– VRは、C+やC#で開発することが多い
– Unityを使う
– JSのAPIであるWebVRでVRヘッドセットの位置・向き・傾きや加速度などの情報を取得できる
– VRコンテンツをWebで作る場合、ThreeJSを採用するしてWebGLで作っていくことが多い
– A-Frameというフレームワークがある
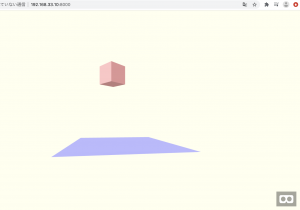
早速A-Frameを使っていきましょう。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>A-Frame</title> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> </head> <body> <a-scene> <a-box position="-0.5 4 -3" rotation="0 45 0" color="#ffaaaa"></a-box> <a-plane position="0 0 -4" rotation="-84 177 -78" width="6" height="6" color="#aaaaff"></a-plane> <a-sky color="#ffffee"></a-sky> <a-camera position="0 2 3.7"></a-camera> </a-scene> </body> </html>

dynamic-bodyとstatic-bodyを追加
<a-box dynamic-body position="-0.5 8 -3" rotation="0 45 0" color="#ffaaaa"></a-box> <a-plane static-body position="0 0 -4" rotation="-84 177 -78" width="6" height="6" color="#aaaaff"></a-plane>
文字を追加する
a-textは日本語対応していないので、以下のサイトでfontを作成する必要がある
https://msdf-bmfont.donmccurdy.com/
<a-scene>
<a-box src="" dynamic-body position="-0.5 8 -3" rotation="0 45 0" color="#fff4ee"></a-box>
<a-plane static-body position="0 0 -4" rotation="-84 177 -78" width="6" height="6" color="#aaaaff"></a-plane>
<a-text position="-5 1 -3" scale="2 2 2" value="ストップ安" font="custom-msdf.json"
font-image="custom-msdf.png" color="black" negate="false"></a-text>
<a-sky color="#ffff"></a-sky>
<a-camera position="0 2 3.7"></a-camera>
</a-scene>
コンポーネントは色々あるみたい。
どっちかというと、触ってみたいのは拡張現実の方かな。
