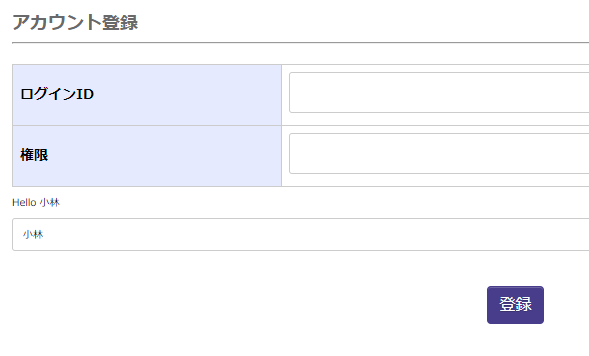
vue.jsでやりたいこと
– 新規登録画面で入力fromに値が入力されたら、別のフォームを表示する
main.jsをつくる

bodyの閉じタグの前で、vue.jsのcdnとmain.jsを読み込みます。
<!-- 共通フッター -->
<footer>
hpscript
</footer>
<!-- / 共通フッター -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="js/main.js"></script>
</body>
vue.jsを書いていきます。
<div id="app">
<p>Hello {{ name}} </p>
<p><input type="text" v-model="name"></p>
</div>
main.js
(function(){
'use strict';
var vm = new Vue({
el: '#app',
data: {
name: 'yoshi'
}
});
})();
とりあえずvue.jsが動くところまではきました。