@State var volume: Float = 0.0
var body: some View {
HStack {
Text("\(volume)").frame(width: 100)
HStack {
Image(systemName: "speaker.slash").imageScale(.large)
Slider(value: $volume)
Image(systemName: "speaker.3").imageScale(.large)
}
.frame(width: 200)
}
}
フォーマットする関数を作る
struct ContentView: View {
@State var volume: Double = 0.0
var body: some View {
HStack {
Text("\(format(volume))").frame(width: 100)
HStack {
Image(systemName: "speaker.slash").imageScale(.large)
Slider(value: $volume)
Image(systemName: "speaker.3").imageScale(.large)
}
.frame(width: 200)
}
}
}
func format(_ num:Double) -> String {
let result = String(round(num*100)/100)
return result
}
スライダーの値の範囲を設定
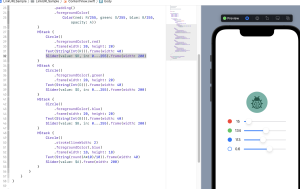
L .foregroundColor(Color(red: R/255, green: G/255, blue: B/255, opacity: A))で色を指定している
@State var R:Double = 0
@State var G:Double = 0
@State var B:Double = 0
@State var A:Double = 1
var body: some View {
VStack(alignment: .center){
ZStack {
Image(systemName: "ladybug")
.scaleEffect(3)
Circle()
.frame(width:100, height: 100)
.padding()
.foregroundColor(
Color(red: R/255, green: G/255, blue: B/255, opacity: A))
}
HStack {
Circle()
.foregroundColor(.red)
.frame(width: 20, height: 20)
Text(String(Int(R))).frame(width: 40)
Slider(value: $R, in: 0...255).frame(width: 200)
}
HStack {
Circle()
.foregroundColor(.green)
.frame(width: 20, height: 20)
Text(String(Int(G))).frame(width: 40)
Slider(value: $G, in: 0...255).frame(width: 200)
}
HStack {
Circle()
.foregroundColor(.blue)
.frame(width: 20, height: 20)
Text(String(Int(B))).frame(width: 40)
Slider(value: $B, in: 0...255).frame(width: 200)
}
HStack {
Circle()
.stroke(lineWidth: 2)
.foregroundColor(.blue)
.frame(width: 18, height: 18)
Text(String(round(A*10)/10)).frame(width: 40)
Slider(value: $A).frame(width: 200)
}
}
}
これは凄い

### よく使う便利な関数
let price = 3520 * 1.24 var ans:Double ans = floor(price) //切り捨て ans = ceil(price) //切り上げ ans = round(price) //四捨五入 // 任意の桁で計算 ans = floor(price/10)*10 //切り捨て ans = ceil(price/10)*10 //切り上げ ans = round(price/10)*10 //四捨五入 var ans: Int ans = max(5, 9) ans = min(5, 9) var v1 = -10, v2 = 20 v1 = min(max(v1, 0), 10) v2 = min(max(v2, 0), 10) let a = 16.5 let b = 18.0 let ans = abs(a - b)
ランナーズハイ状態になってきた
