全て繋げます。
<?php
// $date1 = date("Y-m-d H:i:s", strtotime("- 6 day"));
$date1 = date("Y-m-d", strtotime("-10 day"));
// $date2 = date("Y-m-d H:i:s", strtotime("- 1 day"));
$date2 = date("Y-m-d H:i:s");
$mng = new MongoDB\Driver\Manager("mongodb://localhost:27017");
$filter = [
'date' => [ '$gte' => $date1, '$lte' => $date2]
];
$options = [
'projection' => ['_id' => 0],
'sort' => ['_id' => -1],
];
$query = new MongoDB\Driver\Query($filter, $options);
$cursor = $mng->executeQuery('app.na007', $query);
foreach ($cursor as $document) {
// var_dump($document);
$pv[] = $document->date;
$cookie[] = $document->cookie;
$session[] = $document->session;
if(!is_null($document->referrer)){
$avgtime[] = $document->avgtime;
}
if(!is_null($document->referrer)){
$referrer[] = $document->referrer;
}
$visit[] = $document->visit;
$access[] = substr($document->date, 11, 2);
}
$visit = json_encode(array_count_values($visit));
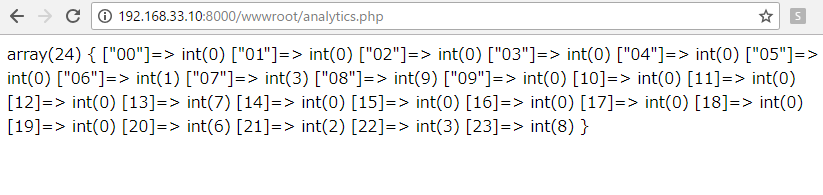
