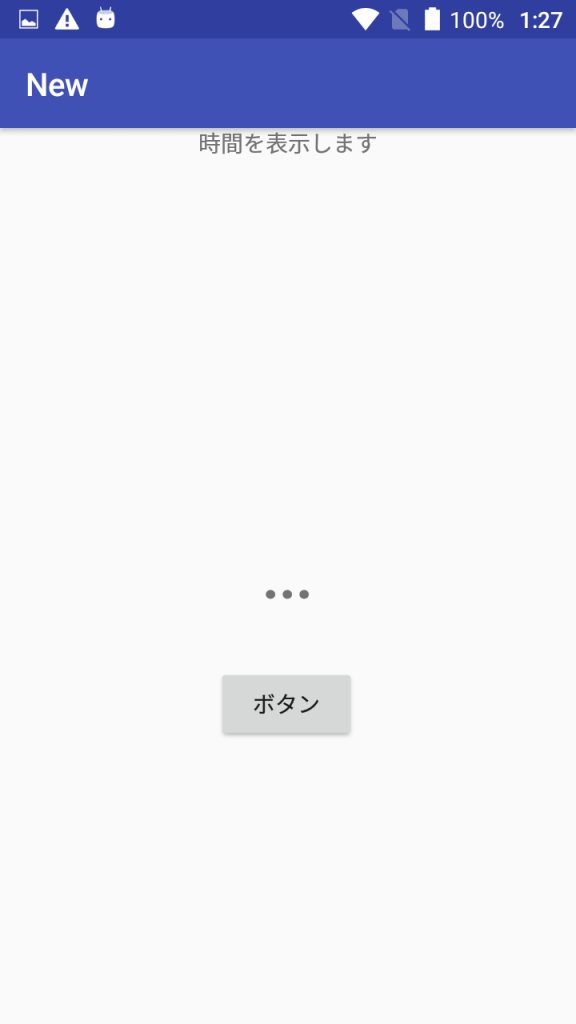
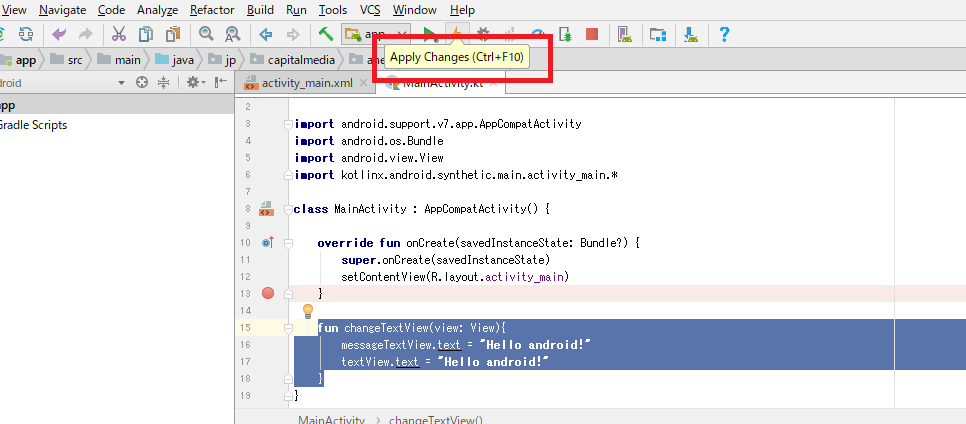
では、textViewを追加してみます。
fun changeTextView(view: View){
messageTextView.text = "Hello android!"
textView.text = "Hello android!"
}
apply changeを押すと、buildが9sくらいに短縮されました。感動

android {
compileSdkVersion 26
defaultConfig {
applicationId "jp.hoge.anew"
minSdkVersion 15
targetSdkVersion 26
resConfigs "ja", "xxhdpi"
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
debug {
ext.enableCrashlytics = false
}
}
aaptOptions {
cruncherEnabled false
}
}
少し早くなった印象。
最新のバージョンを確認する
http://services.gradle.org/distributions
4.7が最新のようです。
gradle-4.7-src.zip 18-Apr-2018 09:22 +0000 28.28M
studioアップロードしてここまでに1日かかった。。

