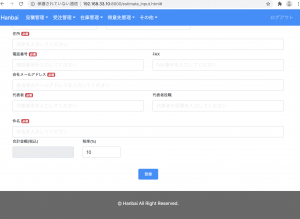
見積登録画面で、費目の行を必要に応じてユーザが追加出来るようにしたい。
WF

Front(途中)

### Vue.jsでテスト実装
– Vue.jsはインラインで実装する
– 配列IDを持たせておき、ユーザが追加ボタンを押すと、フォームの行が追加され、inputフォームのnameには配列のIDを挿入する
<div class="row justify-content-center mt-3">
<div class="col-8">
<form class="row">
<div id="app" class="col-12">
<div class="row d-flex justify-content-between form-group mb-3">
<input-field
v-for="item in route_input"
v-bind:todo="item"
v-bind:key="item"
></input-field>
</div>
<div class="row d-flex justify-content-around form-group">
<div @click="add_route" class="btn btn-info col-2">追加</div>
</div>
</div>
</form>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var data_array = ['1','2','3'];
new Vue({
el: '#app',
data: {
route_input: data_array,
},
methods: {
add_route: function(){
var add = this.route_input.length + 1;
this.route_input.push(add)
}
},
components: {
'input-field':{
template: `
<div class="route_count col-12 mb-3 row d-flex justify-content-between">
<input class="col-3 form-control" type="text" :value="todo.time" :name="'route[' + todo + '][time]'">
<input class="col-8 form-control" type="text" :value="todo.place" :name="'route[' + todo + '][place]'">
</div>`,
props: ['todo']
}
}
})
</script>

見たところ行けそうな予感はある。
DBのカラムは10個ぐらいにしたいので、if add < 10 then add の処理も追加する必要があるか。ちょっと複雑だな。