$line = array("00"=>0,"01"=>0, "02"=>0,"03"=>0,"04"=>0,"05"=>0,"06"=>0,"07"=>0,"08"=>0,"09"=>0,"10"=>0,"11"=>0,"12"=>0,"13"=>0,"14"=>0,"15"=>0,"16"=>0,"17"=>0,"18"=>0,"19"=>0,"20"=>0,"21"=>0,"22"=>0,"23"=>0);
foreach($access as $value){switch($value){case '00':$line['00'] ++;break;case '01':$line['01'] ++;break;case '02':$line['02'] ++;break;case '03':$line['03'] ++;break;case '04':$line['04'] ++;break;case '05':$line['05'] ++;break;case '06':$line['06'] ++;break;case '07':$line['07'] ++;break;case '08':$line['08'] ++;break;case '08':$line['08'] ++;break;case '10':$line['10'] ++;break;case '11':$line['11'] ++;break;case '12':$line['12'] ++;break;case '13':$line['13'] ++;break;case '14':$line['14'] ++;break;case '15':$line['15'] ++;break;case '16':$line['16'] ++;break;case '17':$line['17'] ++;break;case '18':$line['18'] ++;break;case '19':$line['19'] ++;break;case '20':$line['20'] ++;break;case '21':$line['21'] ++;break;case '22':$line['22'] ++;break;case '23':$line['23'] ++;break;}}
$line_list = json_encode($line);
