CDNで読み込みます。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
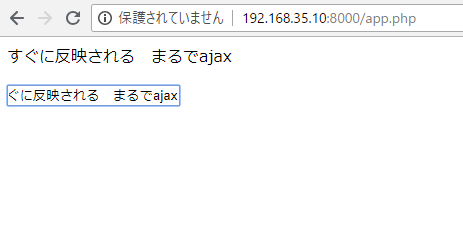
<div id="demo">
<p>{{message}}</p>
<input v-model="message">
</div>
<script>
var demo = new Vue({
el: "#demo",
data: {
message: "hello Vue.js!"
}
})
</script>

Ajaxのような動きをする。
CDNのvue.jsの中を見てみる。
https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js

XMLHttpRequestがないのでAjaxではないのか。。これだけではちょっとわかりません。
v-modelは双方向データバインディング
v-ifはifでレンダリング
v-onはv-on:click=”doSomething”など、イベントリスナ
v-forはfor文
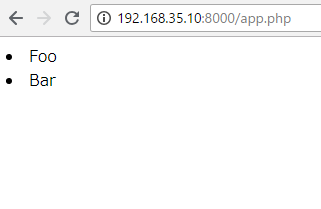
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<div id="demo">
<li v-for="item in items">
{{item.message}}
</li>
</div>
<script>
var demo = new Vue({
el: "#demo",
data: {
items: [
{message: 'Foo'},
{message: 'Bar'}
]
}
})
</script>
なるほど。書きやすそうな印象はありますね。