– TinyMCEのTextareaをVue.jsのv-modelで取得してaxiosでpostしようとしたが上手くいかない。
– TinyMCEでVue.jsを使えるようにできるパッケージがあるらしい。
Official: tinymce-vue
Get started: TinyMCE Vue.js integration quick start guide
Reference: TinyMCE Vue Technical Reference
Demo: Controlled input
quick start guideに沿ってやっていきます。
$ npm -v
6.13.4
$ sudo npm install -g @vue/cli
$ vue create –default tinymce-vue-demo
$ cd tinymce-vue-demo
$ npm install –save @tinymce/tinymce-vue
// Vueがインストールされたか挙動確認
$ npm run serve
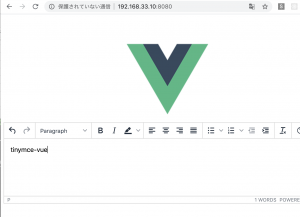
http://192.168.33.10:8080/
//公式通りに書いていきます。
src/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<editor
api-key="no-api-key"
:init="{
heigt: 500,
menubar: false,
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table paste code help wordcount'
],
toolbar:
'undo redo | formatselect | bold italic backcolor | \
alignleft aligncenter alignright alignjustify | \
bullist numlist outdent indent | removeformat | help'
}"
/>
</div>
</template>
<script>
import Editor from '@tinymce/tinymce-vue'
export default {
name: 'app',
components: {
'editor': Editor
}
}
</script>
なんとなく行けそうなのはわかった。

さて、これをどうやって実装するかだな。。