$uu = array_unique($cookie);
$session = array_unique($session);
$bounce = (count($pv) - count($referrer))/ count($pv) * 100;
$exit = (count($pv) - count($session))/ count($pv) * 100;
$avgtime = array_sum($avgtime) / count($avgtime);
$time = s2h($avgtime);
function s2h($avgtime){
$hours = floor($avgtime / 3600);
$minutes = floor(($avgtime / 60)%60);
$seconds = $avgtime % 60;
$hms = sprintf("%02d:%02d:%02d", $hours, $minutes, $seconds);
return $hms;
}
?>
<style>
.flex-container {
display: flex;
}
.flex-1{
flex:1;
}
.flex-2{
flex:4;
}
#pie {
height:190;
width:190;
}
#line {
height:200;
width:750;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"></script>
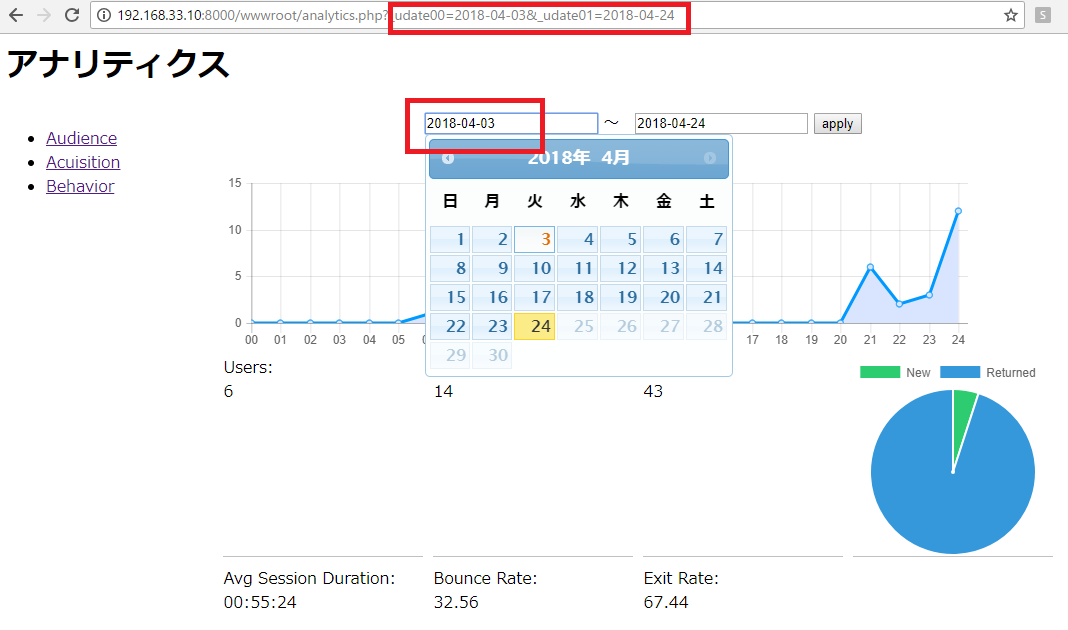
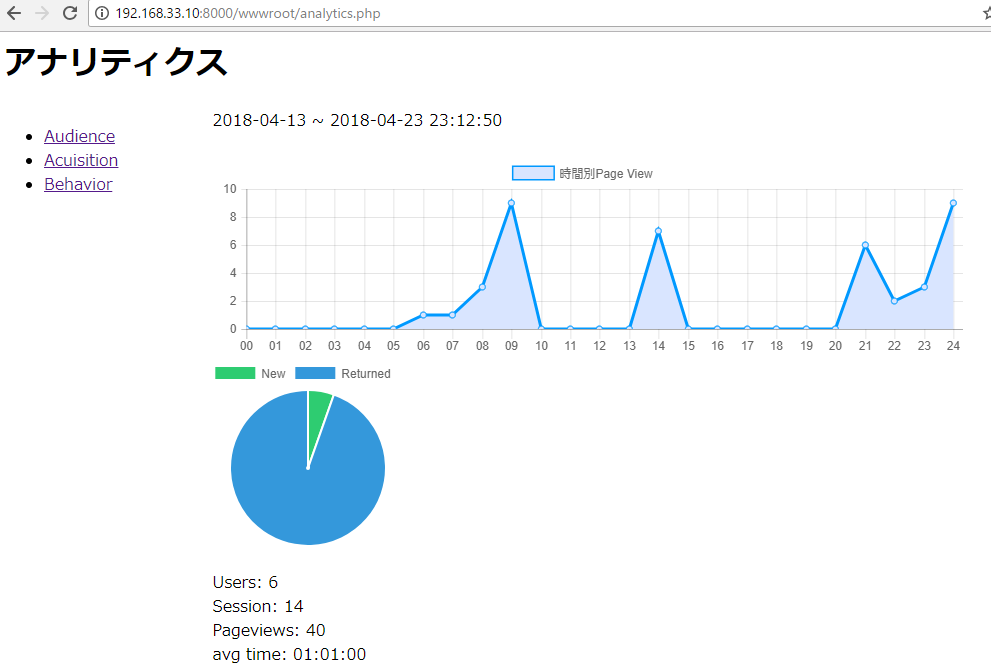
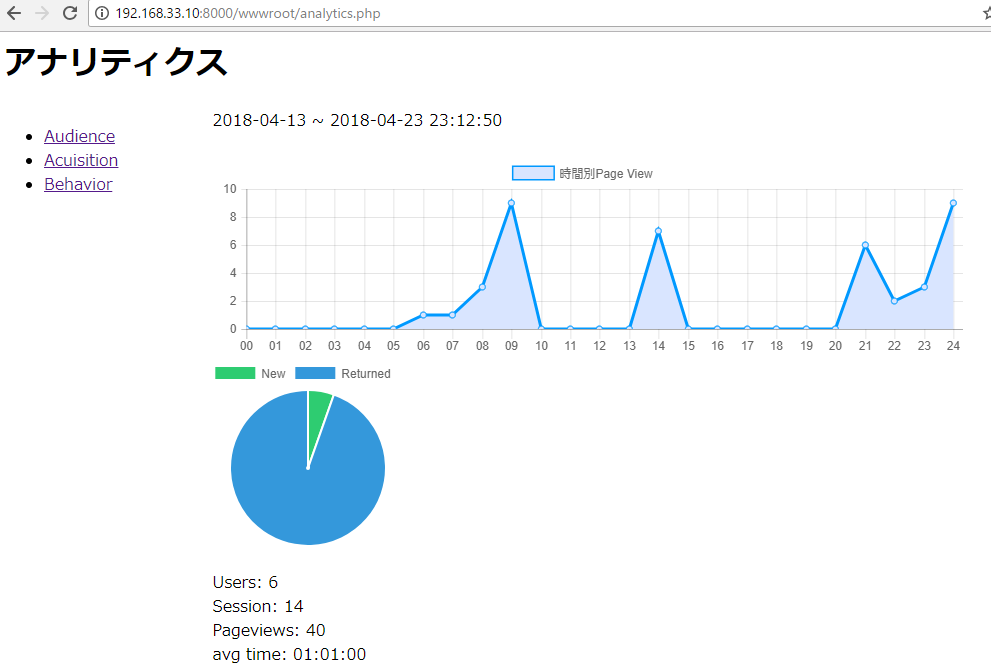
<h1>アナリティクス</h1>
<div class="flex-container">
<div class="flex-1">
<ul>
<li><a href="">Audience</a></li>
<li><a href="">Acuisition</a></li>
<li><a href="">Behavior</a></li>
</ul>
</div>
<div class="flex-2">
