view
<?php
include 'voicetext.php';
?>
<style>
.form{
width:500px;
}
</style>
<body>
<span>テキストを入力してください</span><br>
<form id="form" name="form" action="" method="POST">
<input id="input_text" type="text" class="form" name="input_text" value="">
<button type="submit">変換する</button>
</form>
<span>変換した音声を再生する</span><br>
<audio id="audio" controls>
<source src="voice.mp3">
</audio><br>
<input type="button" value="play" onclick="audio_play()">
<input type="button" value="pause" onclick="audio_pause()">
<script type="text/javascript">
function audio_play() { audio.play();}
function audio_pause() { audio.pause();}
</script>
voicetext.php
hikariの声を使います。
https://cloud.voicetext.jp/webapi/docs/api
curl
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://api.voicetext.jp/v1/tts");
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$authorized = "do not watch";
curl_setopt($ch,CURLOPT_HTTPAUTH, CURLAUTH_BASIC);
curl_setopt($ch,CURLOPT_USERPWD,$authorized);
$post_array = array("text" => $_POST["input_text"], "speaker" => "hikari", "emotion" => "happiness", "pitch" => "80", "emotion_level" => "4");
$postdata = "";
foreach ($post_array as $key => $val){
$postdata.= urlencode($key) . '=' . urlencode($val). '&';
}
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postdata);
$output = curl_exec($ch);
curl_close($ch);
$fp = fopen("voice.mp3","w");
fwrite($fp, $output);
fclose($fp);
browser

mp3
HOYA株式会社:光学機器・ガラスメーカー
東京都新宿区西新宿6-10-1 日土地西新宿ビル 20F
代表:鈴木洋
天気予報RSSをmp3に変換してみます。
テキスト:[ 東京都の天気概況 ] 本州付近は高気圧に覆われています。 【関東甲信地方】 関東甲信地方は、甲信地方は晴れている所もありますが、関東地方はおお むね曇りとなっています。 3日は、高気圧に覆われて晴れますが、湿った空気の影響により、朝晩中 心に曇る所があるでしょう。
笑)これは、ちょっと違う 〇やってる人みたいですね。
emotionとemotion levelをなくします。
ほう
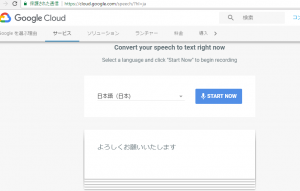
cloud speech api