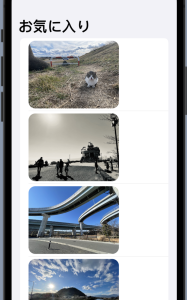
複数の画像をダウンロードできたものから表示
AsyncImage, placeholder, List, LazyVGrid, NavigationView, NavigationLink
ContentView.swift
struct Photo: Identifiable {
var id: URL{url}
var url: URL
}
class PhotoSource {
var photos: [Photo] = []
init() {
photos = makePhotos()
}
}
extension PhotoSource {
func makePhotos() -> [Photo] {
let path = "https://oshige.xsrv.jp/samples/photos/"
let photoNames: [String] = [
"IMG_1159.jpg", "IMG_1326.jpg", "IMG_1384.jpg", "IMG_1475.jpg",
"IMG_1476.jpg", "IMG_1478.jpg", "IMG_1635.jpg", "IMG_1643.jpg",
"IMG_1739.jpg", "IMG_1840.jpg", "IMG_1889.jpg", "IMG_2233.jpg",
"IMG_2325.jpg", "IMG_2406.jpg", "IMG_2408.jpg", "IMG_4008.jpg"
]
var photos: [Photo] = []
for name in photoNames {
photos.append(Photo(url: URL(string: path + name)!))
}
return photos
}
}
struct ContentView: View {
private var myPhotoSource = PhotoSource()
var body: some View {
NavigationView {
List(myPhotoSource.photos) {
photo in
AsyncImage(url: photo.url) {
image in
image.resizable()
.aspectRatio(contentMode: .fit)
} placeholder: {
Color.orange
.overlay(Image(systemName: "photo").scaleEffect(2.0))
}
.mask(RoundedRectangle(cornerRadius: 16))
.frame(height: 160)
}
.navigationTitle("お気に入り")
}
}
}

なるほど、非同期というとJSって感じだが、Swiftでもあるのね。