<?php echo $date1 ." ~ ".$date2 ."<br><br>"; ?>
<div id="line">
<canvas id="myLine" width="750" height="200"></canvas>
</div>
<div id="pie">
<canvas id="myChart" width="200" height="200"></canvas>
</div>
<?php
echo "<br>Users: ".count($uu)."<br>";
echo "Session: ".count($session)."<br>";
echo "Pageviews: ".count($pv)."<br>";
echo "avg time: " .$time."<br>";
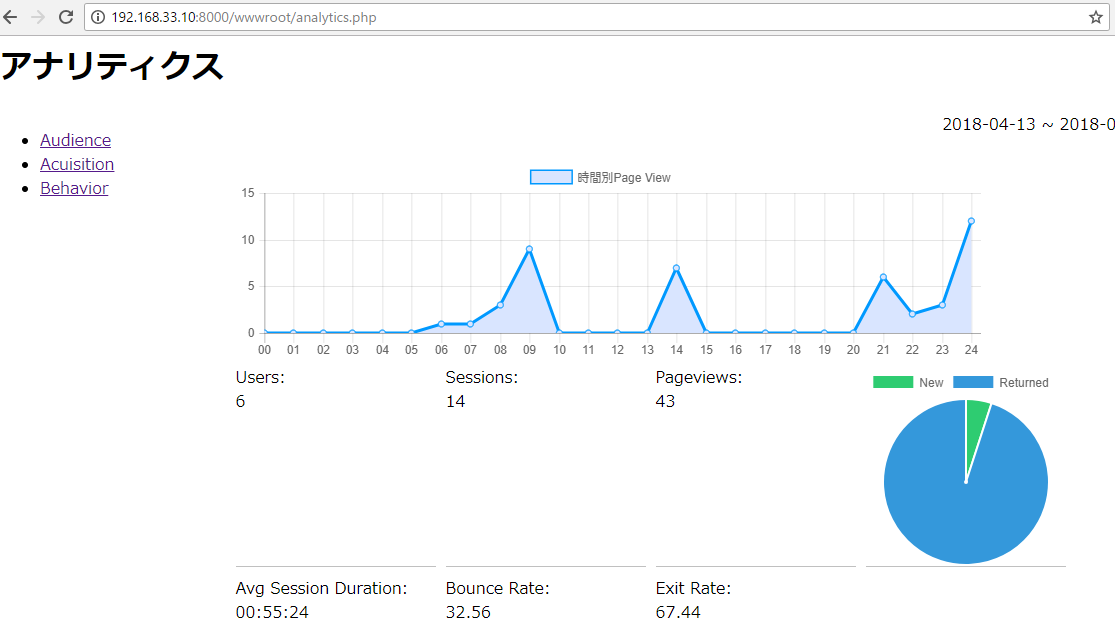
echo "Bounce rate :" .sprintf('%.2f',$bounce)."%<br>";
echo "Exit rate:" .sprintf('%.2f',$exit)."%<br>";
?>
</div>
</div>
<script>
var visit = JSON.parse('<?php echo $visit; ?>');
console.log(visit);
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ["New", "Returned"],
datasets: [{
backgroundColor: [
"#2ecc71",
"#3498db",
],
data: [visit['New User'],visit['Returned User']]
}]
}
});
var line = JSON.parse('<?php echo $line_list; ?>');
console.log(line);
var ctx2 = document.getElementById("myLine").getContext('2d');
var myLine = new Chart(ctx2, {
type: 'line',
data: {
