index.ts
let msg:HTMLParagraphElement
let table:HTMLTableElement
const tweets:string[] = [
"テキスト1です",
"テキスト2です",
"テキスト3です",
"テキスト4です",
"テキスト5です"
]
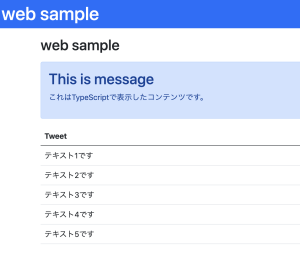
const message = `<h2><a id="title">This is message</a></h2>
<p>これはTypeScriptで表示したコンテンツです。</p>`
function getHtml(tweets:string[]):void {
table = document.querySelector('#table')
let html = '<thead><th>Tweet</th></thead><tbody>'
for(let item of tweets) {
html += '<tr><td>' + item + '</td></tr>'
}
html + '</tbody>'
table.innerHTML = html
}
window.addEventListener('load', ()=> {
msg = document.querySelector('#msg')
msg.innerHTML = message
getHtml(tweets)
})

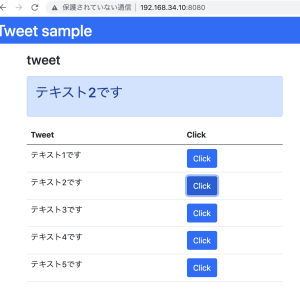
### クリックしたテキストを表示
index.ts
let msg:HTMLParagraphElement
let table:HTMLTableElement
const tweets:string[] = [
"テキスト1です",
"テキスト2です",
"テキスト3です",
"テキスト4です",
"テキスト5です"
]
const message = `<h2><a id="title">Tweet</a></h2>
<p>これは選択したtweetが表示されます</p>`
function doAction(event:any){
let id = event.target.dataset.id
const tweet = tweets[id]
const disp = '<h2>'+ tweet +'</h2>'
msg = document.querySelector('#msg')
msg.innerHTML = disp
}
function getHtml(tweets:string[]):void {
table = document.querySelector('#table')
let html = '<thead><th>Tweet</th><th>Click</th></thead><tbody>'
let i:number = 0
for(let item of tweets) {
html += '<tr><td>' + item + '</td><td><button class="btn btn-primary" id="btn'+i+'" data-id="' + i +'">Click</button></td></tr>'
i++
}
html + '</tbody>'
table.innerHTML = html
}
window.addEventListener('load', ()=> {
msg = document.querySelector('#msg')
msg.innerHTML = message
getHtml(tweets)
for(let i=0; i < tweets.length; i++) {
document.querySelector('#btn'+i).addEventListener('click', doAction)
}
})

クリックしたテキストを表示なら、割と簡単にできる
