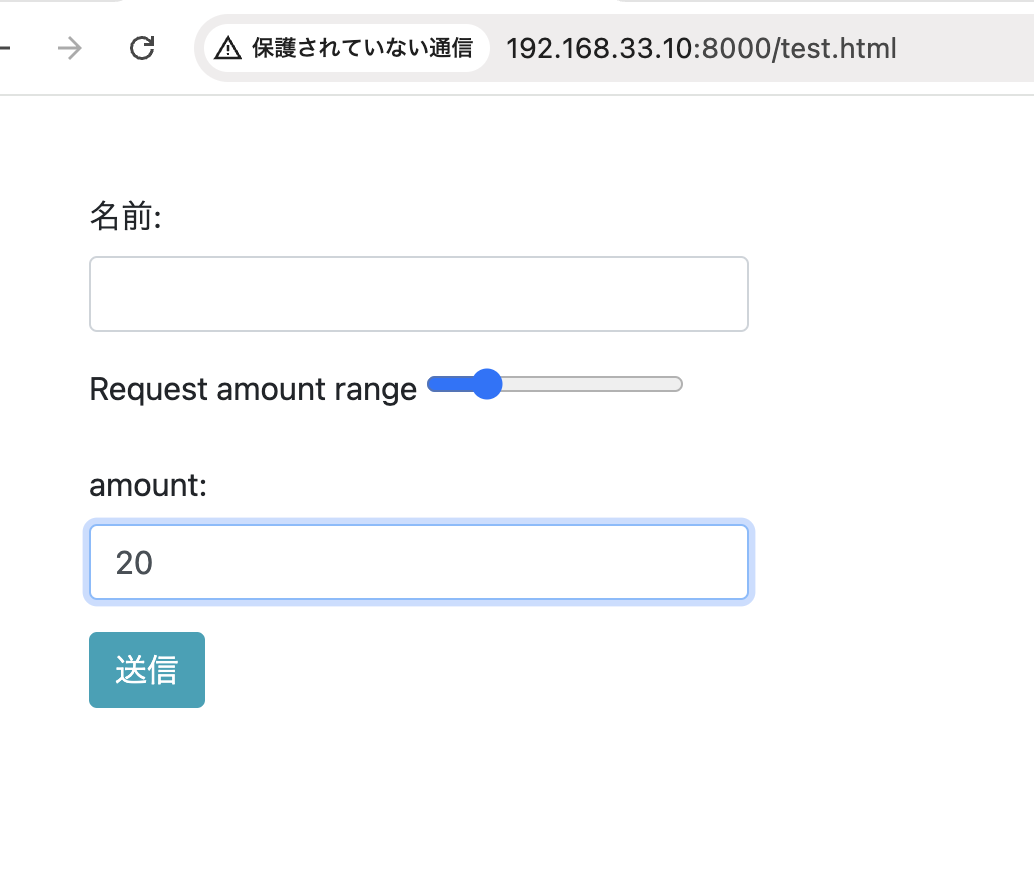
range formもinput formも両方 v-modelの値を一致させる。
<div class="form-group">
<label for="customRange1" class="form-label">Request amount range</label>
<input type="range" class="form-range" id="customRange1" min="0" max="100" v-model="value">
</div>
<div class="form-group">
<label for="amount">amount:</label>
<input type="amount" name="amount" class="form-control" id="amount" v-model="value">
</div>
初期値は設定するだけ。
const app = new Vue({
el: '#app',
data: {
title: '入力フォームバリデーション',
name: '',
value: 50,
},

めちゃくちゃ簡単じゃん。もっと時間かかると思ったw