labels: ["00", "01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12","13","14","15","16","17","18","19","20","21","22","23","24"],
datasets: [
{
label: "時間別Page View",
borderColor: 'rgb(0, 153, 255)',
backgroundColor: "#D9E5FF",
lineTension: 0,
data: [line['00'], line['01'],line['02'],line['03'],line['04'],line['05'],line['06'],line['06'],line['07'],line['08'],line['09'],line['10'],line['11'],line['12'],line['13'],line['14'],line['15'],line['16'],line['17'],line['18'],line['19'],line['20'],line['21'],line['22'],line['23']],
},
]
},
options: {
responsive: true,
scales: {
yAxes: [{
ticks: {
// max: Math.max.apply(null, line)*1.2,
}
}]
}
}
});
</script>
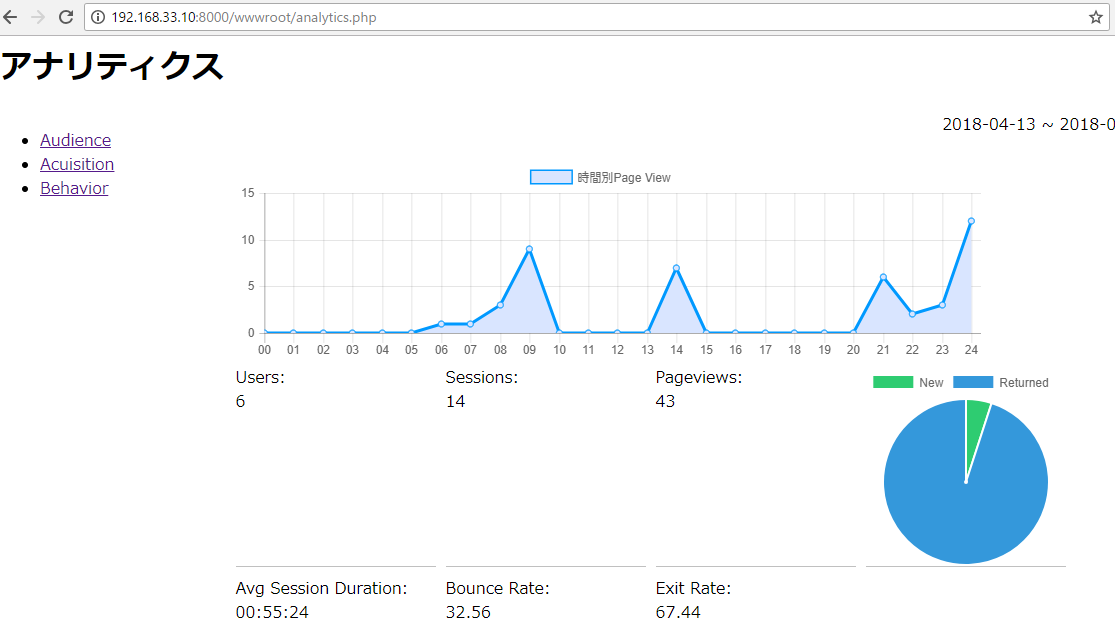
う~ん、なんだろう、この何とも言い難い感じは。。。

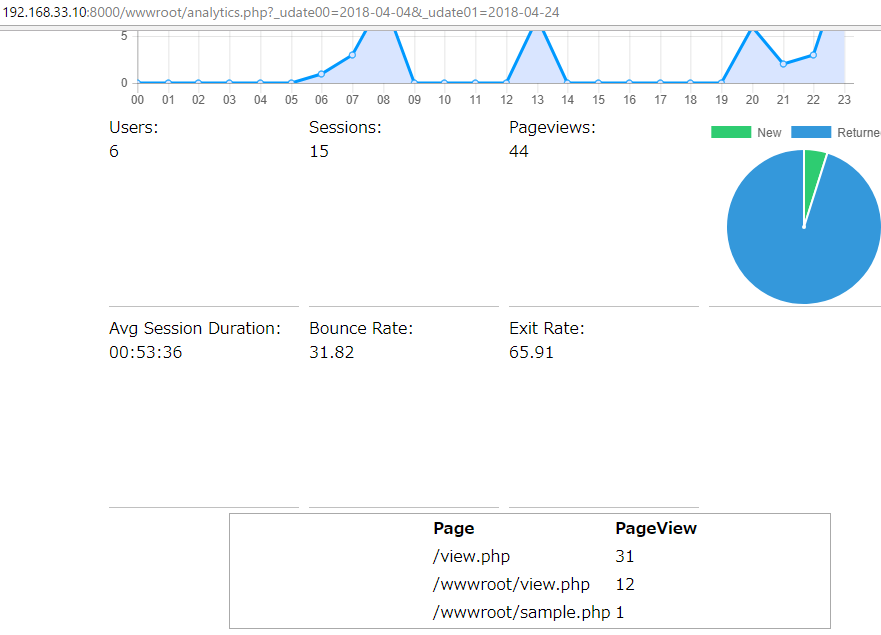
1.各指標はボックスレイアウトで表示したい。
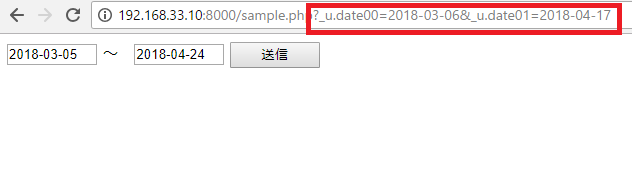
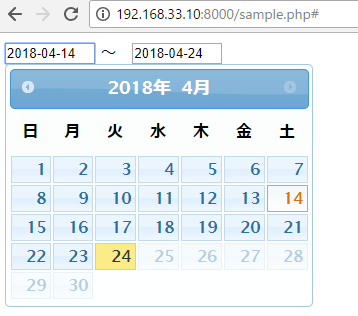
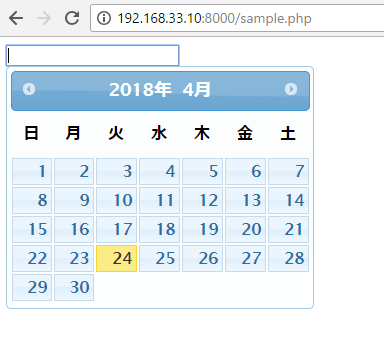
2.日付は選択式にしたい
-> gaだと、日付選択は、GETパラメーター使ってますね。
_u.date00=20180420&_u.date01=20180423/
cssをつける

そんなに悪くないような気がしないでもない。