iOS・Androidの開発の完成・納品の流れまでがいまいちイメージわかないので、Cacooでワイヤーを書いて、up workで依頼して流れをつかむことにした。

ああああ、なるほど!
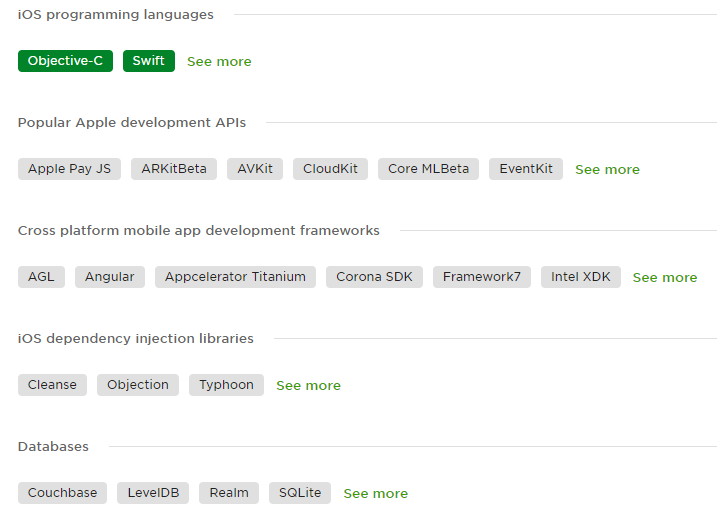
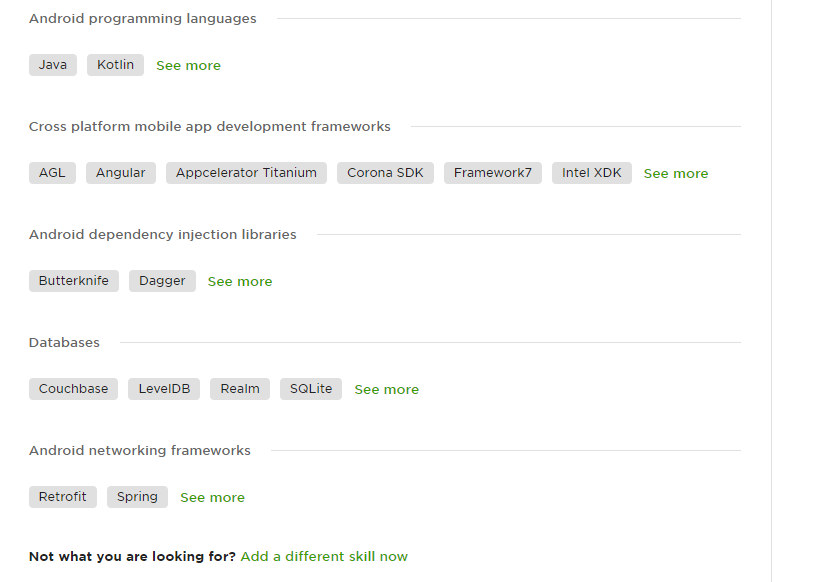
API, frameworks, dependency injection libraries, databaseなどが項目としてあるのね!
Frame workはAGL、Angular、Appcelerator Titanium、Corona SDK、Framework7、Intel XDK
DBはCouchbase, LevelDB, Realm, SQLiteか。SQLite以外は使ったことない。やばいな、これ。

Android版もpostします。

うわ、android・iOS開発している人たちって、フルスタック+インフラも当然+なんでもできます系ばっかりだな。しかも、大量に。
しかも、皆さんストアーのアプリのリンクがポートフォリオなんだ。
それがスタンダードか、完全にマーケットのモノサシ誤ってた。。カスじゃん、俺。
しかし、5年以上のexperienceの人の作品中心にインストールしたけど、クオリティ高いし凄いっすわ。
完全に自分のレベルの低さ加減がわかりました。終わってる。
つくっていくしかないけど、これ追いつく・近づくのに1年くらいかかるかもしれんな~。。。GW終わりってのに、きっついな~