px, em, rem, %, xx-small, x-small, medium, large, x-large, xx-large, vw, vhなどがあります。
実際にコーディングしてみましょう。
<head>
<style>
.px12 {
font-size:12px;
}
.em12 {
font-size:12em;
}
.ex12 {
font-size:12ex;
}
.p75 {
font-size:75%;
}
.p120 {
font-size:120%;
}
.xx-small {
font-size:xx-small;
}
.x-small {
font-size:x-small;
}
.small {
font-size:small;
}
.medium {
font-size:medium;
}
.large {
font-size:large;
}
.x-large {
font-size:x-large;
}
.xx-large {
font-size:xx-large;
}
</style>
</head>
<form>
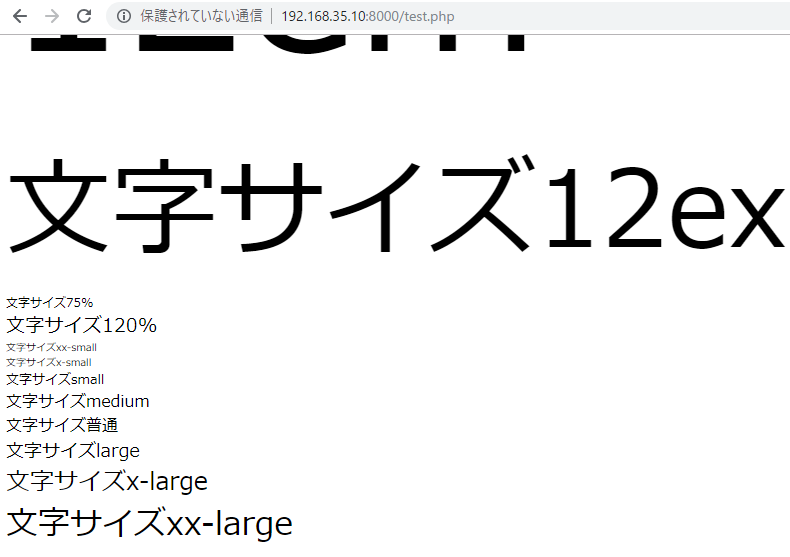
<span>普通の文字サイズ</span><br>
<span class="px12">文字サイズ12px</span><br>
<span class="em12">文字サイズ12em</span><br>
<span class="ex12">文字サイズ12ex</span><br>
<span class="p75">文字サイズ75%</span><br>
<span class="p120">文字サイズ120%</span><br>
<span class="xx-small">文字サイズxx-small</span><br>
<span class="x-small">文字サイズx-small</span><br>
<span class="small">文字サイズsmall</span><br>
<span class="medium">文字サイズmedium</span><br>
<span class="">文字サイズ普通</span><br>
<span class="large">文字サイズlarge</span><br>
<span class="x-large">文字サイズx-large</span><br>
<span class="xx-large">文字サイズxx-large</span>
</form>
ex, emがとてつもなくでかい!?
mediumはスタイリングしないのと同じサイズでした。

emは%と同じ
1emなら100%、12emなら1200%
そりゃでかいわw
remは相対的
<head>
<style>
.em2 {
font-size:2em;
}
.rem2 {
font-size:2rem;
}
</style>
</head>
<form>
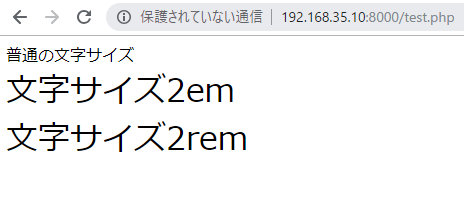
<span>普通の文字サイズ</span><br>
<span class="em2">文字サイズ2em</span><br>
<span class="rem2">文字サイズ2rem</span><br>
</form>
使いどころがイマイチぴんとこない。

vw:viewport width、vh:viewport height
それぞれviewportに対する割合。100vw, 100vhがブラウザの横幅、縦幅
<head>
<style>
.vw20 {
font-size:20vw;
}
.vh20 {
font-size:20vh;
}
</style>
</head>
<form>
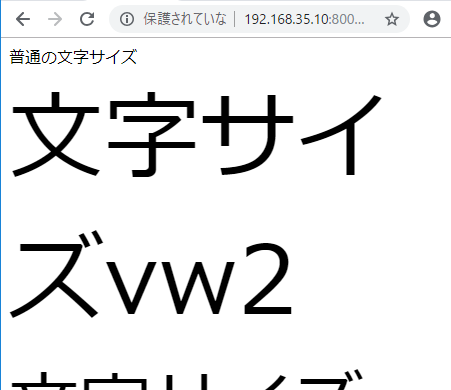
<span>普通の文字サイズ</span><br>
<span class="vw20">文字サイズvw2</span><br>
<span class="vh20">文字サイズvh2</span><br>
</form>
ブラウザを動かすと、文字サイズが変わります。

これすげー

