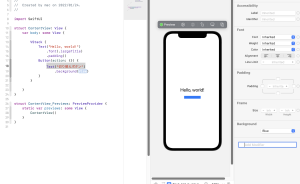
「shift」 + 「command」 + 「L」でLibraryを表示
VStackでまとめる
VStack {
Text("Hello, world!")
.font(.largeTitle)
.padding()
Button(/*@START_MENU_TOKEN@*/"Button"/*@END_MENU_TOKEN@*/) {
/*@START_MENU_TOKEN@*//*@PLACEHOLDER=Action@*/ /*@END_MENU_TOKEN@*/
}
}
VStackの他にHStackやZStackもある
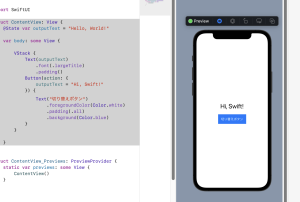
Add Modifierでbackgroundを追加する

– textをwhiteにしてpaddingを追加する
– @State var outputText = “Hello, World!” で変数を宣言する
– outputText = “Hi, Swift!” を定義
struct ContentView: View {
@State var outputText = "Hello, World!"
var body: some View {
VStack {
Text(outputText)
.font(.largeTitle)
.padding()
Button(action: {
outputText = "Hi, Swift!"
}) {
Text("切り替えボタン")
.foregroundColor(Color.white)
.padding(.all)
.background(Color.blue)
}
}
}
}
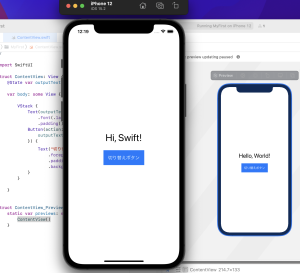
Canvas: Static Mode, Live Preview
シミュレータ: Xodeツールの一部としてインストールされている
実機: 全ての機能を確認
Canvasのライブプレビューでテストできるので、シミュレータを起動しなくても確認できる

iPhone12以外でもiPadなど様々なデバイスで確認できる
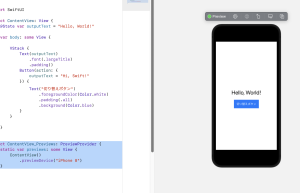
コードでcanvasのpreviewを変更
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone 8")
}
}

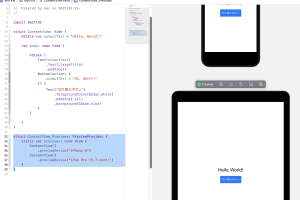
複数デバイスのプレビュー
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone 8")
ContentView()
.previewDevice("iPad Pro (9.7-inch)")
}
}

PinPreviewで表示を固定
### シミュレータの起動
Runを押す
シミュレータは時間がかかる、カメラは閲覧できない
シミュレータは停止してから画面を閉じる

なるほど、前のストーリーボードから大分仕様が変わったなwww
