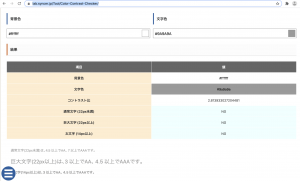
https://lab.syncer.jp/Tool/Color-Contrast-Checker/というサイトで、背景色とテキストのコントラスト比を確認できる。

例えば、背景色が、#ffffff(white)で、テキストが#9A9A9Aだと、コントラスト比が2.81で、Web Content Accessibility Guidelines (WCAG) 2.0の基準4.5に満たないとのこです。
Web Content Accessibility Guidelines
https://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
なうほど、こういうのがあるんやな。勉強になります。
