文章を見たまま編集(WYSIWYG。What you see is what you get)できるエディタのライブラリ
-プラグインなどによる機能が豊富
-WordPressに採用
-ツールバーの追加、ボタン位置の入替や削除、独自ボタンの追加などカスタマイズが柔軟
tinyMCEのself hostedからdownloadする
https://www.tiny.cloud/download/self-hosted/
4.8.2が最新版
CDNもあるようですが、今回は最新版パッケージをダウンロードします。

minifiedされた jquery.tinymce.min.jsを使うようですな。
プラグインはthemesなどバリエーションが豊富ですね。
githubはこちら
https://github.com/tinymce/tinymce
とりあえずforkしておきましょう。
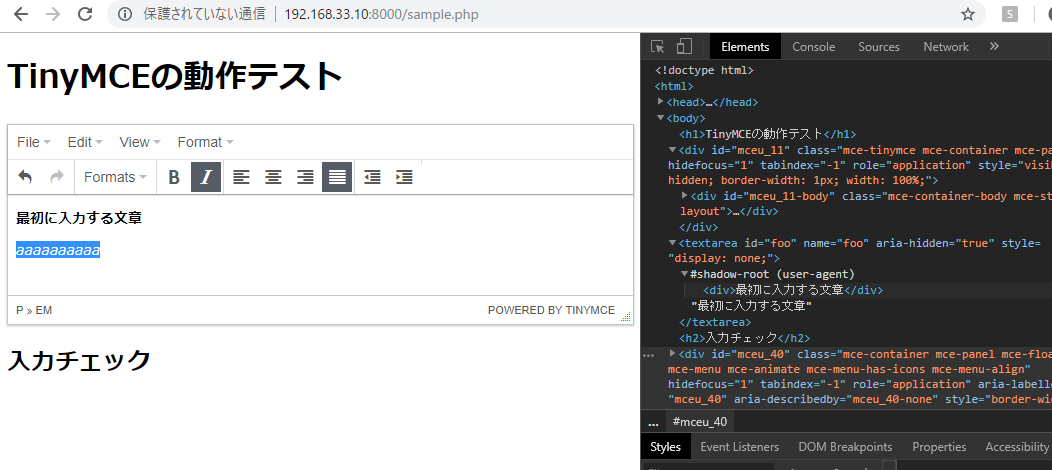
早速vagrantで使ってみましょう。
<!Doctype html>
<html>
<head>
<meta charset="UTF-8">
<script src="tinymce/js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: "#foo",
});
</script>
</head>
<body>
<h1>TinyMCEの動作テスト</h1>
<textarea id="foo" name="foo">最初に入力する文章</textarea>
<h2>入力チェック</h2>
</body>
</html>
devtoolで見てるが、仕組みがようわからん。。。