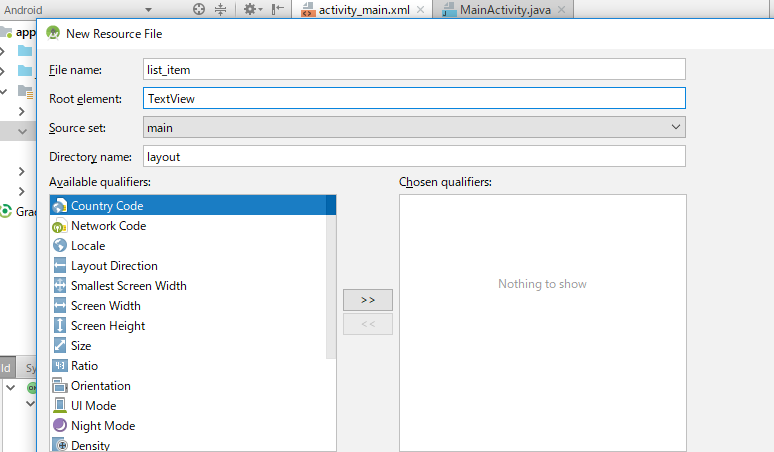
app -> res -> layout から新規にresource layout fileを作成します。

list_item.xmlを編集します。TextViewにして、layout_heightをwrap_contentにします。
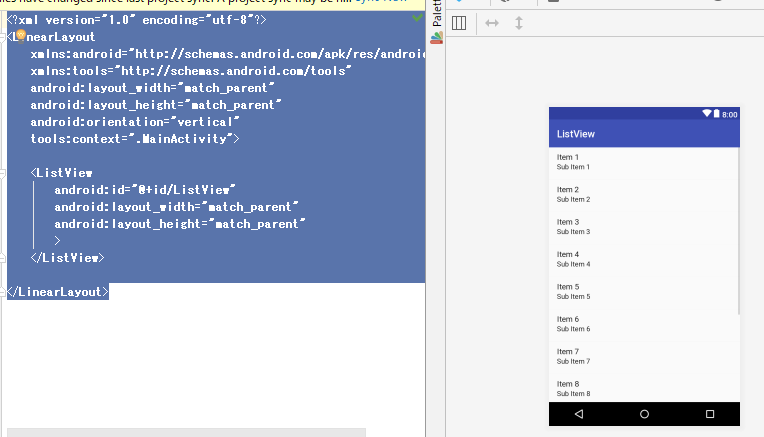
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="16dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</TextView>
MainActivityでデータを用意する。
adapterの設定が必要
Adapter – ArrayAdapter
データを準備する。
ArrayListitems = new ArrayList<>(); for (int i = 0; i < 30; i++){ items.add("item-" + i); }
1.findViewById(R.id.myListView)で、idがmyListViewを取得します。
2.ArrayList<>()を定義します。
3.ArrayAdapter
4.setAapter(adapter)でつなげる。
ListView myListView = (ListView) findViewById(R.id.myListView);
ArrayList<String> items = new ArrayList<>();
for (int i = 0; i < 30; i++){
items.add("item-" + i);
}
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this,
R.layout.list_item,
items
);
myListView.setAdapter(adapter);
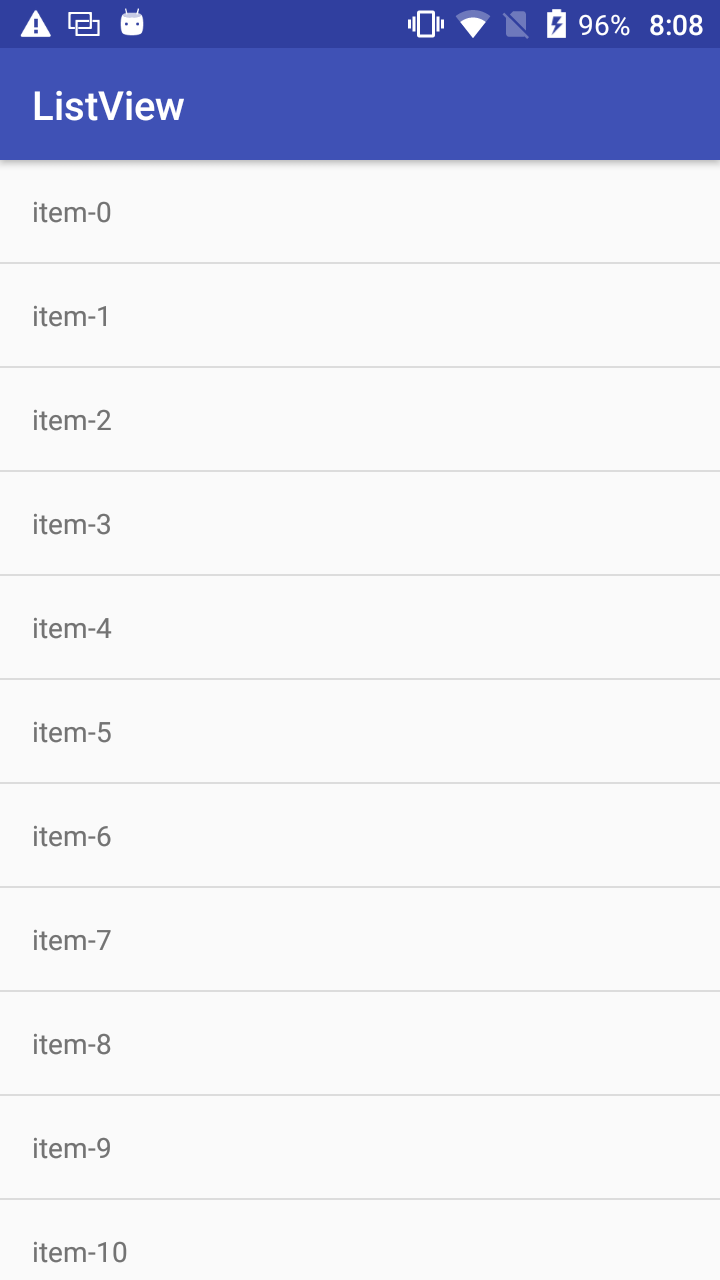
build runします。
はぁぁああああ?