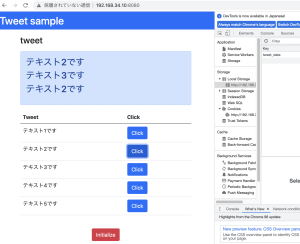
– localstorageに値を保持して、指定した順番に表示する
– data.splice(0)で配列の値をゼロにする
index.ts
let msg:HTMLParagraphElement
let table:HTMLTableElement
const tweets:string[] = [
"テキスト1です",
"テキスト2です",
"テキスト3です",
"テキスト4です",
"テキスト5です"
]
const message = `<h2><a id="title">Tweet</a></h2>
<p>これは選択したtweetが順番に表示されます</p>`
const data:string[] = []
function doAction(event:any){
let id = event.target.dataset.id
const tweet = tweets[id]
tweet_data.add(tweet)
tweet_data.save()
const data = tweet_data.load()
let disp = ''
for(let item of data){
disp += '<h2>'+ item +'</h2>'
}
msg = document.querySelector('#msg')
msg.innerHTML = disp
}
function doInitial(){
data.splice(0)
localStorage.removeItem('tweet_data')
msg = document.querySelector('#msg')
msg.innerHTML = message
}
class TweetData {
add(tweet:string):void {
data.push(tweet)
}
save():void {
localStorage.setItem('tweet_data', JSON.stringify(data))
}
load():string {
return JSON.parse(localStorage.getItem('tweet_data'))
}
}
const tweet_data = new TweetData()
function getHtml(tweets:string[]):void {
table = document.querySelector('#table')
let html = '<thead><th>Tweet</th><th>Click</th></thead><tbody>'
let i:number = 0
for(let item of tweets) {
html += '<tr><td>' + item + '</td><td><button class="btn btn-primary" id="btn'+i+'" data-id="' + i +'">Click</button></td></tr>'
i++
}
html + '</tbody>'
table.innerHTML = html
}
window.addEventListener('load', ()=> {
msg = document.querySelector('#msg')
msg.innerHTML = message
getHtml(tweets)
for(let i=0; i < tweets.length; i++) {
document.querySelector('#btn'+i).addEventListener('click', doAction)
}
document.querySelector('#initial').addEventListener('click', doInitial)
})