<div id="content">
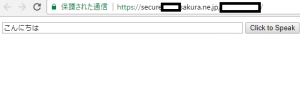
<input type="textarea" id="q" name="q" size=60>
<input type="button" value="Click to Speak" onclick="recognition.start()">
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script>
<script>
var recognition = new webkitSpeechRecognition();
recognition.onresult = function(event) {
if (event.results.length > 0) {
q.value = event.results[0][0].transcript;
}
}
</script>
192.168.33.10:8000ではマイクがブロックされます。

chromeのhelpページを見ても、解決する記載がなし
https://support.google.com/chrome/answer/2693767?hl=ja
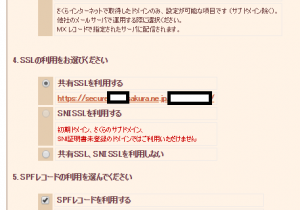
仕方ないので、さくらで共有sslの環境で試してみます。

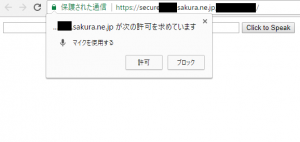
sslを設定すると、許可のポップアップが表示される

おおお、すげー、感動した!

どうもhttp通信だと、セキュリティ的にマイクはダメのようですね。
また、mp3ファイル(TRF ez do dance)を再生して、歌詞を表示させようとしましたが、audio再生をそのままテキストにすることはできませんでした。残念。