共通ヘッダーをつくります。
app/src/Template/Element/my_header.ctp
<header>My Blog</header>
作ったelementをレイアウトファイルに書き込みます。
app/src/Template/Layout/my_layout.ctp
<!DOCTYPE html>
<html>
<head>
<?= $this->Html->charset() ?>
<title>
<?= $this->fetch('title') ?>
</title>
<?= $this->Html->css('styles.css') ?>
</head>
<body>
<?= $this->element('my_header') ?>
<section class="container">
<?= $this->fetch('content') ?>
</section>
</body>
</html>
サーバーを再起動します。
bin/cake server -H 192.168.33.10 -p 8000
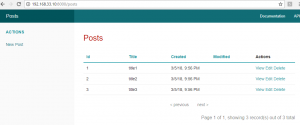
ブラウザ読み込みます。なるほど、エレメントはパーツですね。

PostController.phpはAppControllerのclassをextendしているので、AppControllerのクラスに記載してもOK
$this->viewBuilder()->layout(‘my_layout’);